1、光标的坐标值分为鼠标点击的网页相对数值和屏幕对应的坐标值。下面分别讲下如何实现获得。首先讲解下网页中鼠标点击坐标。在记事本或其他文本编辑器中输入html基本结构标签<ht罪焐芡拂ml><body></body></html>
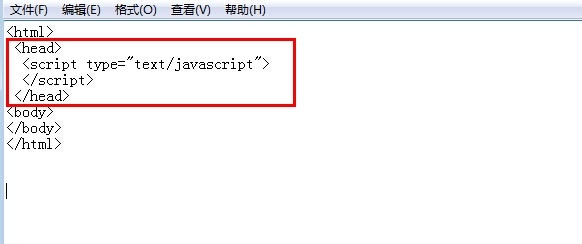
2、在html后输入头标签head ,并添加script标签代码。<head><script type="text/javascript"></script></head>
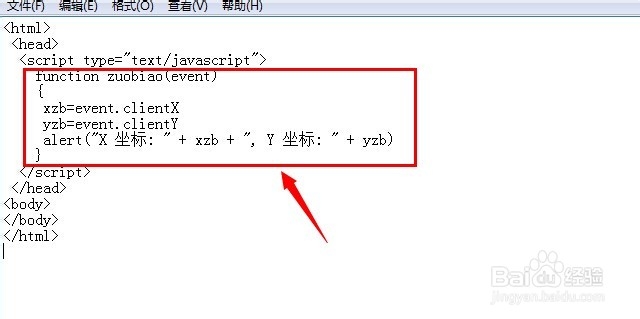
3、在<script>标签中定义函数zuobiao()用来获取坐标值fun罕铞泱殳ction zuobi锾攒揉敫ao(event){xzb=event.clientXyzb=event.clientYalert("X 坐标: " + xzb + ", Y 坐标: " + yzb)}
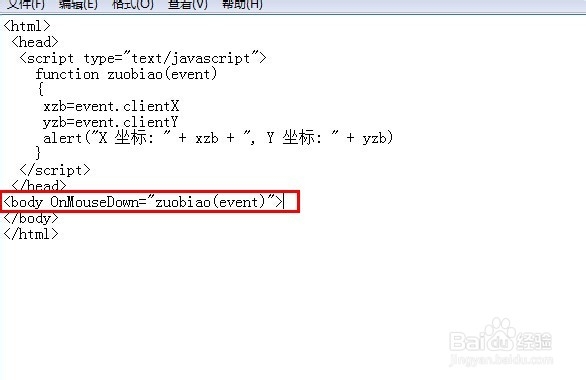
4、点击<body>标签,定义鼠标事件onmousedown调用函数。<body OnMouseDown="zuobiao(event)">
5、在正文中随意添加一些说明文字。<p>打开网页后点击任意位置,会弹出窗口显示鼠标点击位置的 x 和 y 坐标。</p>
6、保存代码内容为html网页,然后预览测试效果。