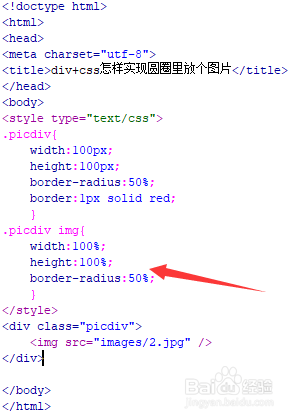
1、新建一个html文件,命名为test.html,用于讲解div+css怎样实现圆圈里放个图片。
2、在test.html文件内,使用div标签创建一个模块,并设置其class为picdiv,主要用于下面通过该class来设置css样式。
3、在test.html文件内,在div标签内,使用img标签创建一张图片,图片的路径是images文件夹下面的2.jpg。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在test.html文件内,设置类名为picdiv的div样式,使用width属性豹肉钕舞设置div的宽度为100px,使用height属性设置div的高度为100px,使用border-radius属性设置div为圆形(50%),使用border属性设置div的边框为1px的红色边框。
6、在test.html文件内,设置div内的图片样式,使用width属性和height属性设置img的宽度和度度都为100%,即占满整个di即枢潋雳v,使用border-radius属性设置图片为圆形(50%)。
7、在浏览器打开test.html文件,查看实现的效果。