1、第一步,打开html编辑器sublimeText,如下图
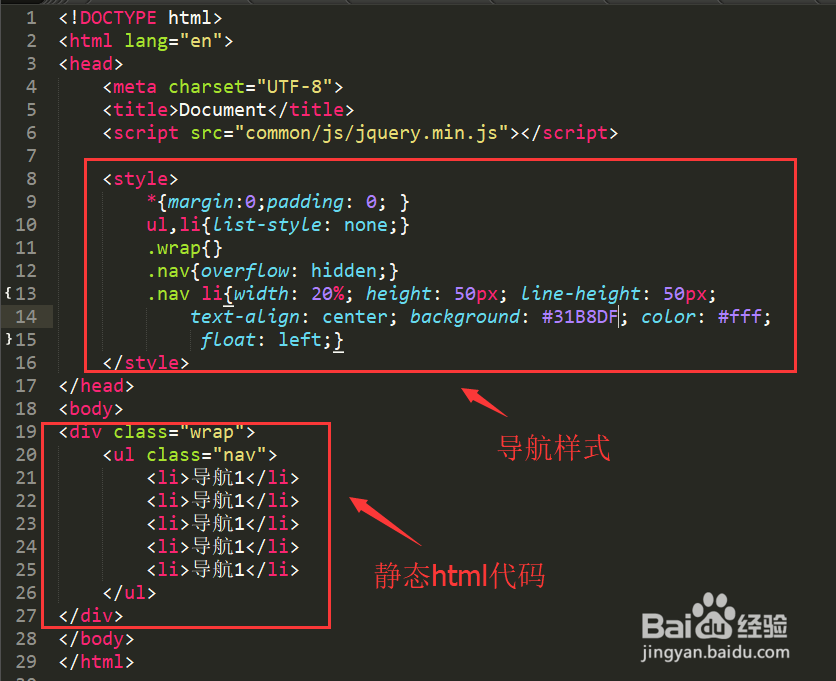
2、第二步,编写一个静态的HTML导航栏,详细代码如下图
3、第三步,详细的效果,如下图
4、第四步,js代码控制css实现导航栏置顶,详细代码如下图
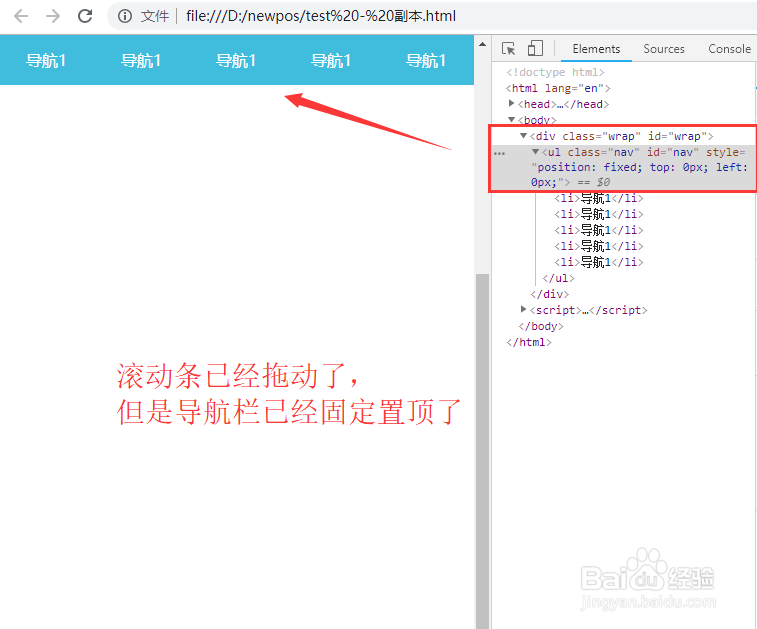
5、第五步,最终js设置导航栏一直置顶,如下图
6、详细代码如下,如下图<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>*{margin:0;padding: 0; }ul,li{list-style: none;}.wrap{height: 1680px;}.nav{overflow: hidden;width: 100%;}.nav li{width: 20%; height: 50px; line-height: 50px;text-align: center; background: #31B8DF; color: #fff;float: left;}</style></head><body><div id="wrap"><ul id="nav"><li>导航1</li><li>导航1</li><li>导航1</li><li>导航1</li><li>导航1</li></ul></div><script>var nav = document.getElementById('nav');nav.style.position="fixed";nav.style.top="0px";nav.style.left="0px";</script></body></html>