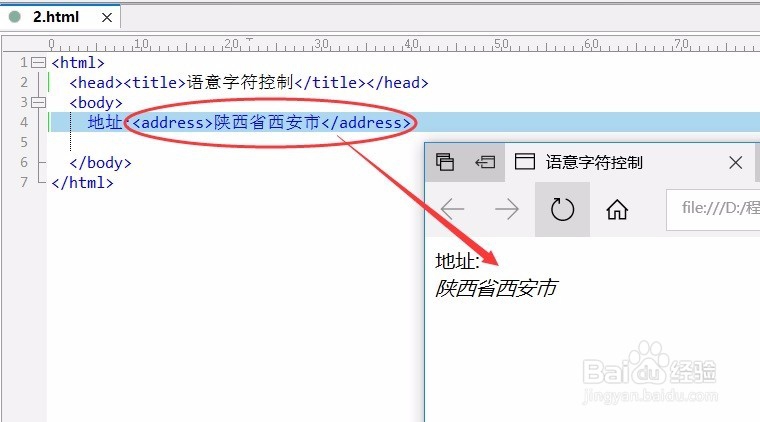
1、我们在书写一个地方地址的时候通常需要的是特殊格式来表示。在这里HTML也提供了一个标签,他叫<address>标签。具体代码如下图所示:<html> <head><title>语意字符控制</title></head> <body> 地址:<address>陕西省西安市</address> </body></html>通过如下图所示的执行结果可以看出地址隐含了倾斜这个功能和自动换行。
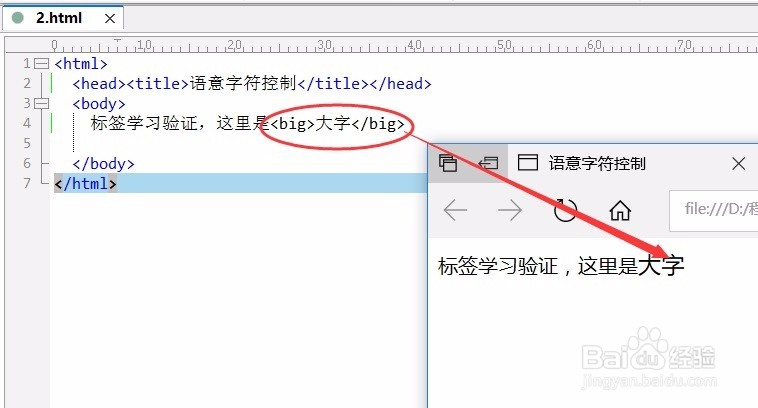
2、HTML也给我提供了一个叫做大字的标签,具体效果可以通过下面的实例来说明,具体代码如下:<html> <head><title>语意字符控制</title></head> <body> 标签学习验证,这里是<big>大字</big> </body></html>通过如下图执行结果可以看到,big标记的字体加大加粗了。
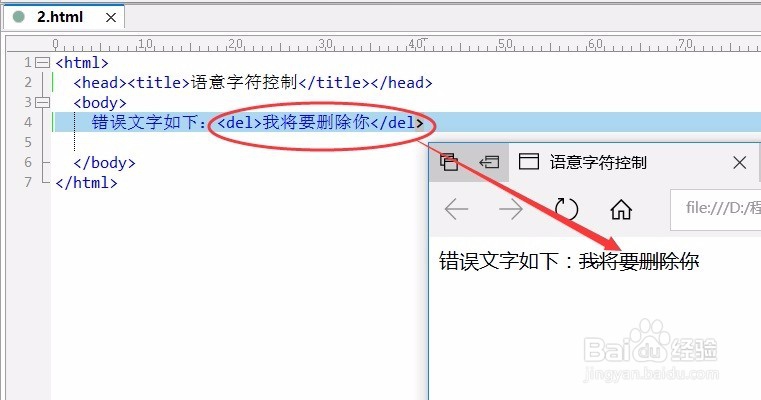
3、HTML实现删除功能,这里提供了<del></del>标记,他的效果就相当于删除线的效果,只是实现方法不同了。<html> <head><title>语意字符控制</title></head> <body> 错误文字如下:<del>我将要删除你</del> </body></html>
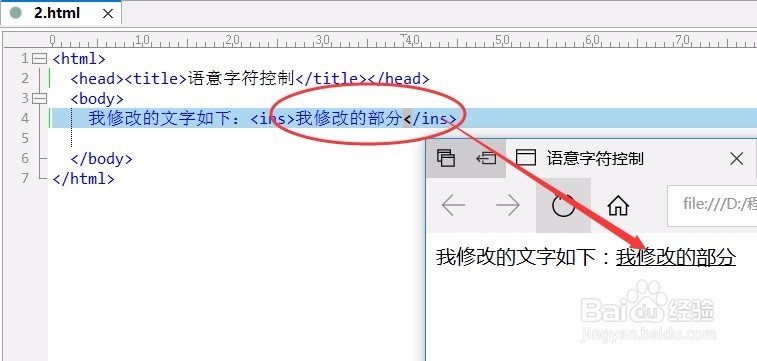
4、我们想要将我们修改的内容用其他形式来着重显示,可以用HTML提供的<ins></ins>来实现。<html> <head><title>语意字符控制</title></head> <body> 我修改的文字如下:<ins>我修改的部分</ins> </body></html>如下图所示,可以看到用ins标签实现的部分相当于给文字添加了下划线。
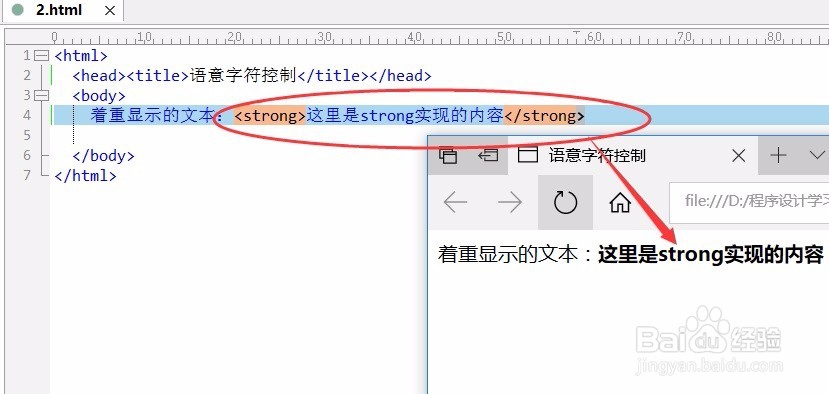
5、在HTML提供了<strong></strong>来着重显莲镘拎扇示,实现的效果就是对文字的加粗操作。具体代码如下图所示:<ht罪焐芡拂ml> <head><title>语意字符控制</title></head> <body> 着重显示的文本:<strong>这里是strong实现的内容</strong> </body></html从如下图所示可以看到这个标签执行的效果。
6、对于HTML的文字倾斜,除了用i标签外还有<em></em>来实现。具体的代码如下图所示:<html> <head><title>语意字符控制</title></head> <body> <em>这里是em来实现的文字</em> </body></html>可以看到下面的文字已经倾斜了。