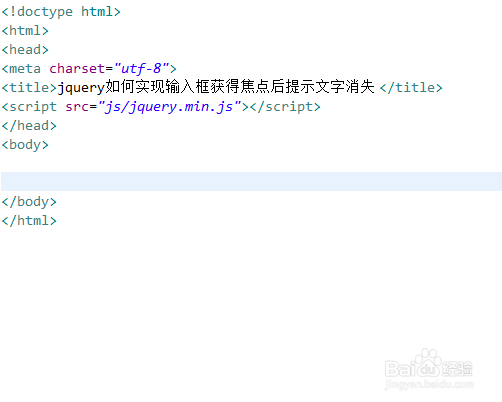
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现输入框获得焦点后提示文字消失 。
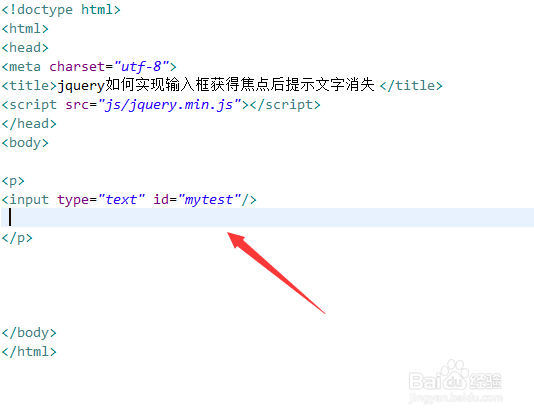
2、在test.html文件内,在p标签内,使用input标签创建一个输入框,并设置其id为mytest。
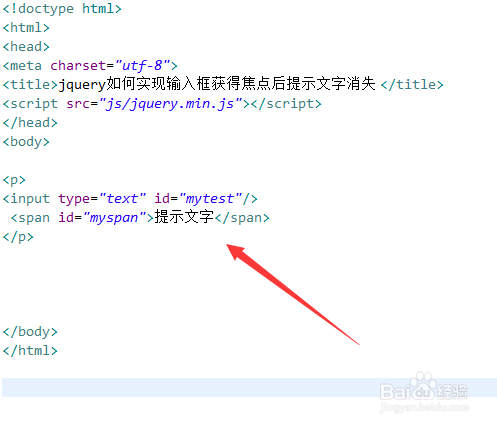
3、在test.html文件内,在p标签内,再使用span标签创建一行提示文字,并设置其id为myspan。
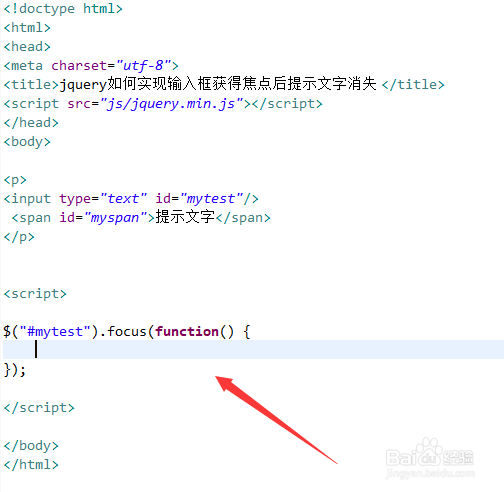
4、在js标签内,通过id获得input元素对象,并给它绑定focus()事件,当input元素获得焦点时,执行function方法。
5、在function方法内,通过id获得span元素对象,使用css()方法设置span标签隐藏不可见。
6、在浏览器打开test.html文件,双击p元素内容,查看结果。