1、之前我们做过了关于头部标题栏以及logo部分的div切分,不知道大家还记不记得。今天我们要做一些关于网站主体部分的划分,希望大家紧跟着之前的思路哦。首先我们还是打开dw。
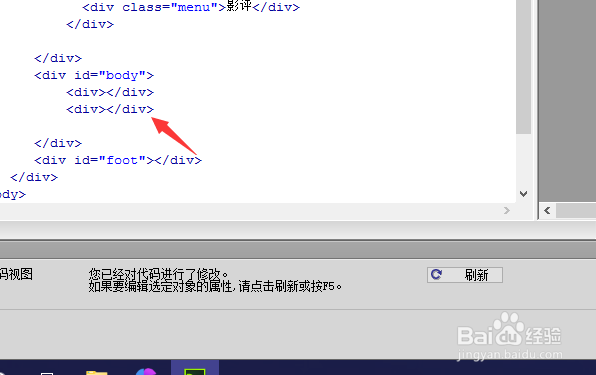
2、自然,要定义body部分,就要用到body的代码。我们在body之间输入两个关于div的代码。
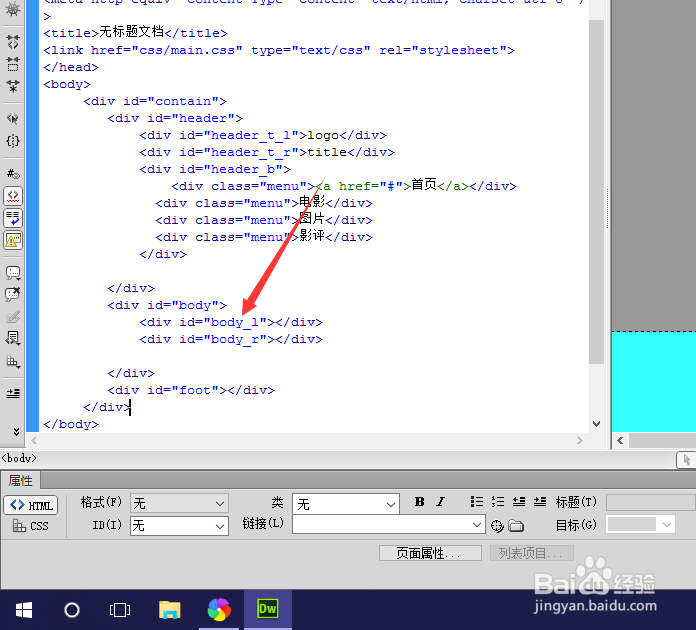
3、因为我们准备将body部分划分为2鲥鲣剔墟栏,也就说,我们应该定义不同的body,起名一个l一个r,定义代码如下: <div id="body_l"></颊俄岿髭div> <div id="body_r"></div>
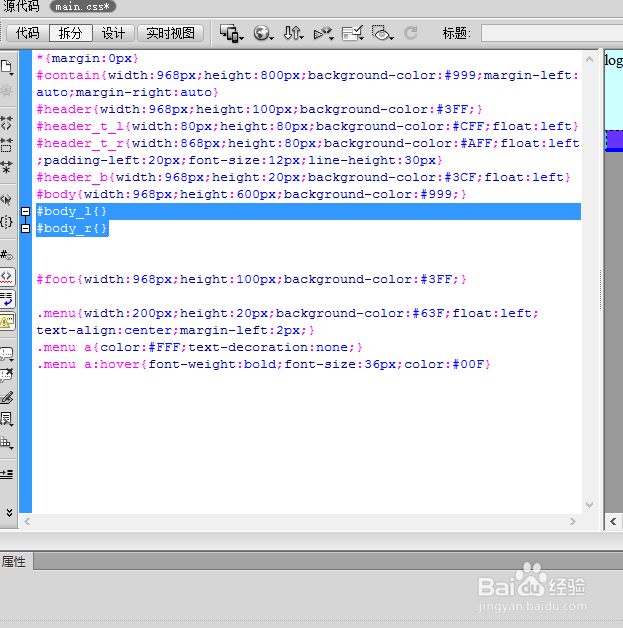
4、完毕后,我们来定义它们的样式。来到css文件,css文件主要是定义样式的,当然,因为我们定义的是id,所以这里要用#开始。即:#body_l{}#body_r{}大括号中即是我们需要定义的属性了。
