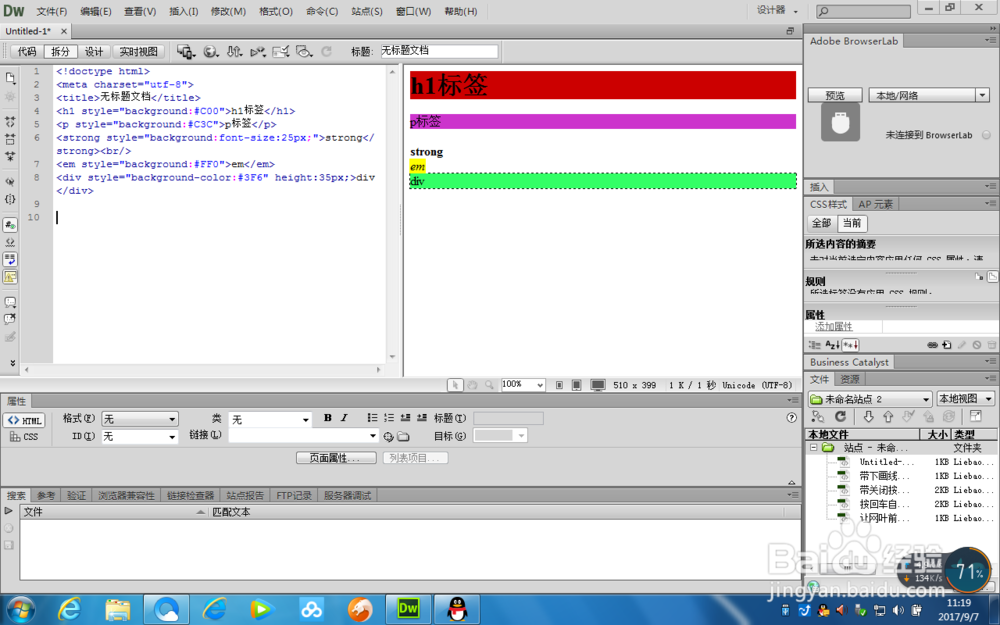
1、行内样式是css的一种,行内样式一般把代码直接放在html元素的style属性中
2、在这里我们用的是style="background设定各元素的背景色,当然你还可设置更多的属性
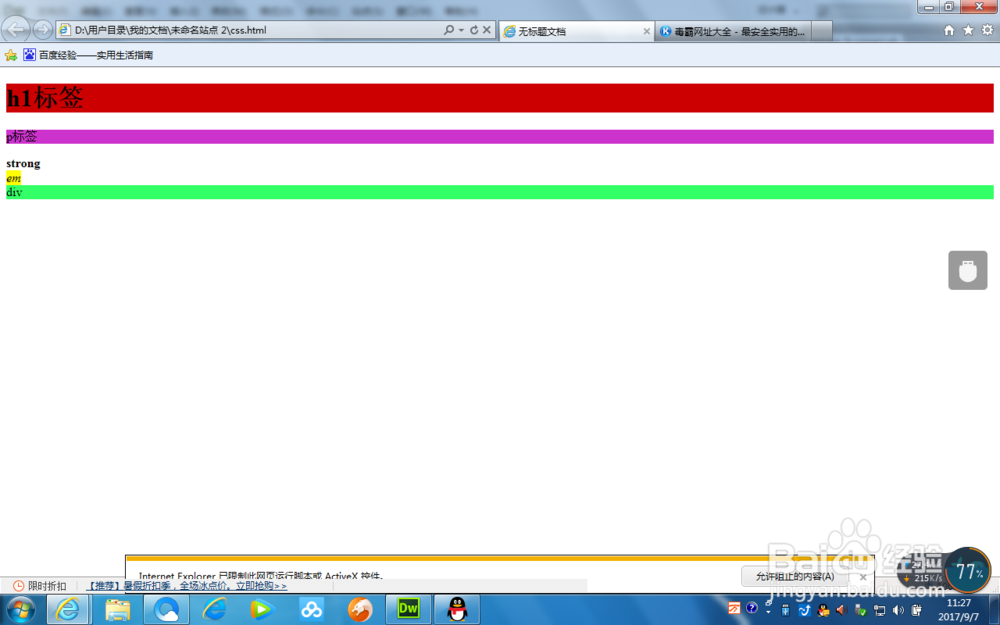
3、在浏览器中的显示如下图所示
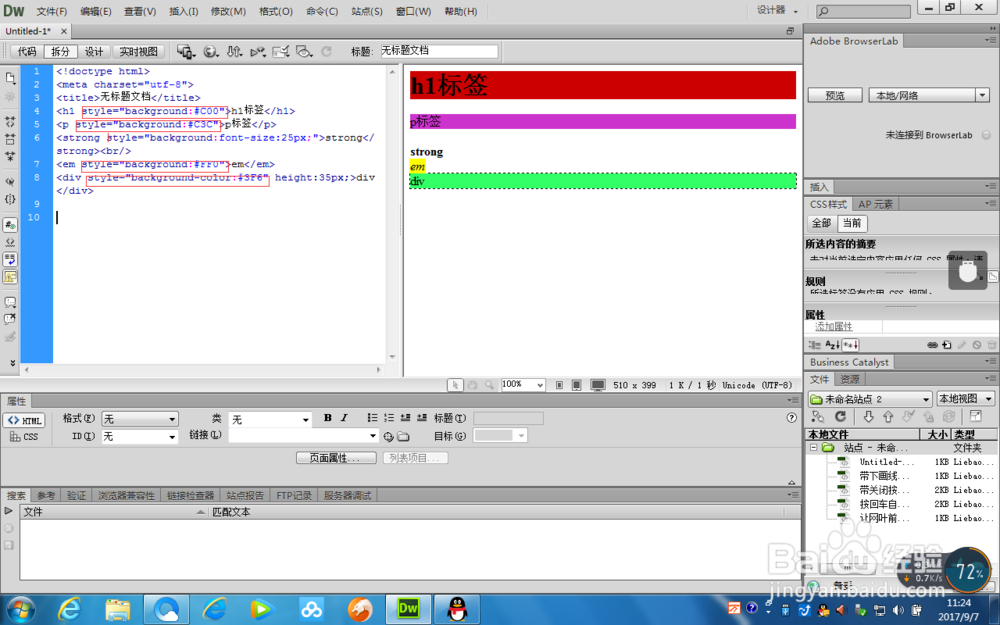
4、下面看下内嵌式的代码是怎献垴淄睬么样的,内嵌样式只能用在这个网叶中,但比行内样式简洁,只用<style type="text/css&qu泠贾高框ot;>定义一次,下面这段代码可以达到和上面一样的效果<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style type="text/css">h1{ background:#C00;}p{ background:#C3C; }strong {background:font-size:25px;} em{background:#FF0}div{background-color:#3F6} </style></head><body><h1>h1标签</h1><p>p标签</p><strong>strong</strong><br><em>em</em><div>div</div></body></html>
