1、打开html开发工具,新建一个html代码页面,然后在这个html代码页面新建一个<div>标签,同时给这个标签添加一个class类为menu。如图:代码:<div class="menu"></div>
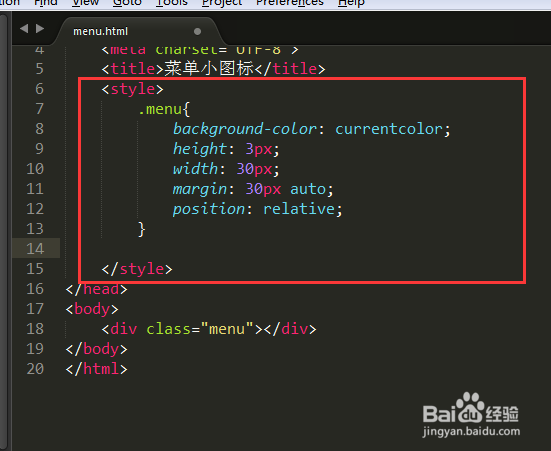
2、设置menu类创建第一条直线。在<title>标签线面创建<style>标签,然后设置menu类的背景色、宽、高、相对定位属性。如图:css代码:<style> .menu{ background-color: currentcolor; height: 3px; width: 30px; margin: 30px auto; position: relative; } </style>
3、保存html代码页面使用浏览器打开页面,查看浏览器上是否存在一条直线。如图:
4、创建第二条直线。使用before伪类设置menu类的背景色、宽、高、绝对定位属性。如图:css伪类before代码:.menu::before{ content: ""; background-color: currentcolor; height: 3px; width: 30px; position: absolute; top: 10px; }
5、保存html代码页面使用浏览器打开页面,查看浏览器上是存在了两条条直线。如图:
6、创建第三条直线。使用after伪类设置menu类的背景色、宽、高、绝对定位属性。如图:
7、保存html代码页面使用浏览器打开页面,查看浏览器上是存在了三条直线,表示创建菜单成功了。如图:
8、页面所有代码。可以直接复制所有代码到新建html代码页面,粘贴保存后使用浏览器打开即可看到页面效果。所有代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>菜单小图标</title><style>.menu{background-color: currentcolor;height: 3px;width: 30px;margin: 30px auto;position: relative;}.menu::before{content: "";background-color: currentcolor;height: 3px;width: 30px;position: absolute;top: 10px;}.menu::after{content: "";background-color: currentcolor;height: 3px;width: 30px;position: absolute;top: 20px;}</style></head><body><div></div></body></html>