1、在桌面上找到并打开Photoshop CS6,打开过程有可能有些缓慢,稍微等待,出现以下界面后,找到文件--打开,选择你准备好的图片来制作。
2、选中所有准备的照片,点击打开,则会出现由多个图片窗口,在最上面,合并在了一起,这只是其中的一幅图。
3、接下来,将图片的图层名城改为图层1,更改方式是双击那个锁的标志,会弹出一个窗口,在那个窗口里可以更改名字。
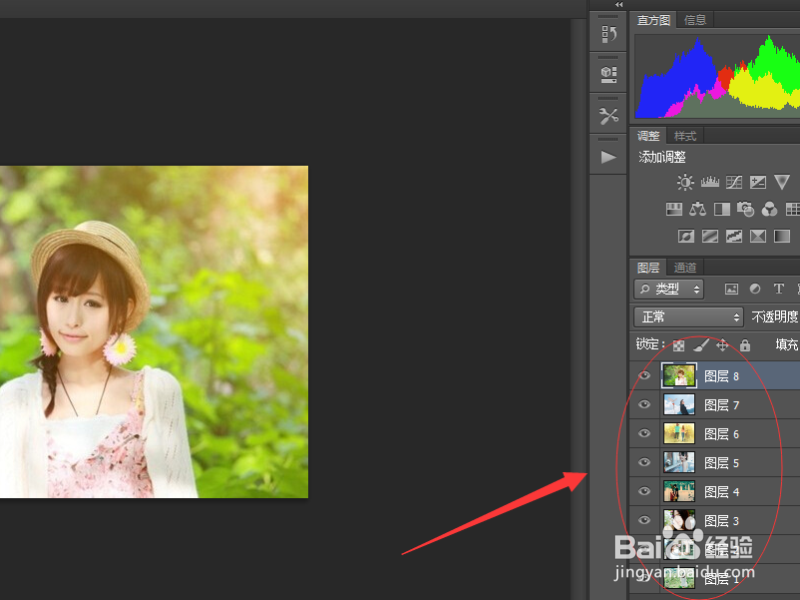
4、打开上方的第二张图片,点击工具箭头,按住Ctrl健+鼠标左键,进行拖动,拖到第一张图片里,如果图片大小不一,可以适当调整。也可以按照自己的兴趣来,放大缩小。
5、打开上方的第三张图片(因占一定的窗口,第二张图片小编给删了,腾出一定的空间),在准备图片的时候可以重命名,那样罗列清晰可见,小编这没有弄,希望大家不要介意。打开第三张图片,按住Ctrl健+鼠标键,进行拖动,与第四步骤一样,所以接下来的几个也是一样,就不一一介绍了,完成后是这样的。
