1、第一步,双击打开HBuilder工具,在Web项目的指定目录下,新建静态页面vertabs.html,如下图所示:
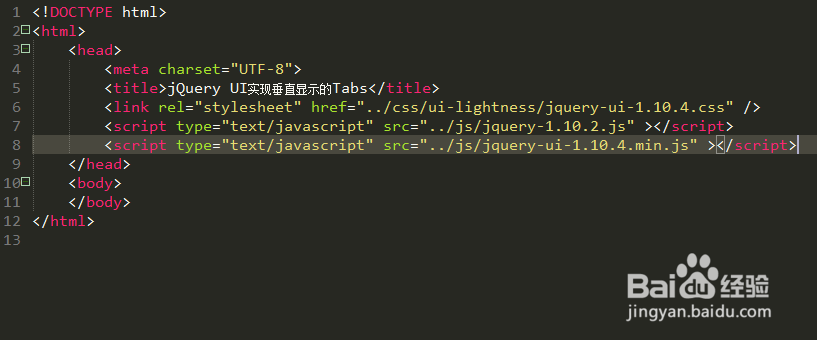
2、第二步,引入jQuery UI的CSS文件和JavaScript文件,由于要使用到jQuery,还要引入jQuery核心的文件,如下图所示:
3、第三步,在<body></body>元素中插入一个Tabs,并在jQuery初始化函数内调用选项卡函数,如下图所示:
4、第四步,保存代码并在浏览器中预览该静态页面,可以查看到选项卡子项水平布局,如下图所示:
5、第五步,在选项卡初始化函数方法添加样式类,并添加样式属性,如下图所示:
6、第六步,再次保存代码并预览该静态页面,可以看到选项卡子项右水平变为垂直分布了,如下图所示: