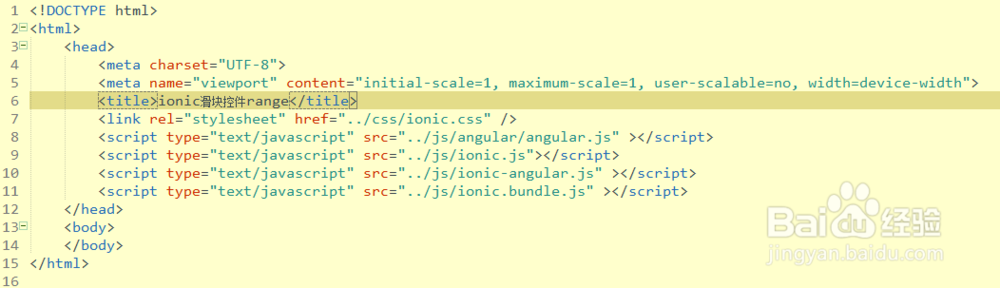
1、第一步,在HBuilder编辑工具中新建静态页面range.html,并引入ionic相关的css和js文件,如下图所示:
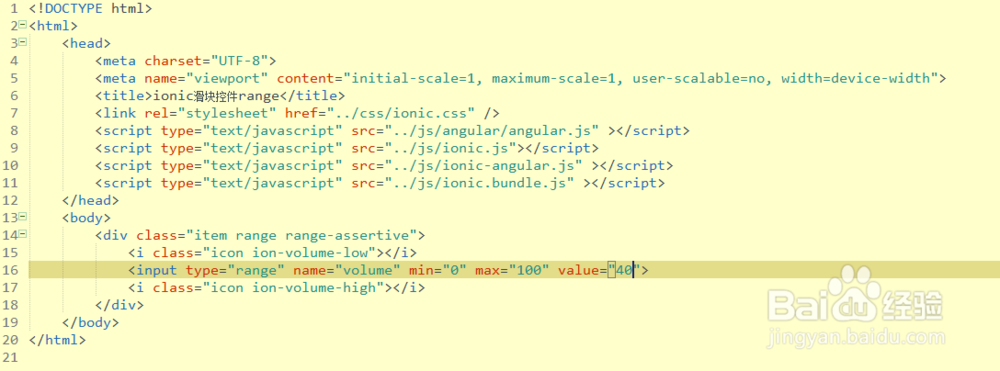
2、第二步,在body标签元素内插入div,设置range控件开始和结束的图标,如下图所示:
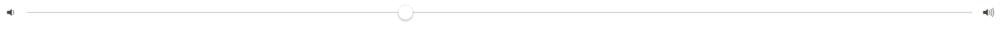
3、第三步,预览该静态页面,查看页面展示效果,如下图所示:
4、第四步,在input range标签元素设置最小值、最大值和默认值,利用min、max和value,如下图所示:
5、第五步,再次预览该静态页面,查看range滑块上按钮的位置,如下图所示:
6、第六步,将range滑块换成另外一个样式,图标也切换了,如下图所示: