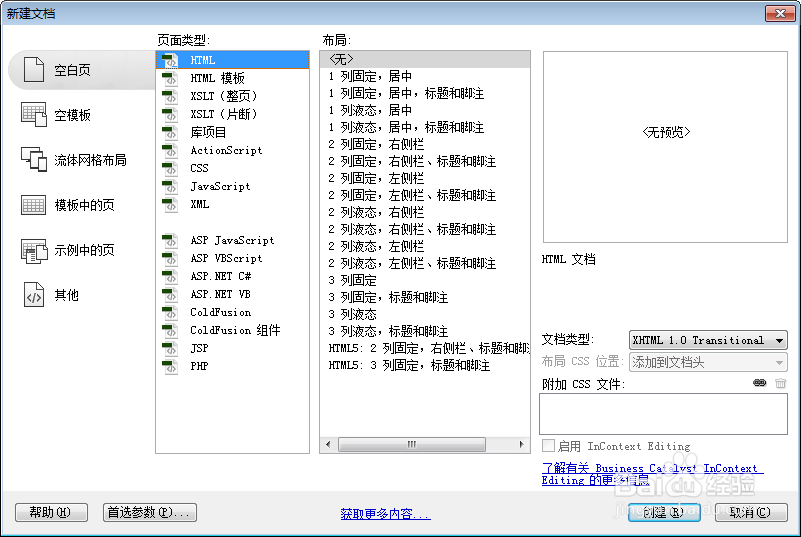
1、新建html文档。
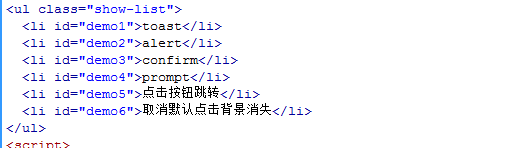
2、书写hmtl代码。<ul class="show-list"> <li id="demo1">toast</li> <li id="demo2">alert</li> <li id="demo3">confirm</li> <li id="demo4">prompt</li> <li id="demo5">点击按钮跳转</li> <li id="demo6">取消默认点击背景消失</li></ul>
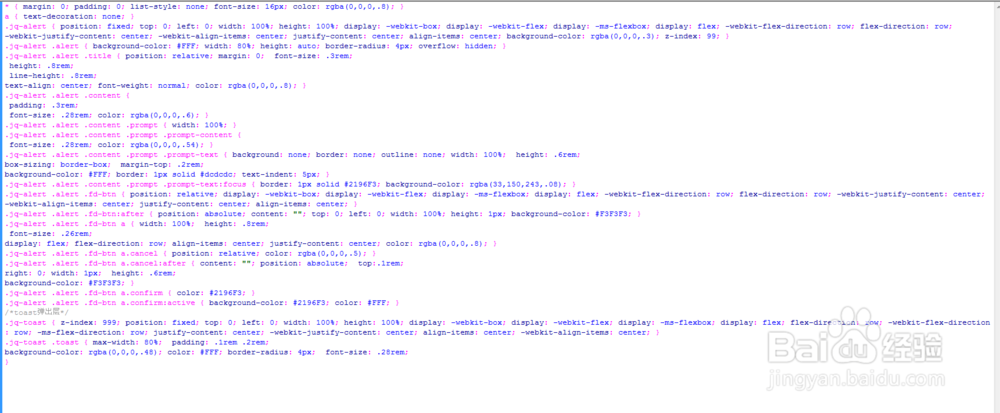
3、书写css代码。* { margin: 0; padding: 0; list-style: none稆糨孝汶; font-size: 16px; color: rgba(0,0,0,.8); }a { text-decoration: none; }.jq-alert { position: fixed; top: 0; left: 0; width: 100%; height: 100%; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: center; -webkit-align-items: center; justify-content: center; align-items: center; background-color: rgba(0,0,0,.3); z-index: 99; }.jq-alert .alert { background-color: #FFF; width: 80%; height: auto; border-radius: 4px; overflow: hidden; }.jq-alert .alert .title { position: relative; margin: 0; font-size: .3rem;height: .8rem;line-height: .8rem;text-align: center; font-weight: normal; color: rgba(0,0,0,.8); }.jq-alert .alert .content {padding: .3rem;font-size: .28rem; color: rgba(0,0,0,.6); }.jq-alert .alert .content .prompt { width: 100%; }.jq-alert .alert .content .prompt .prompt-content {font-size: .28rem; color: rgba(0,0,0,.54); }.jq-alert .alert .content .prompt .prompt-text { background: none; border: none; outline: none; width: 100%; height: .6rem;box-sizing: border-box; margin-top: .2rem;background-color: #FFF; border: 1px solid #dcdcdc; text-indent: 5px; }.jq-alert .alert .content .prompt .prompt-text:focus { border: 1px solid #2196F3; background-color: rgba(33,150,243,.08); }.jq-alert .alert .fd-btn { position: relative; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: center; -webkit-align-items: center; justify-content: center; align-items: center; }.jq-alert .alert .fd-btn:after { position: absolute; content: ""; top: 0; left: 0; width: 100%; height: 1px; background-color: #F3F3F3; }.jq-alert .alert .fd-btn a { width: 100%; height: .8rem;font-size: .26rem;display: flex; flex-direction: row; align-items: center; justify-content: center; color: rgba(0,0,0,.8); }.jq-alert .alert .fd-btn a.cancel { position: relative; color: rgba(0,0,0,.5); }.jq-alert .alert .fd-btn a.cancel:after { content: ""; position: absolute; top:.1rem;right: 0; width: 1px; height: .6rem;background-color: #F3F3F3; }.jq-alert .alert .fd-btn a.confirm { color: #2196F3; }.jq-alert .alert .fd-btn a.confirm:active { background-color: #2196F3; color: #FFF; }/*toast弹出层*/.jq-toast { z-index: 999; position: fixed; top: 0; left: 0; width: 100%; height: 100%; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; justify-content: center; -webkit-justify-content: center; align-items: center; -webkit-align-items: center; }.jq-toast .toast { max-width: 80%; padding: .1rem .2rem;background-color: rgba(0,0,0,.48); color: #FFF; border-radius: 4px; font-size: .28rem;}
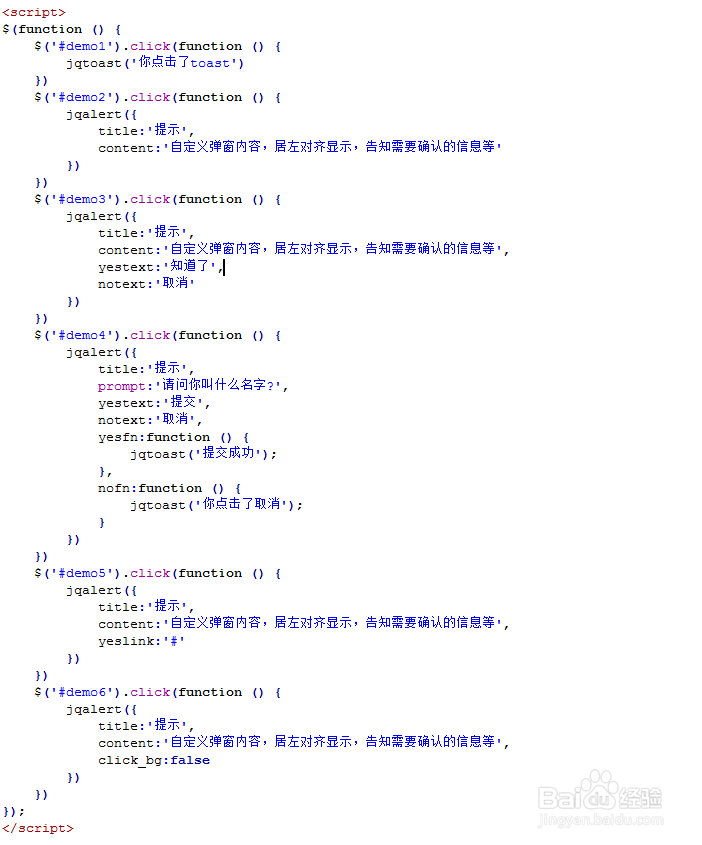
4、书写并添加js代码。<script>$(function () { $('#demo1').click(function () { jqtoast('你点击了toast') }) $('#demo2').click(function () { jqalert({ title:'提示', content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等' }) }) $('#demo3').click(function () { jqalert({ title:'提示', content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等', yestext:'知道了', notext:'取消' }) }) $('#demo4').click(function () { jqalert({ title:'提示', prompt:'请问你叫什么名字?', yestext:'提交', notext:'取消', yesfn:function () { jqtoast('提交成功'); }, nofn:function () { jqtoast('你点击了取消'); } }) }) $('#demo5').click(function () { jqalert({ title:'提示', content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等', yeslink:'#' }) }) $('#demo6').click(function () { jqalert({ title:'提示', content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等', click_bg:false }) })});</script>
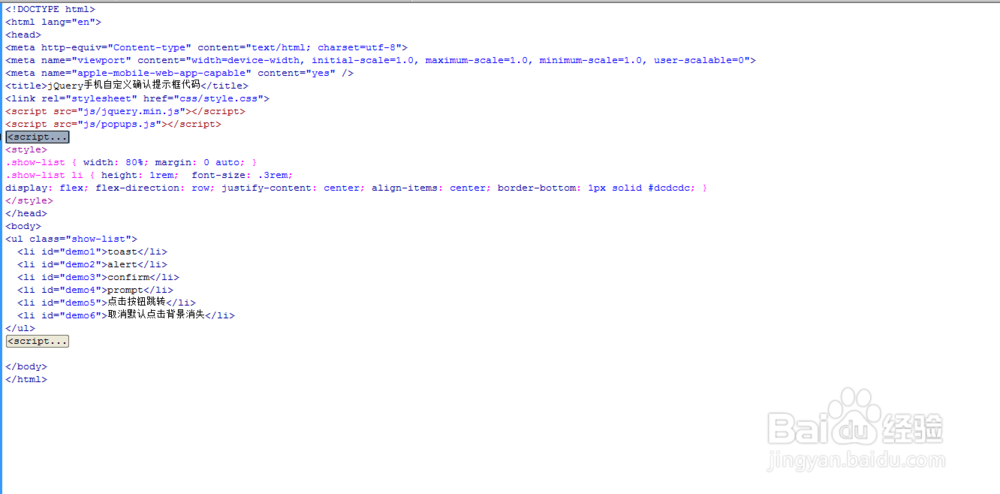
5、代码整体结构。
6、查看效果。