1、首先当然要在HTML中准备一个ol列表,如下图所示
2、然后运行页面程序,你就会看到如下图所示的列表内容,默认ol是以阿拉伯数字展示的
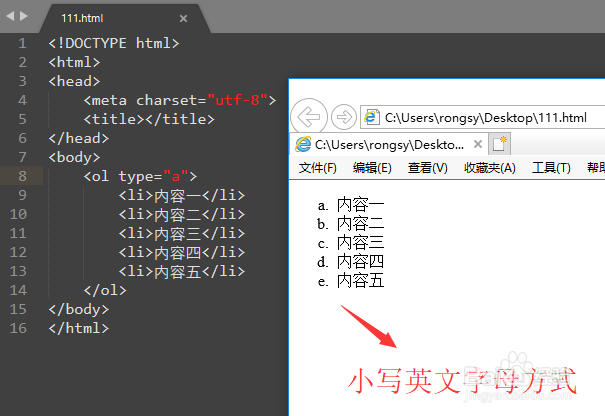
3、接下来我们给ol添加一个type属性,并且给其赋值a,那么运行以后序列就以小写字母排序了,如下图所示
4、将type的值换成大写字母A,则ol的序号就会变为大写字母排序,如下图所示
5、另外我们还可以用罗马数字的方式进行序列排序,如下图所示,小写字母i是小写罗马数字的表现形式
6、如果将type换成大写I,则ol的序列就变成了大写罗马数字排序了,如下图所示
7、综上所述,在ol中序列的展示方式有阿拉伯数字,英文字母,罗马数字三种方式,大家可以根据自己需要选择