1、新建一个html文件,命名为test.html,用于讲解css中怎么让div里面的文字底部对齐。
2、在test.html文件内,使用div创建一个模块,并使用p标签创建一段文字。
3、在test.html文件内,给div标签添加一个class属性,用于设置div和p标签的样式。
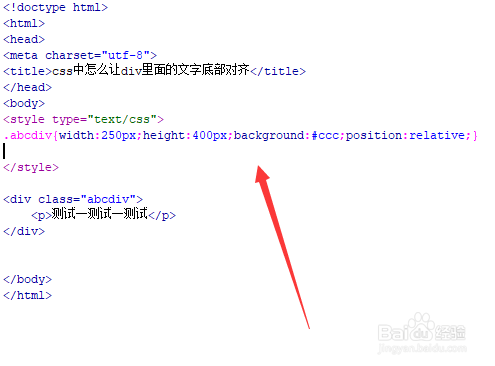
4、在css标签内,通过class设置div的样式,定义其宽度为250px,高度为400px,背景颜色为灰色,并使用position属性设置div为相对定位。
5、在css标签内,再设置p标签的样式,使用position属性设置p标签为绝对定位,敛财醣沁并使用bottom属性设置p标签文字在底部,同时设置p标签宽度为100%,使用text-al足毂忍珩ign属性让文字居中对齐。
6、在浏览器打开test.html文件,查看实现的效果。