1、新建一个html文件,命名为test.html,用于讲解css中如何解决h标签独自占用一行。
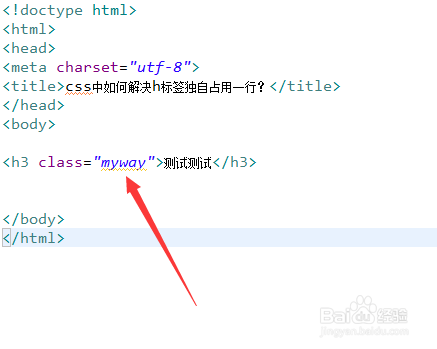
2、在test.html文件内,使用h3标签创建一行文字,用于测试。
3、在test.html文件内,给h3标签添加class属性,设置为myway。
4、在css标签内,通过class定义h3标签的样式,使用background属性设置它的背景颜色为红色。
5、在css标签内,再将display属性设置为inline,将h3标签转变为内联元素。
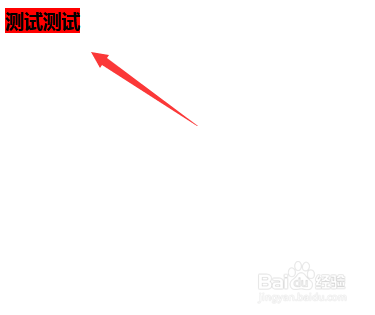
6、在浏览器打开test.html文件,查看实现的效果。