1、第一步,打开H HBuilder编辑器,新建静态页面input.html,默认为HTML5模版,如下图所示:
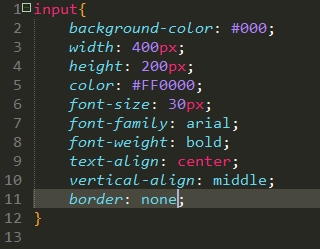
2、第二步,在css文件夹下新建样式文件input.css,并编写控制input输入框样式,如下图所示:
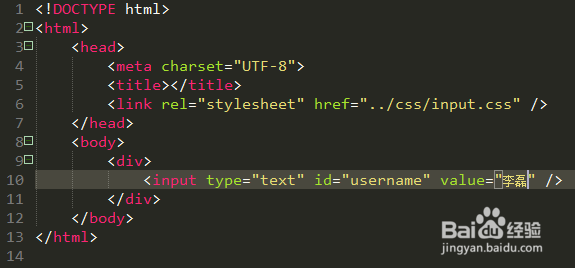
3、第三步,在页面input.html中引入input.css样式文件,并在body元素内插入坡纠课柩input输入框,在浏览器查看效果,如下图所示:
4、第四步,将样式文件中的样式复制到页面中,直接利用<style></style>标签包裹,如下图所示:
5、第五步,将样式直接放到input标签元素内,利用内嵌式样式,控制输入框字体属性,如下图所示:
6、第六步,在浏览器查看三种样式控制输入框字体属性,结果发现效果是一样的,说明项目中的input输入框是由其他样式干扰,导致样式不能起到作用,如下图所示: