1、新建html文档。
2、书写hmtl代艨位雅剖码。<div id="slogan" data-text=&鳎溻趄酃quot;Maybe we'll be stronger"></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff"><p>jQuery文字切换动画出现之后变黄</p><p>变黄之后渐隐小时</p></div>
3、书写css代码。body { margin: 0; padding: 0; font-family: 媪青怍牙"Arial Black"; background-repeat: no-repeat; background-color: #222222; background-size: 100%; }#slogan { text-align: center; font-size: 46px; margin-top: 20%; color: #fff; }#slogan span { color: #ff0 }#slogan span.selected { background: #09f; color: #fff; }
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/index.js"></script>
5、代码整体结构。
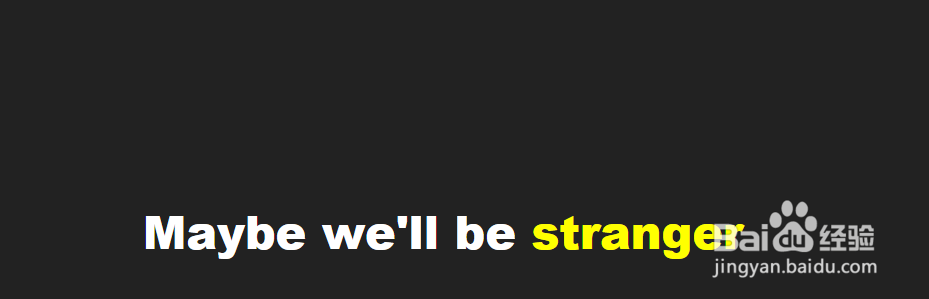
6、查看效果。