1、新建一个html文件,命名为test.html,用于讲解jquery如何实现背景图片居中。
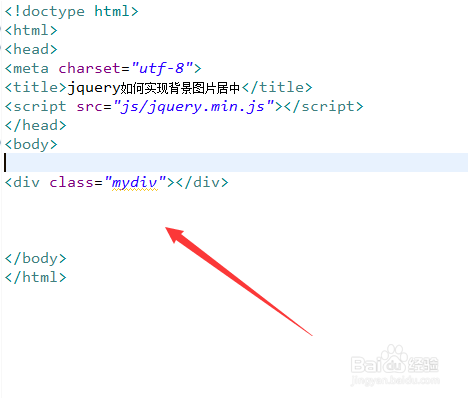
2、在test.html文件内,使用div创建一个模块,并设置其class为mydiv。
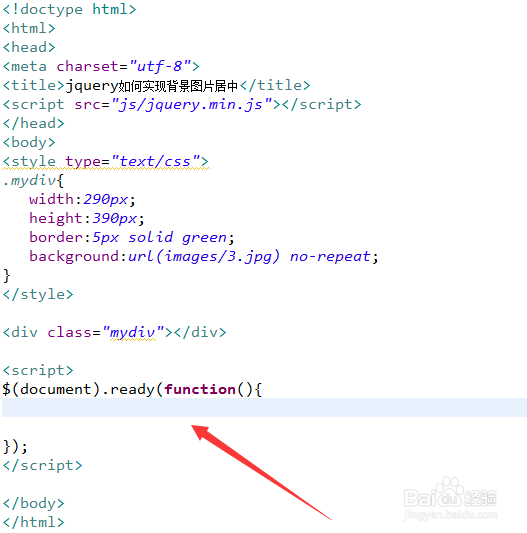
3、在css标签内,通过class设置div的样式,定义它的宽度为290px,高度为390px,边框为绿色5px宽边框,背景图片为3.jpg。
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
5、在function方法内,通过class获得div对象,使用css()方法设置ba罕铞泱殳ckground-position属性值为"center center",即可实现背景图片居中。
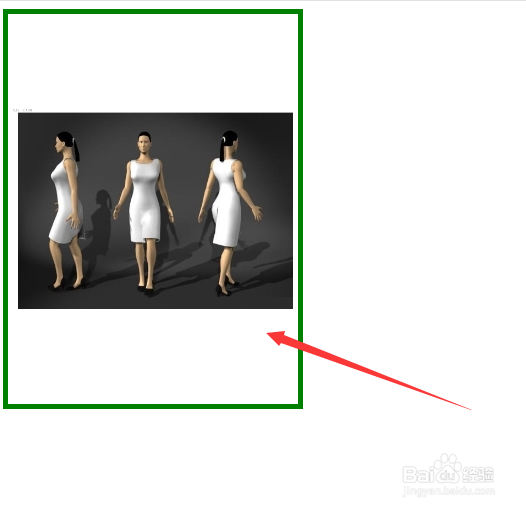
6、在浏览器打开test.html文件,查看实现的效果。