1、新建HTML文件
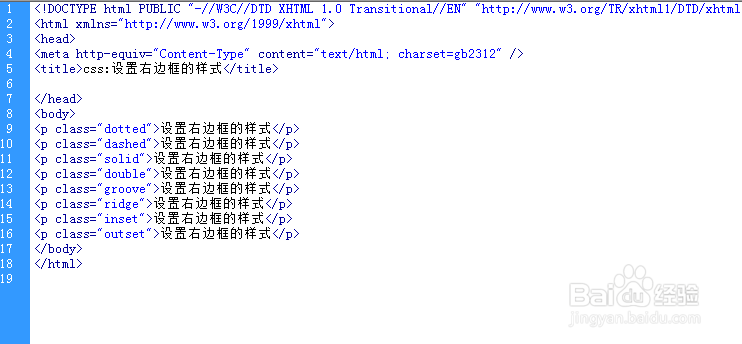
2、创建HTML标签和内容
3、预览效果如图
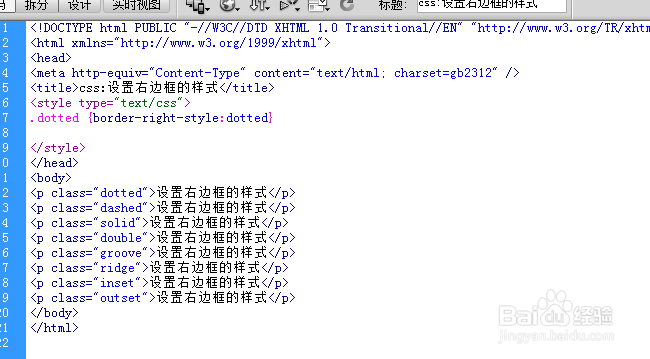
4、设置右边框的样式border-right-style:dotted
5、设置右边框的样式border-right-style:dashed
6、设置右边框的样式border-right-style:solid
7、设置右边框的样式border-right-style:dotted
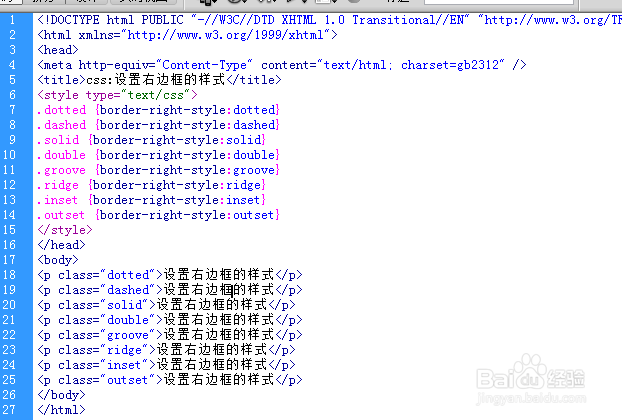
8、设置右边框的样式border-right-style:double
9、设置右边框的样式border-right-style:groove
10、设置右边框的样式border-right-style:ridge
11、设置右边框的样式border-right-style:inset
12、设置右边框的样式border-right-style:outset
13、预览效果如图