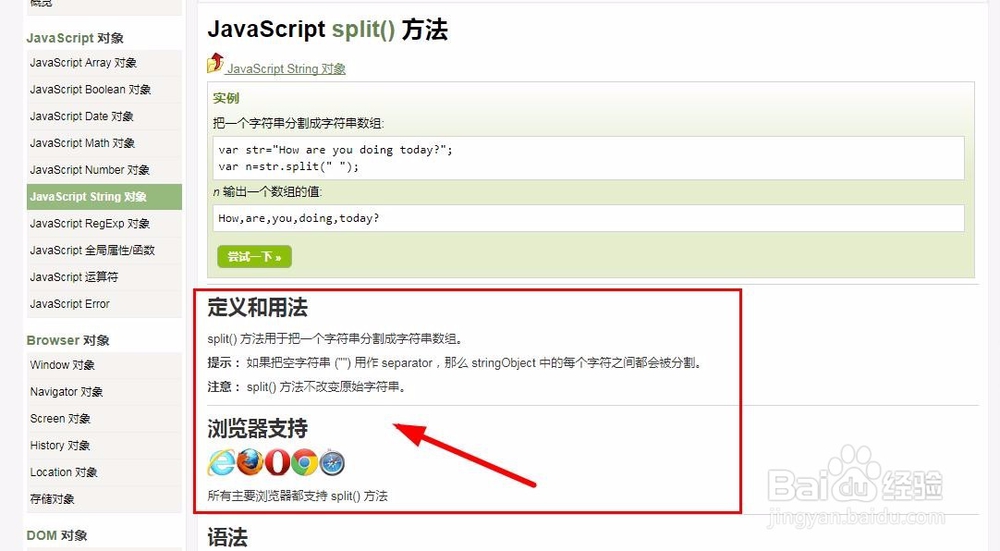
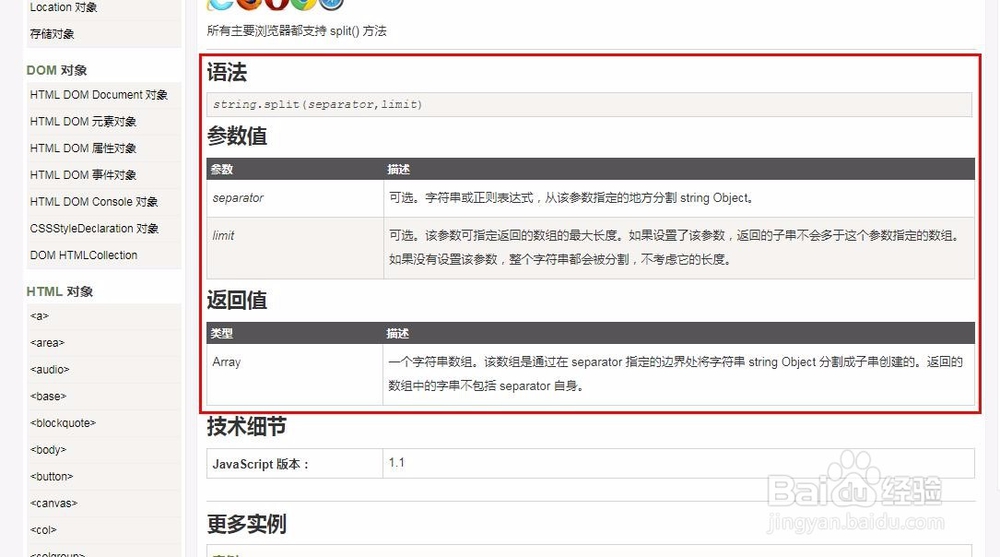
1、在网上百度一下关于split函数的使用方法(可以去W3CSchool上面查看,也可以去其他教程上面查看)。我从网站上找到关于split函数的详细介绍,如下图所示
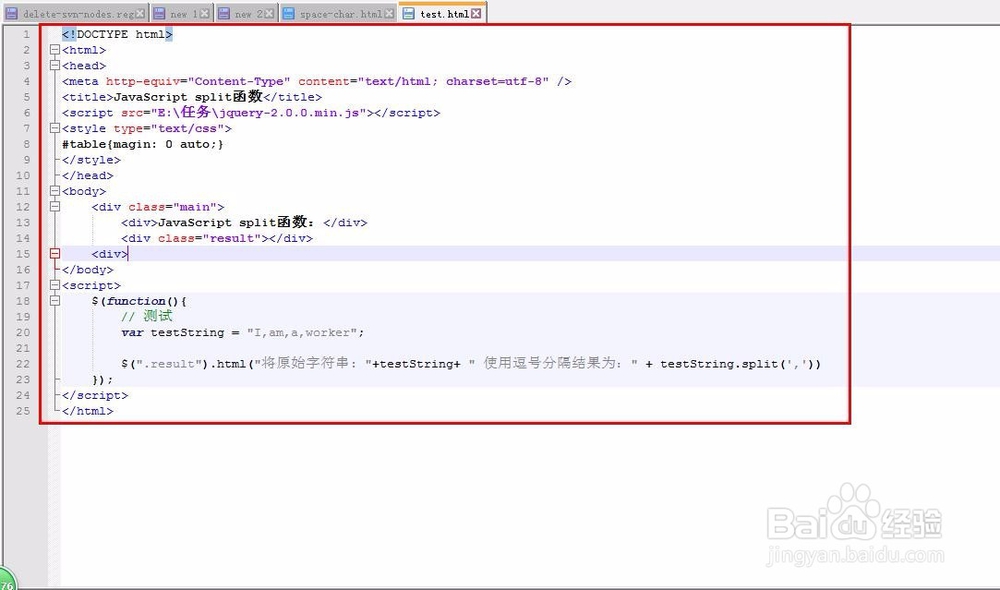
2、了解了关于split函数的用法后,下面写一个简单的小例子测试一下。打开文本编辑器并输入下图中的代码,完成后将文件保存成.html后缀的文件。如下图所示
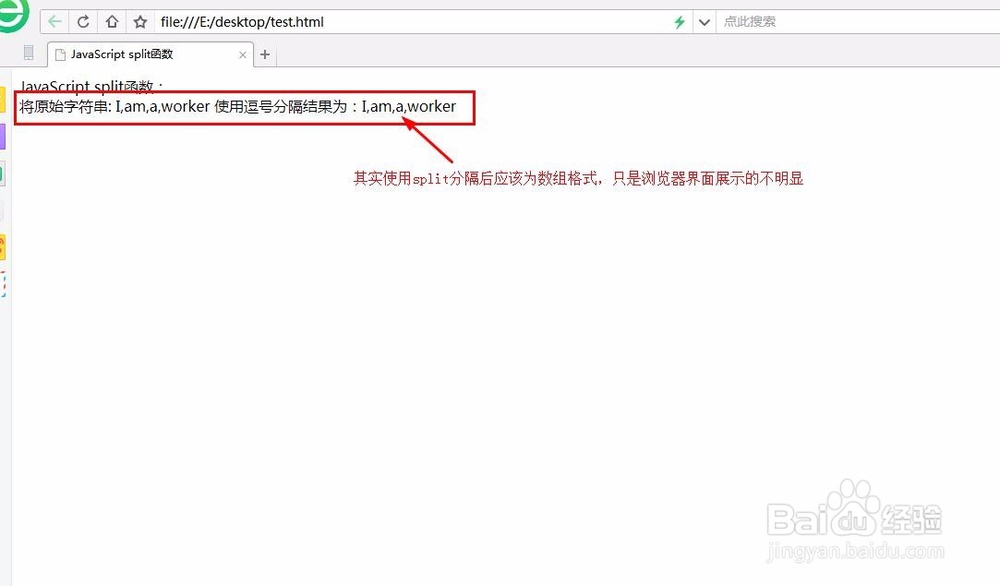
3、查看界面效果。使用浏览器打开网页文件,界面中输出打印使用split前后的结果。如下图所示
4、使用网页查看效果可能不是很明显。那么我们使用开发者工具进行编写其他的示例。在网页中点击鼠标右键,在弹出的右键菜单中选择“审查元素”,在开发者工具弹框中找到控制台Console窗口。如下图所示
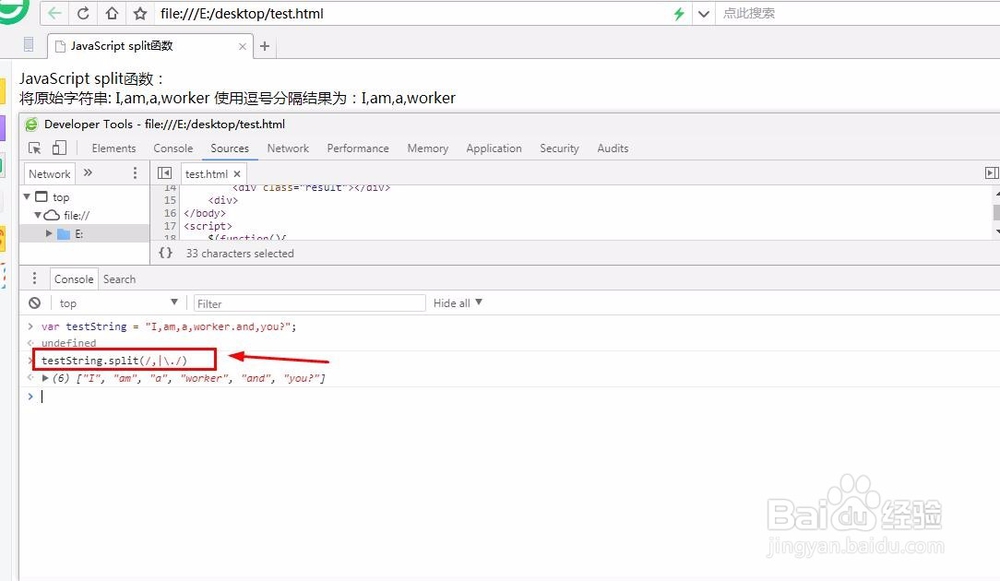
5、从split用法中来看,该方法的参数中是支持正则表达式的。在控制台中编写如下代码进行测试,如下图所示
6、split方法中另一个参数limit可以指定返回数组的最大长度。如果没有设置该参数,整个字符串都会被分割;考虑它的长度后就会输出指定最大的长度。如下图所示
7、学习JavaScript的其他方法时,也要这样来学习。学习贵在坚持,坚持下去一定会大幅度提高的。