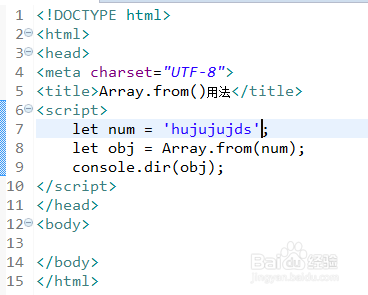
1、第一步,创建静态页面array.html,修改title标签元素内容,如下图所示:
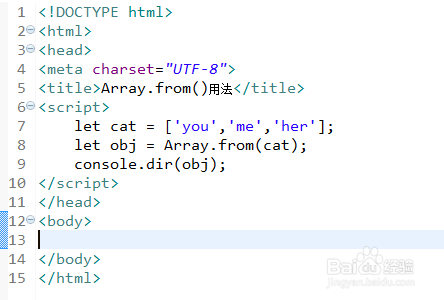
2、第二步,在<script></script>内编写代码,声明数组cat,并利用Array.from()进行转换,如下图所示:
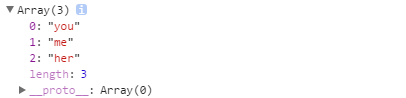
3、第三步,预览该静态页面,打开浏览器控制台,查看打印结果,如下图所示:
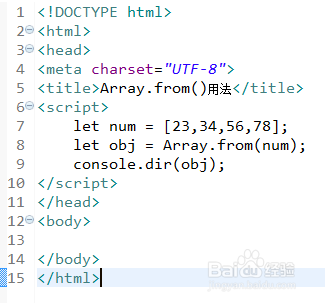
4、第四步,将原来的字符串数组换成数值数组,还是调用Array.from()方法,如下图所示:
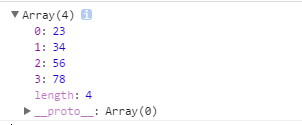
5、第五步,再次预览该界面,查看浏览器控制台打印结果情况,如下图所示:
6、第六步,将原来的数组换成字符串,查看打印的结果值,如下图所示: