1、新建一个html文件,命名为test.html,用于讲解怎么使一个小的div在大的div里居中。
2、在test.html文件内,创建style标签,即css标签,用于在里面编写css样式。
3、在css中,对body进行样式初始化,内容居中,同时设置内外边距都为0。
4、在test.html文件内,创建一个class为middle的div,使用css中的margin:0 auto设置div居中,width宽度、height高度都为400px ,内边距padding为50px,背景颜色为红色。
5、在test.html文件内,创建一个class为mdiv的嵌套div,使用css设置其宽、高都为80%,内边距padding为10%,背景颜色为灰色。
6、在test.html文件内,再创建一个class为mmdiv的嵌套div,使用css设置其宽、高都为80%,内边距padding为10%,背景颜色为黄色。
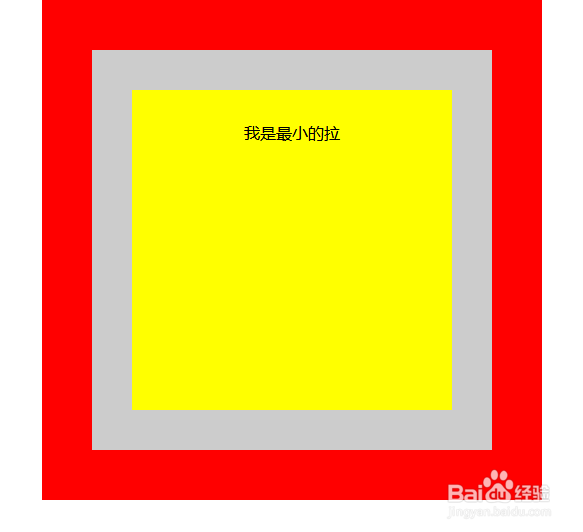
7、在浏览器打开test.html文件,查看实现的效果。