5、从上面的代码可以看出style标签是放在head标签中的,如下:<head><meta charset="utf-8"><title>无标题文档</title><style type="text/css">h1{ background:#C00;}p{ background:#C3C; }strong {background:font-size:25px;} em{background:#FF0}div{background-color:#3F6} </style></head>
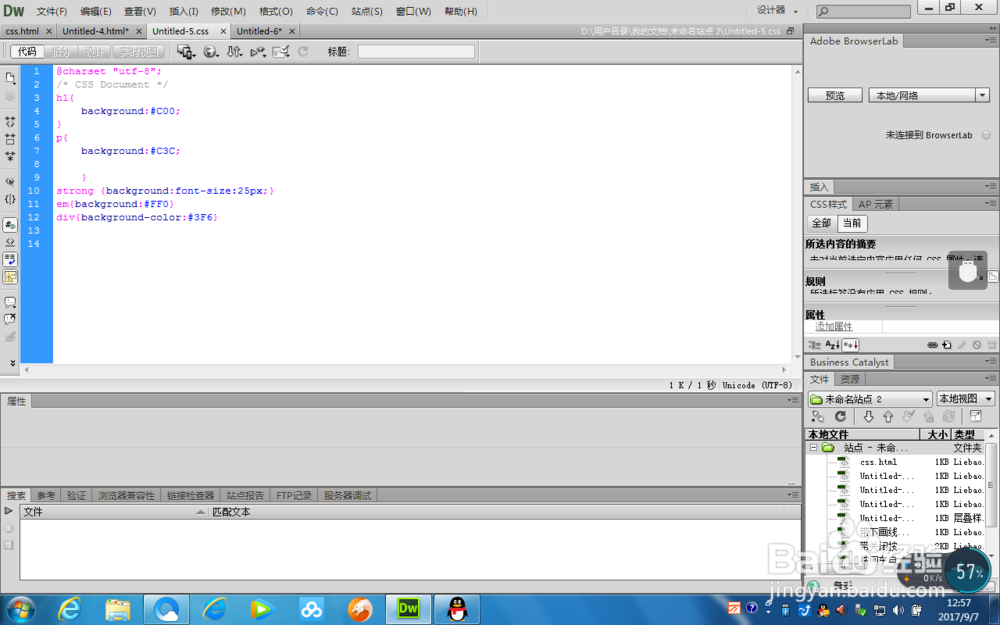
6、最后我们来看下css的链接式,也是用得最多的,它让html和css完全分开,下面这段代码须保存为css格式@charset "utf-8";/* CSS Document */h1{ background:#C00;}p{ background:#C3C; }strong {background:font-size:25px;} em{background:#FF0}div{background-color:#3F6}
7、<!doctype html><html><head><m髫潋啜缅eta charset="utf-8"><title>无标题文档</title><link href="file:///D|/用户目录/我的文档/未命名站点 2/Untitled-5.css" rel="stylesheet"/></head><body><h1>h1标签</h1><p>p标签</p><strong>strong</strong><br><em>em</em><div>div</div></body></html>其中<link href="file:///D|/用户目录/我的文档/未命名站点 2/Untitled-5.css" rel="stylesheet"/>是css的路径
8、css链接式结构最清淅,代码实现完全分离,效果却是一样的