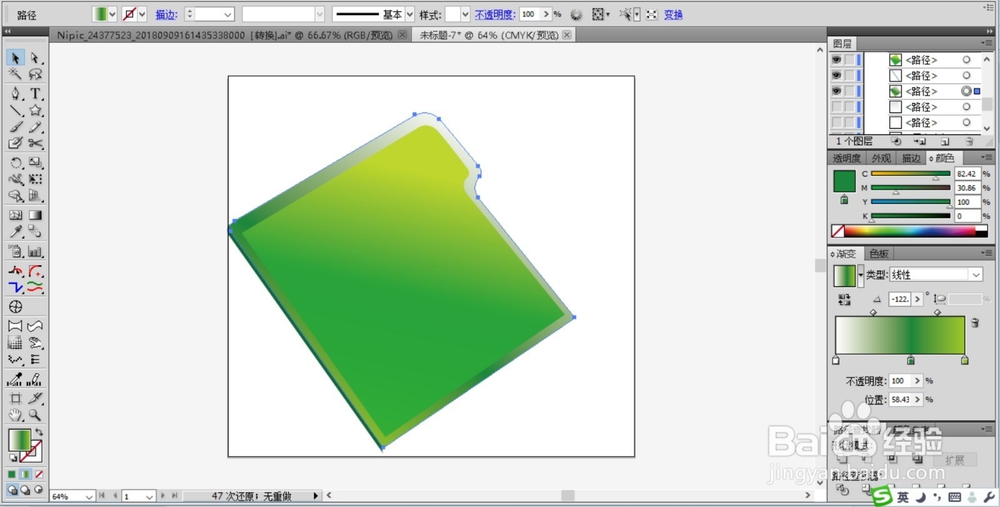
1、先用钢笔勾勒出鼠标下面的书本的基本轮廓,做出一个30度左转的效果并填充为绿色的渐变。
2、复制这个封面并扩大110%左右填充深绿色的渐变。
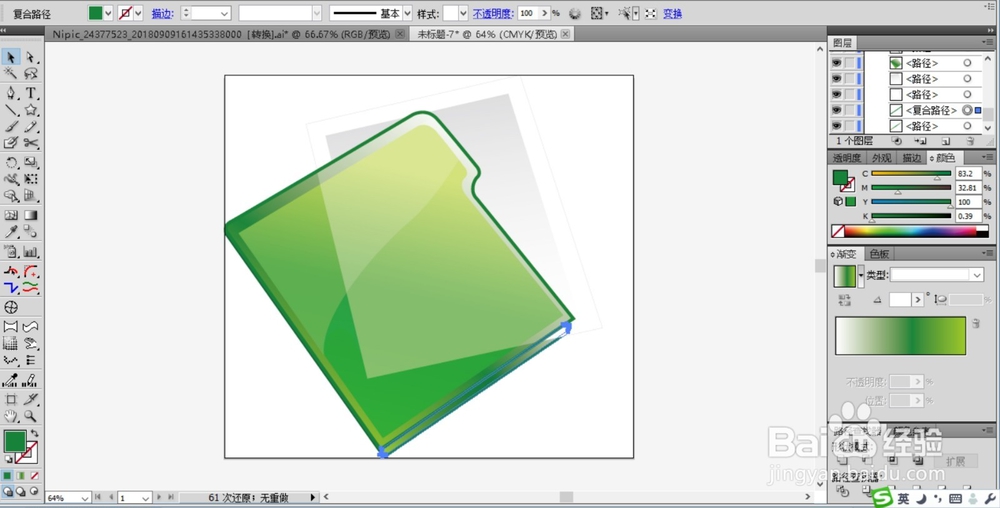
3、在封面上画出一个亮区的路径并填充为半透明的白色效果。
4、我们在绿色的书本右侧画出一个灰白色的内页,同样是半透明的感觉,主体用灰白色的渐变填充,再用一个半透明的白色进行覆盖。
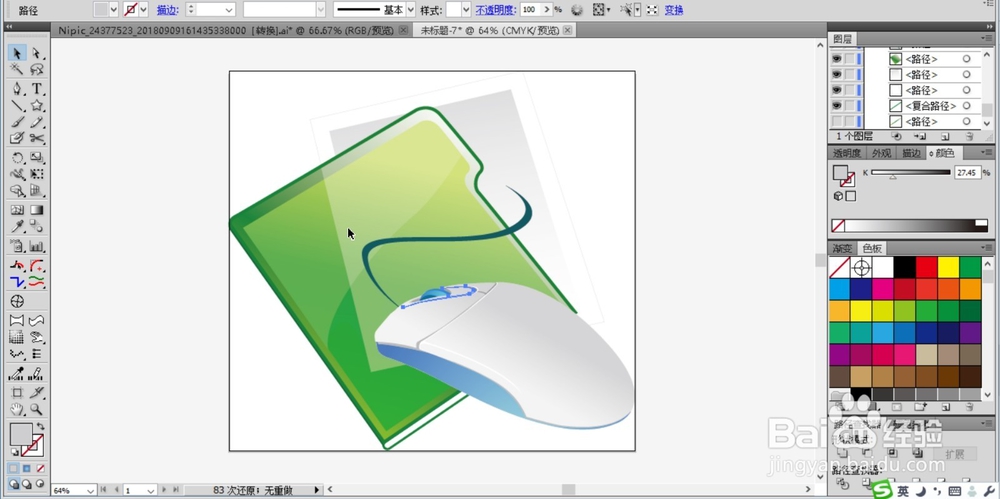
5、在书本的右下侧画出一个鼠标的基本路径,我们填充为灰白色的渐变。
6、这一步开始绘制鼠标的细节,我们用灰黑色的渐变填充鼠标的暗区侧面与上部的一条分割线。
7、继续画出鼠标的左侧细节路径并用蓝色的渐变填充,画出鼠标的电线路径并用蓝色的渐变填充。画出鼠标上面的滑轮的基本路径并填充蓝色的渐变。
8、深入绘制鼠标头部的左右按键的轮廓并填充为灰白色,完成鼠标图标设计。