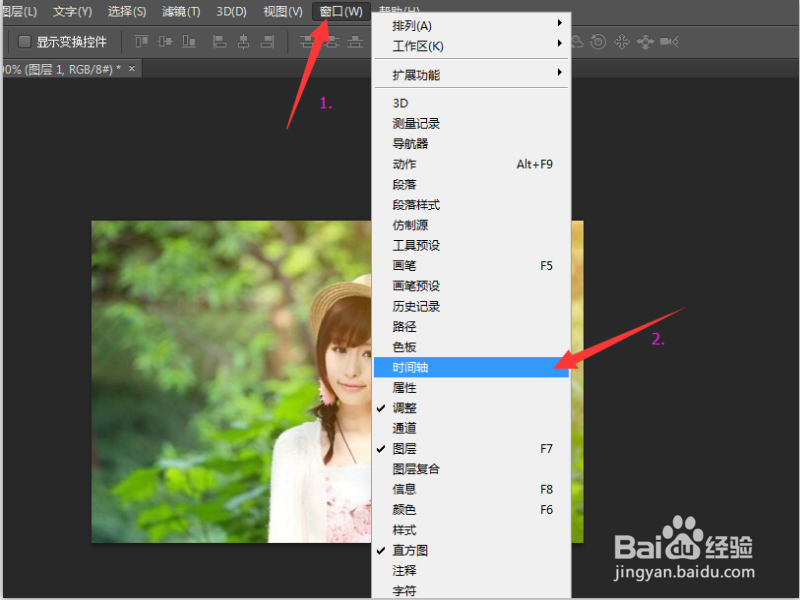
6、所有的图片弄完之后,点击上方的窗口--时间轴,则会在下方出现创建帧动画,如果没有出现,则点击下拉按钮可以找到。
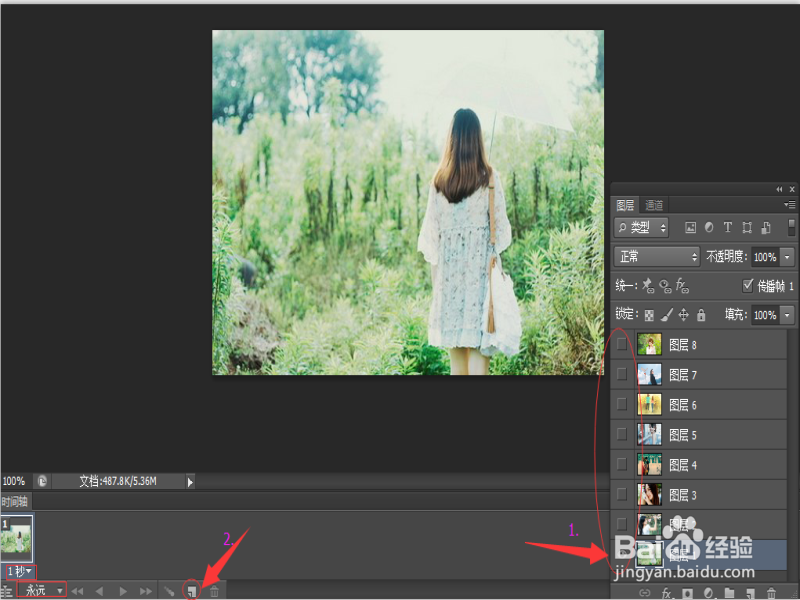
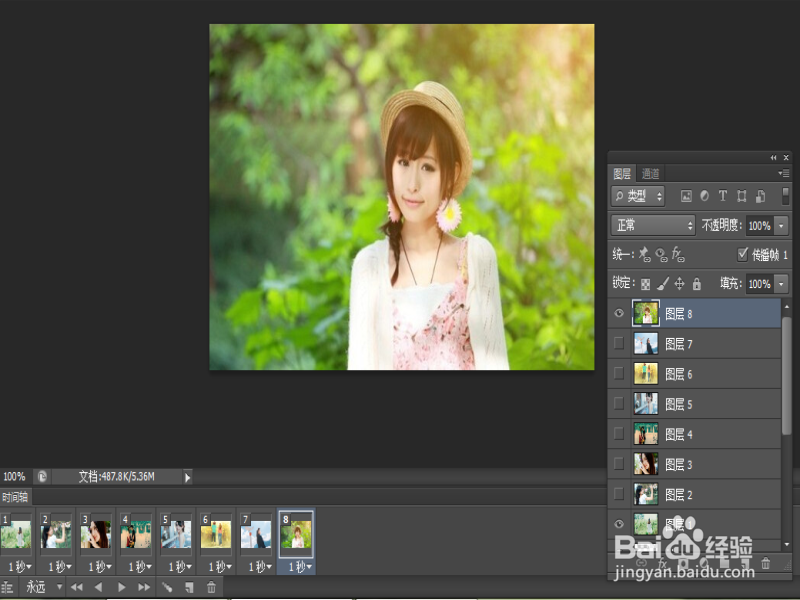
7、点击之后,则会出现一个帧动画,同时将鼠标点击到图层1,将其他图层隐藏,将时间调整好,图片中两个方框中的内容,调整好后,点击第二个标注箭头,复制帧动画,复制自己需要的帧动画数,复制时,会出现右侧的帧次数,将图层1移动到图层2的下方,图中所示。
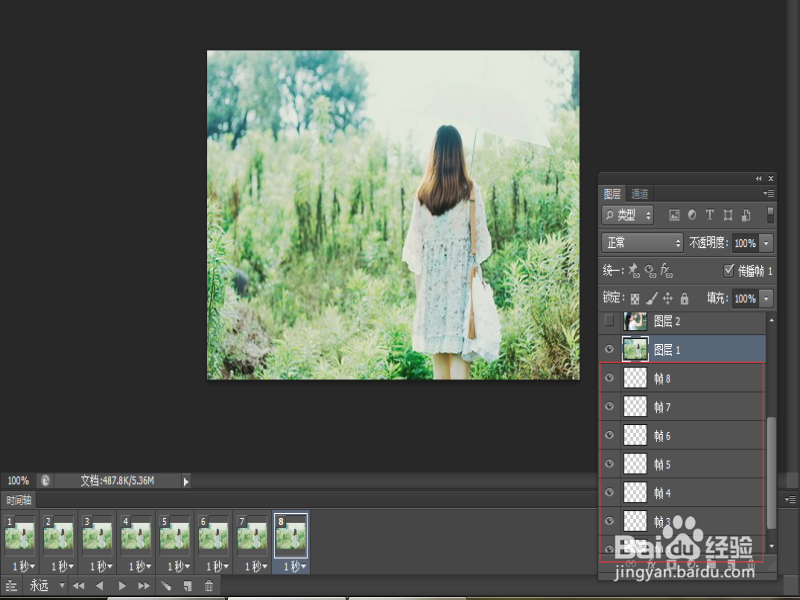
8、将所有的都准备好,鼠标点击到相应位置,如图所示。开始点击时间轴的第二张图片,然后点击图层2的显示(像眼睛的标志),这样第二张图片就显示了。
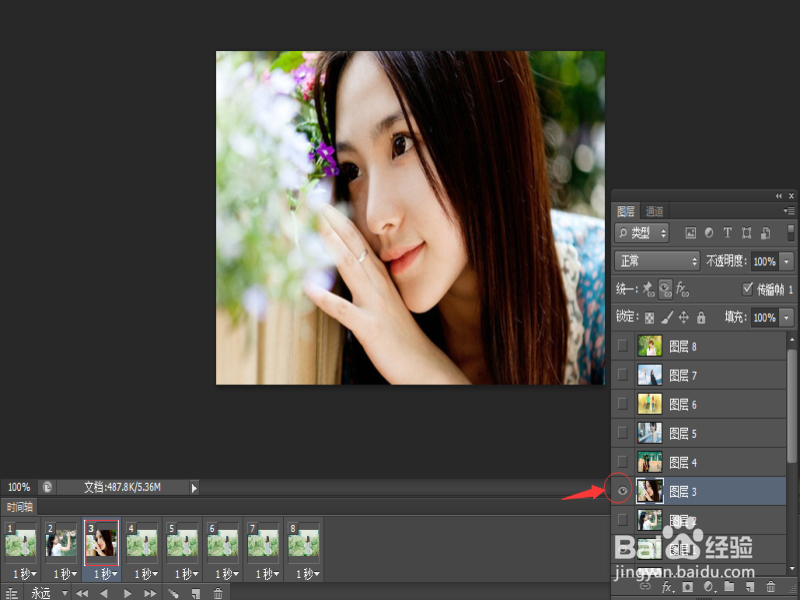
9、点击时间轴的第三张图片,然后再点击图层3,然后点击图层3前的显示(像眼睛的标志),这样第三张图片也就显示了,其他的步骤也是一样,请看下图,这就是制作动态图片的全部步骤,如果你想看看效果可以点击时间轴下方第三个三角符号播放看看。
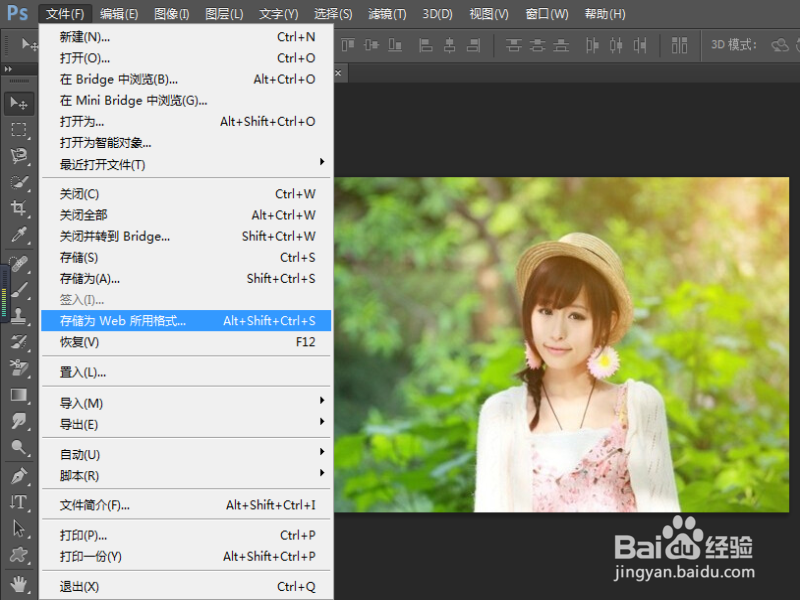
10、最后一点,进行保存,点击文件---存储为web所用格式,进入之后注意图片中两个方框的内容,其他的不用管,然后进行存储就可以了,当点击存储时,会弹出一个窗口,选择储存位置的地方,方便以后寻找。,这就是所有的完成步骤了。