1、上一篇,介绍图片局部放大,使用了拖动方式,和本篇优化稍有出入~
2、新建一图片,导入喜欢的图,命名为pic,尺寸为400*250;(图片尺寸可自定义,展示受限百度限制)
3、新建一”矩形“,命名为board,尺寸为200*125;并设定填充颜色为#00FF00,不透明:20%;设置为“隐藏”;置于”图片:pic”上方;如下图所示:
4、选择“矩形:board”,“图片:pic”,组合,命名为area
5、另新建一“动态面板”,命名为display,尺沌纟釜变寸为400*250;插入一张新图,命名为bigpic,尺寸为800*500;设置“动态面板:display“为”隐藏“;
6、布局如下图所示:
7、以下分别设置”组合:area“的”鼠标移动时“和”鼠标移出时“的交互的动作~
8、先是简单的”鼠标移出时“的交互动作:---隐藏”动态面板:display“;隐藏”矩形:board“;---
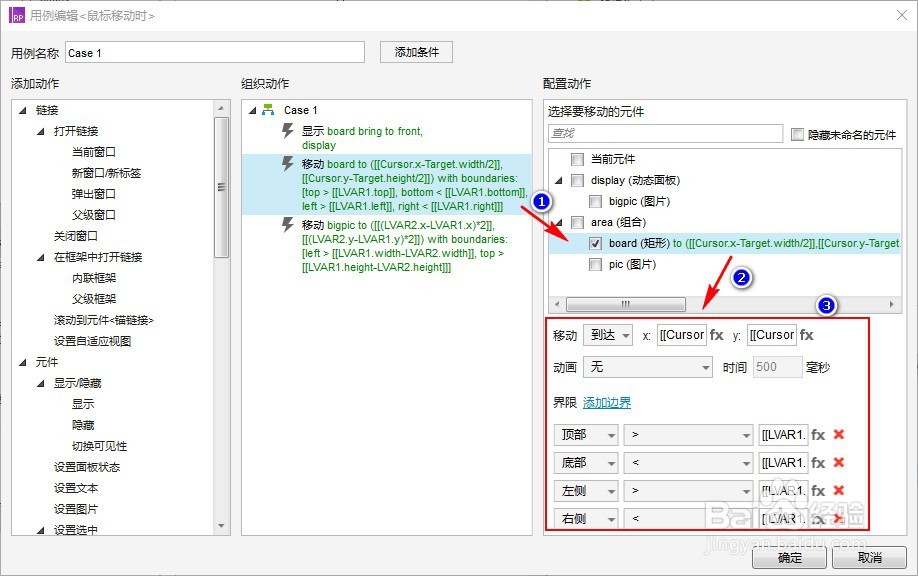
9、”鼠标移动时“的交互动作:
10、动作1:---显示”动态面板:display“;显示”矩形:board“;---
11、动作2:---1.移动”矩形:board“;2.设置移动的界限;---
12、其中,移动设置为“到达”;
13、设置X值为[[Cursor.x-Target.width/2]],Y值为[[Cursor.y-Target.height/2]];如下图所示:
14、界限以“图片:pic”上下左右为界,并设置“图片:pic”为局部变量LVAR1;所以,顶部大于[[LVAR1.top]柯计瓤绘];底部小于[[LVAR1.bottom]];右侧小于[[LVAR1.right]];左侧大于[[LVAR1.left]];
15、动作3:---1.移动”图形:bigpic“;2.设置移动的界限;---
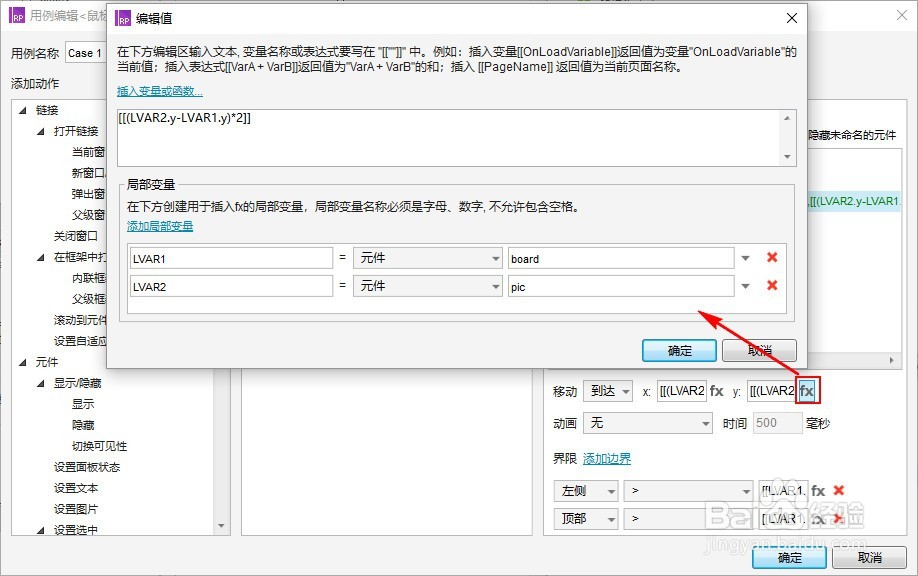
16、其中,移动设置为“到达”;
17、设置“动态面板:board”为愁抉痊歪局部变量LVAR1,“图片:pic”为局部变量LVAR2;所以,X值为[[(LVAR2.x-LVAR1.x)*2]],Y值为[[(LVAR2.y-LVAR1.y)*2]];如下图所示:
18、设置“动态面板:display”为局部变量LVAR1,“图片:bigpic”为局部变量LVAR2;所以移动的界限,顶部大于[缪梨痤刻[LVAR1.height-LVAR2.height]];左侧大于[[LVAR1.width-LVAR2.width]];
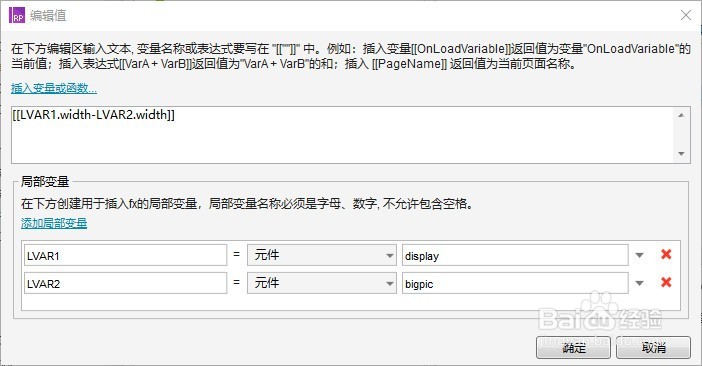
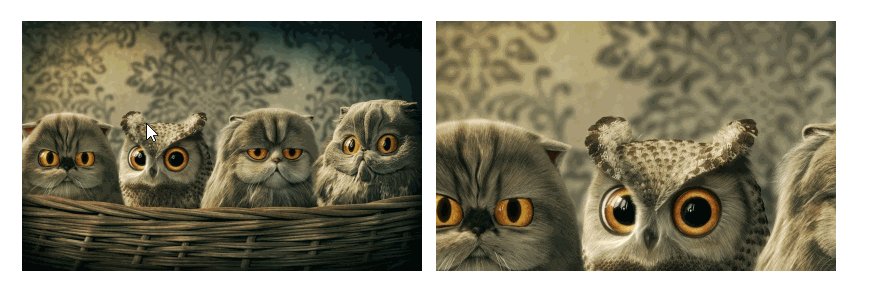
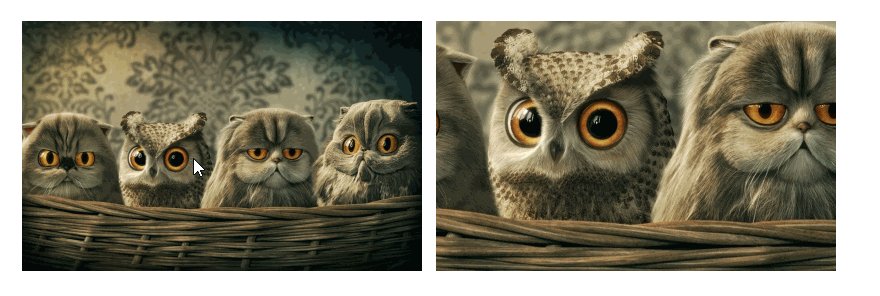
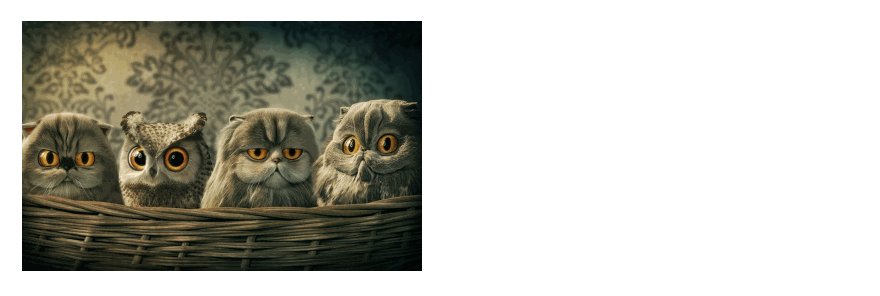
19、恩,别看设置交互动作不多~但也挺搞脑筋的~来看看最后的效果吧~
20、相比,我更喜欢下面这个效果,不知看官,能实现吗?(很简单的哦~)
21、觉得不错的话,请投个票,加个赞哦~