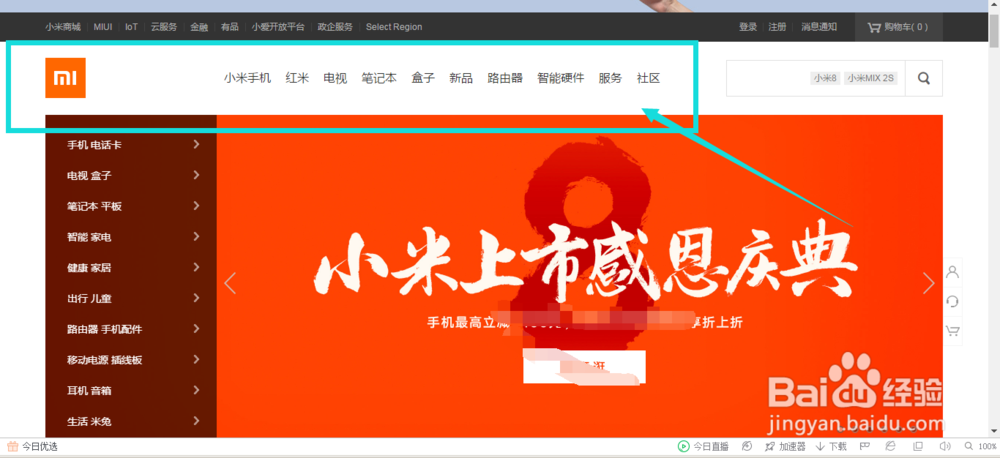
1、小米的页面一直备受大家喜爱,今天我们用代码制作下小米网站的导航部分,如图
2、首先打开敲打代码的软件,这里使用的是Dreamweaver软件
3、将导航部分分为几个区域,左侧Logo是一部分,中间导航是一部分,然后将两个盒子腻戴怯猡包裹起来的是一个大盒子,按着这样的框架,分别建立head类名称、Logo类名称、nav类名称
4、然后对文件内容填写完整,每一个标题都是可以点击链接到别的页面的,所以添加了a链接标签,对于logo可以直接调用图片
5、然后对其进行修饰编写,logo和nav全部浮动,导航里面的标签栏也都是浮动效果,如图
6、将导航栏编写完成后,打开文件中的浏览器预览,在浏览器中查看最后的效果展示。