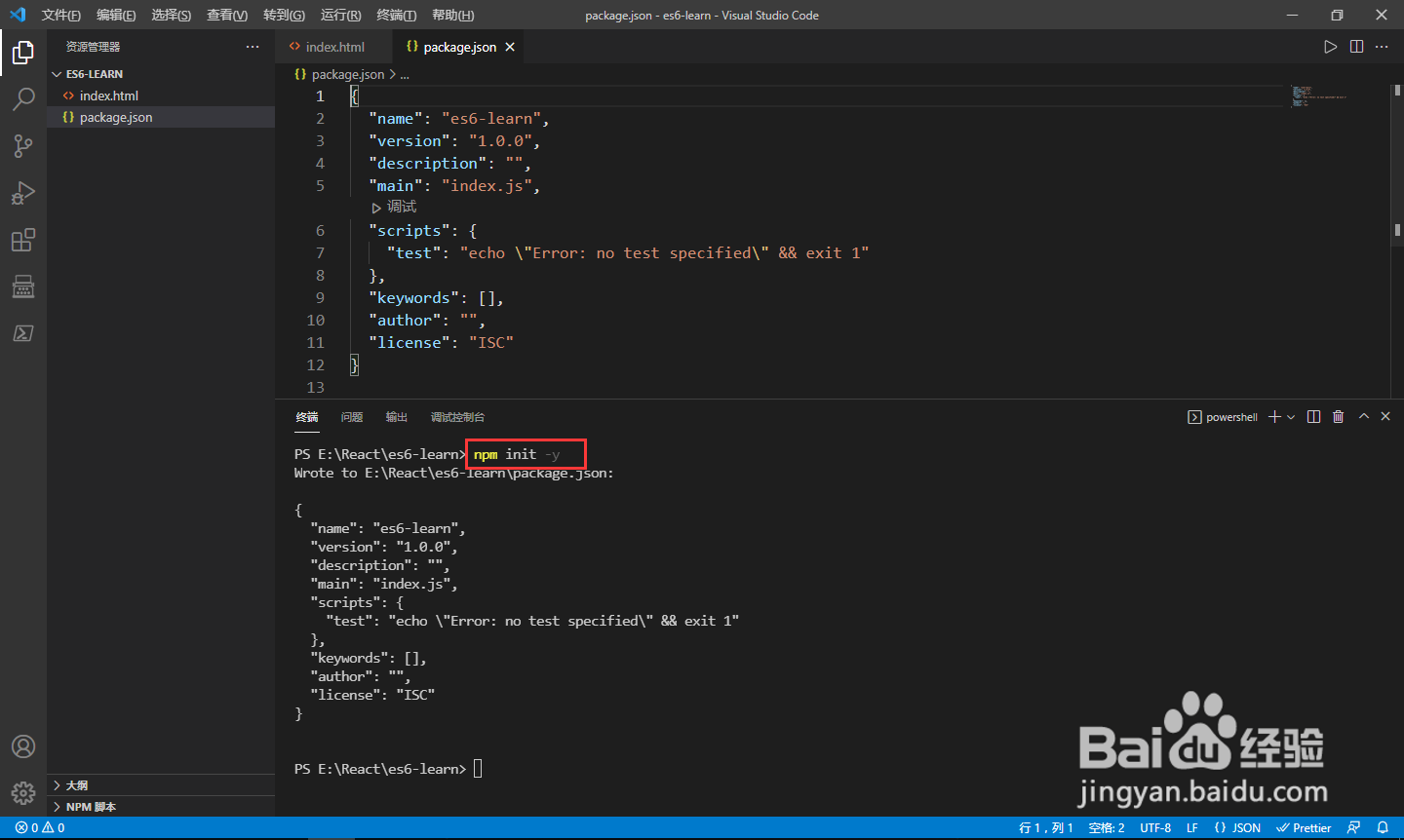
1、新建一个空白目录,然后使用Visual Studio Code软件打开,使用命令终端输入以下命令:npm init -y此时项目下会新生成一个package.json文件,如下图所示:
