在做页面开发的时候,我们经常会用到下拉框,来给用户选择选项,然后获取到用户的选项,即下拉框的值。但如果一个页面上有多个下拉框,怎么获取这些下拉框的值?下面来看下。
客户端获取
1、先看下我们的html代码,主要是由二个下拉框select控件,和一个按钮。要注意的是我们的下拉框是有id的。
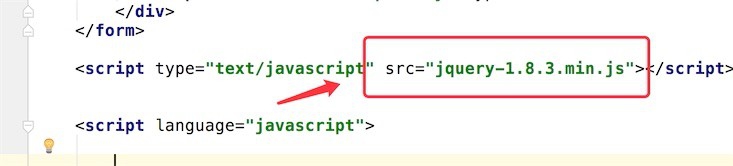
2、需要用到jquery来方便操作,所以先引入Jquery脚本文件。
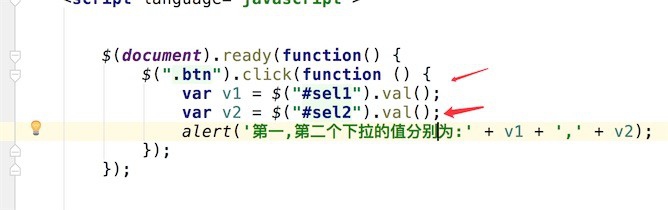
3、然后写上JS逻辑,在按钮点击时,触发获取下拉框的值。通过Jquery,来获取多个select下拉框的值,主要是通过id去分别获取不同的下拉框。所以无论有多少个下拉框都能分别获取到值。代码如图
4、运行页面,可以看到现在二个下拉框所选的值,点击‘获取’按钮。
5、点击后,我们就通过JS的逻辑,获取到二个下拉框的值了。
后台,服务器端获取
1、如果需要在后台获取多个下拉框的值。我们可以通过name属性来区分。html修改成如图所示。
2、后台代码,这里以PHP为例。通过全局变量$_REQUEST我们就可以获取到客户端from提交过来的值了,通过不同的name,可以获取到对应的值,所以为不同的下拉框写上不同的name,我们就可以获取到多个下拉框的值。$sel1 = $_REQUEST['sel1'];$sel2 = $_REQUEST['sel2'];........
3、运行页面,记住我们现在下拉框的值。点击提交按钮,提交到服务器。
4、服务器返回输出数据,可以看到,同样可以获取到多个下拉框的值。