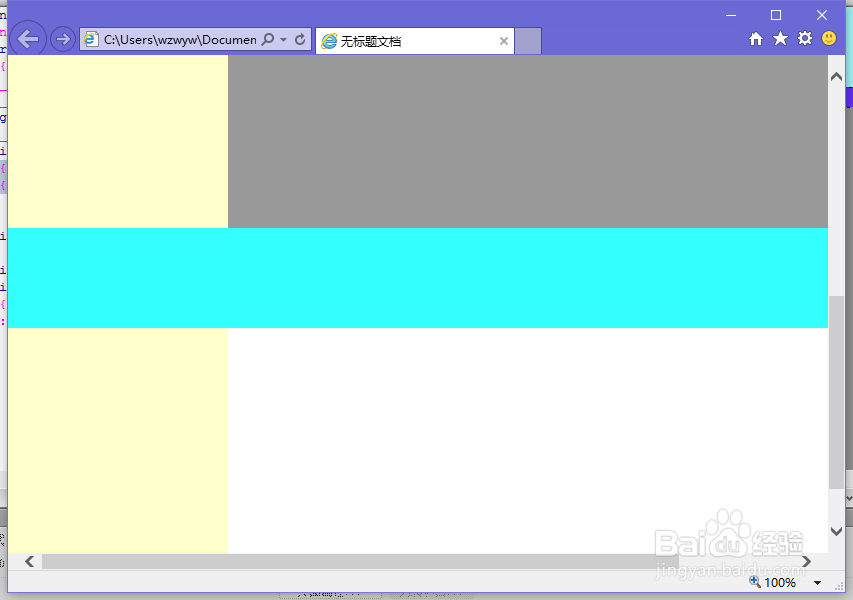
5、定义完成样式的属性,代码如下:#body_l{width:220px;height:500px;backgroun颊俄岿髭d-color:#FFC}#body_r{width:220px;height:500px;background-color:#FFC}先看下效果:
6、虽然我们定义的是左右,但是发觉右侧的div跑到下方去了,其实我们忘记了一个命令,就是float。我们加上边距margin,然后插入float命令,再看。
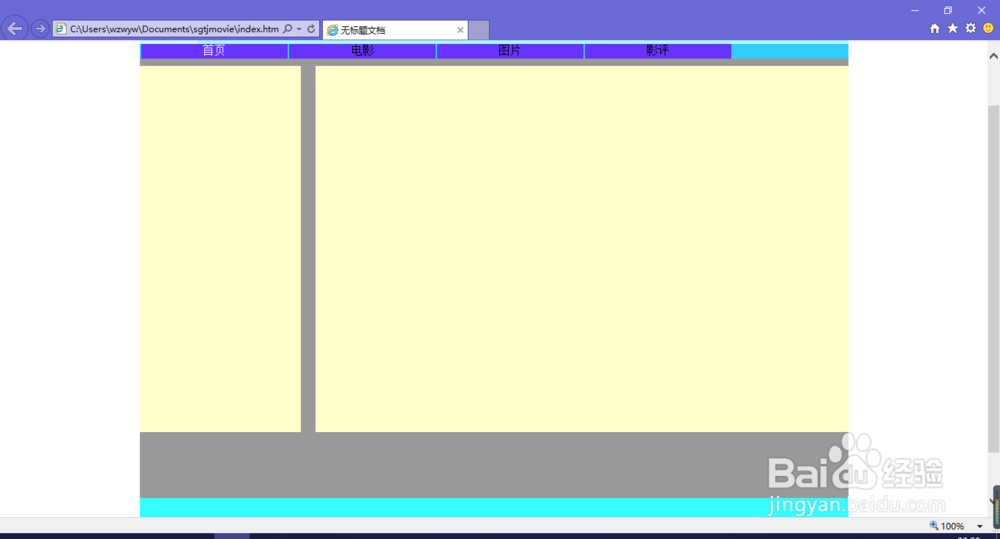
7、可以看到,虽然并排排列了,但是两个div黏在一起,也分辨不出所以然,所以我们加入这样的语句:margin-left:20px让它距离左侧20像素,然后预览。
8、刚刚好,我们分完了这些div,下节我们说一下div的再详细划分。