1、准备好需要用到的图标。
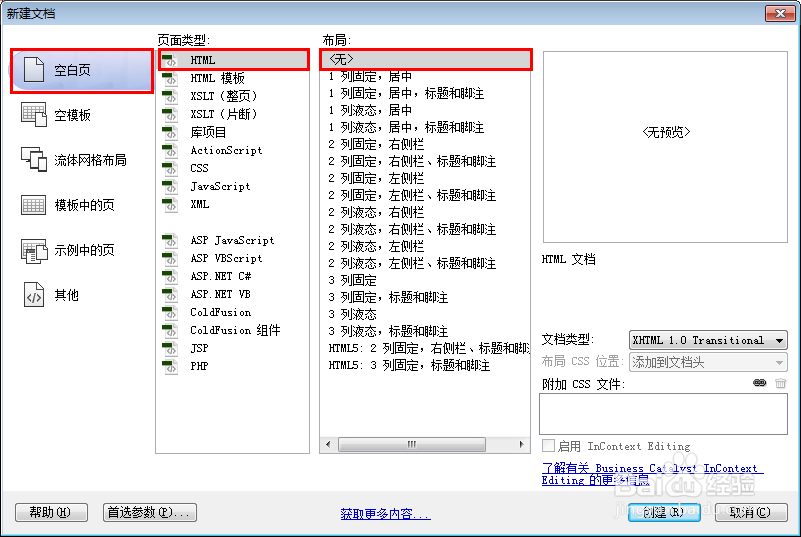
2、新建html文档。
3、书写hmtl代艨位雅剖码。<div> <div class="cl0ud"></div> <div class="cl0ud"></div></div><div ><img src="images/cl.png" width="300"/></div><table> <tr> <td style="border-top-left-radius:10px;"><div class="paraLeft">当地</div> <div class="paraLeft">地址</div> <div class="paraLeft">天气</div></td> <td></td> <td style="border-top-right-radius:10px;"><div>6</div></td> </tr> <tbody> <tr> <td>一</td> <td><img src="images/ine_0.png"/></td> <td><span class="blue">3</span><span>7</span></td> </tr> <tr> <td>二</td> <td><img src="images/ine_0.png" /></td> <td><span class="blue">-1</span><span>9</span></td> </tr> <tr> <td>三</td> <td><img src="images/ine_0.png" /></td> <td><span class="blue">-2</span><span>7</span></td> </tr> <tr> <td>四</td> <td><img src="images/cloudys_0.png" /></td> <td><span class="blue">-2</span><span>7</span></td> </tr> <tr> <td>五</td> <td><img src="images/ine_0.png" /></td> <td><span class="blue">-2</span><span>9</span></td> </tr> <tr> <td>六</td> <td><img src="images/ine_0.png" /></td> <td><span class="blue">1</span><span>11</span></td> </tr></table></div>
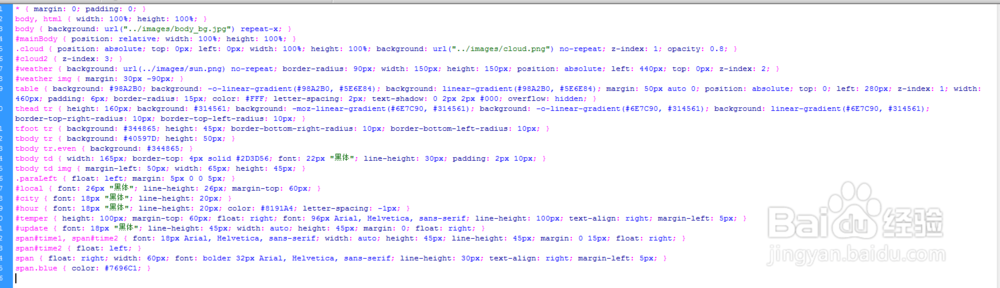
4、书写css代码。* { margin: 0; padding: 0; }body, html { wi颊俄岿髭dth: 100%; height: 100%; }body { background: url("../images/body_bg.jpg") repeat-x; }#mainBody { position: relative; width: 100%; height: 100%; }.cl0ud { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background: url("../images/cl0ud.png") no-repeat; z-index: 1; opacity: 0.8; }#cl0ud2 { z-index: 3; }#weather { background: url(../images/sun.png) no-repeat; border-radius: 90px; width: 150px; height: 150px; position: absolute; left: 440px; top: 0px; z-index: 2; }#weather img { margin: 30px -90px; }
5、代码整体结构。
6、查看效果。