1、新建一个html文件,命名为test.html,用于讲解js如何修改图片的高度。
2、在test.html文件中,在p标签内,使用img标签创建一张图片。
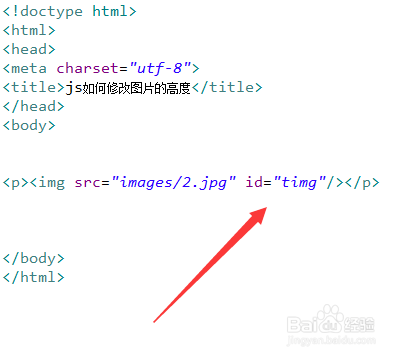
3、在test.html文件中,给img标签添加一个id属性,设置为timg。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editheight()函数。
5、在js标签内,创建editheight()函数,在函数内,使用getElementById方法,通过id获得img对象,再通过给对象的height属性赋值,从而实现修改图片的高度。
6、在浏览器打开test.html文件,点击按钮,查看结果。