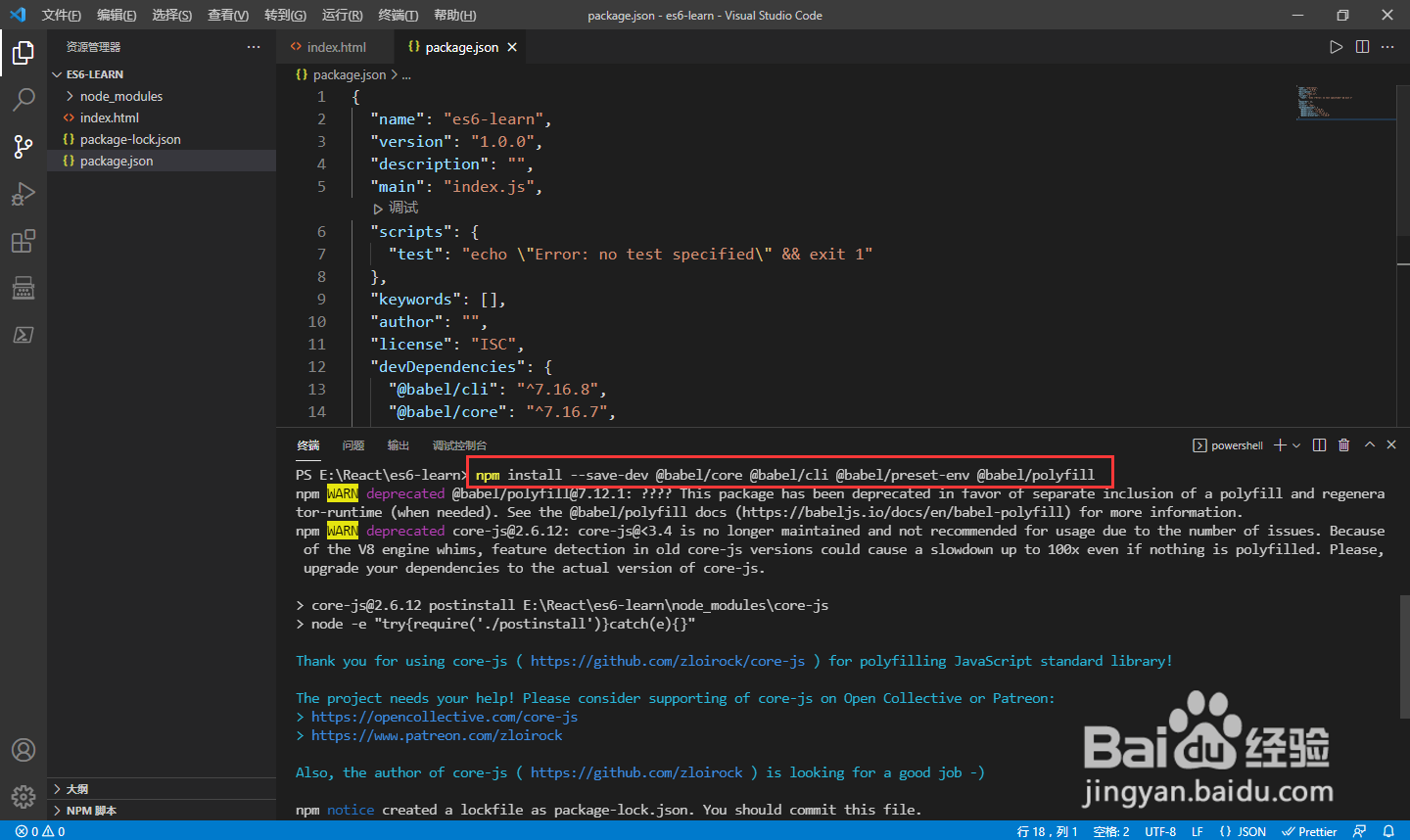
2、接着在命令终端输入命令npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/polyfill安装babel相关的插件,并且在目录下会产生一个node_modules文件夹,如下图所示:
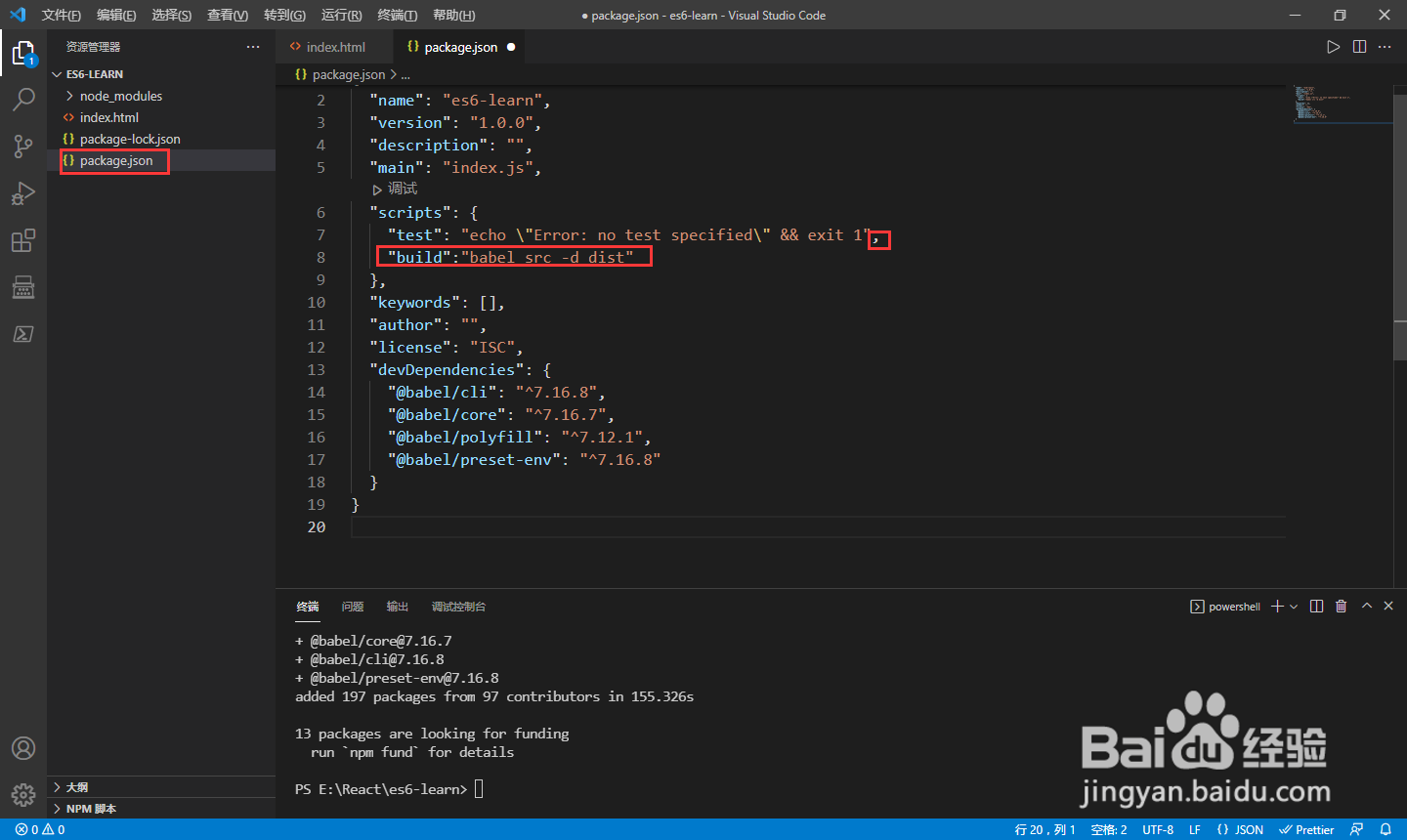
3、打开package.json文件,在scripts节点下新增一个build配置节,"build":"ba芟鲠阻缒bel src -d dist"之后我们就可以使用短命令来代替babel的指令,如下图所示:
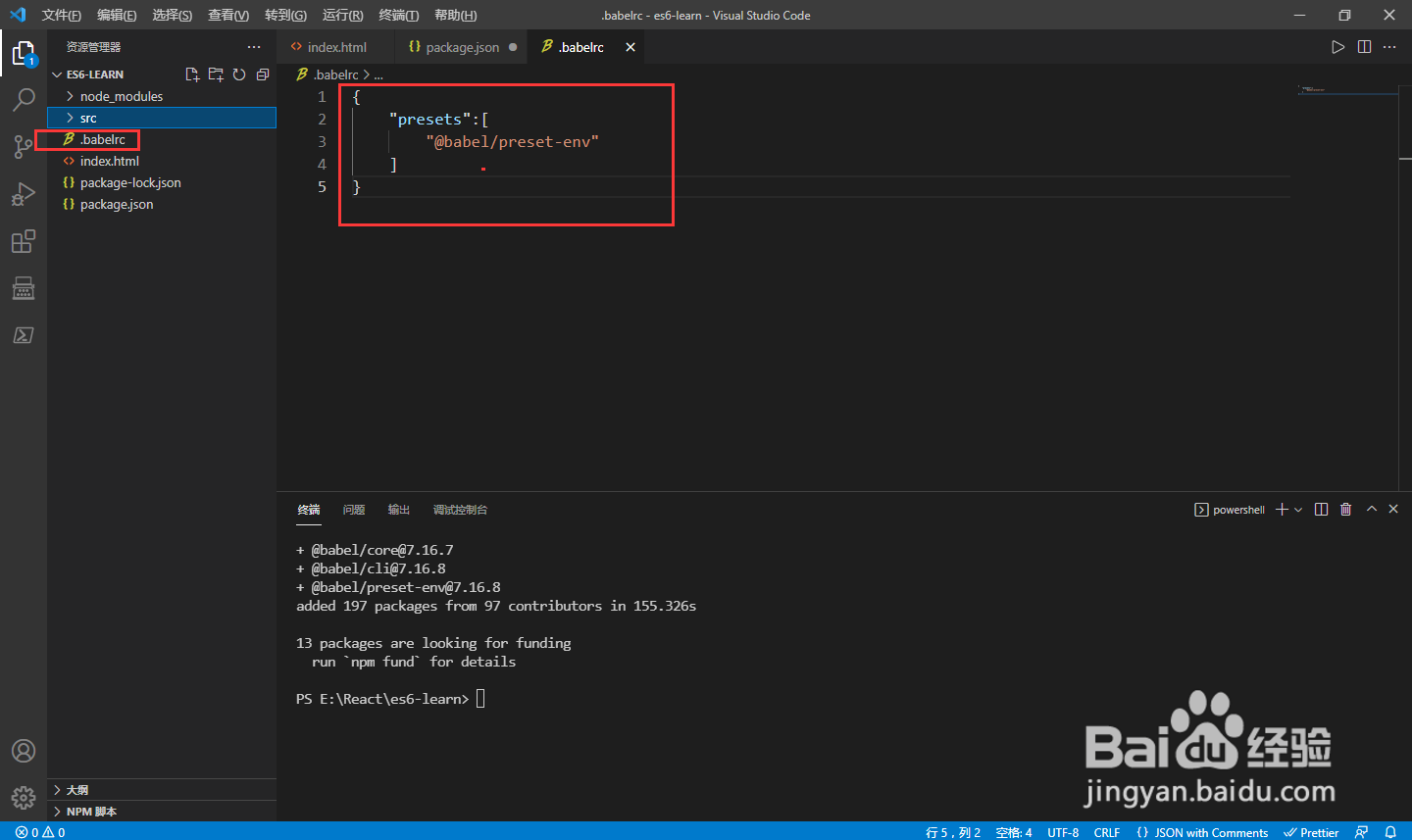
4、在根目录下新建一个.babelrc的文件,里面添加babel的环境预设{ "presets":["@babe造婷用痃l/preset-env"]}目的是为了浏览器可以根据babel对js中的ES6语法进行正确编译,如下图所示:
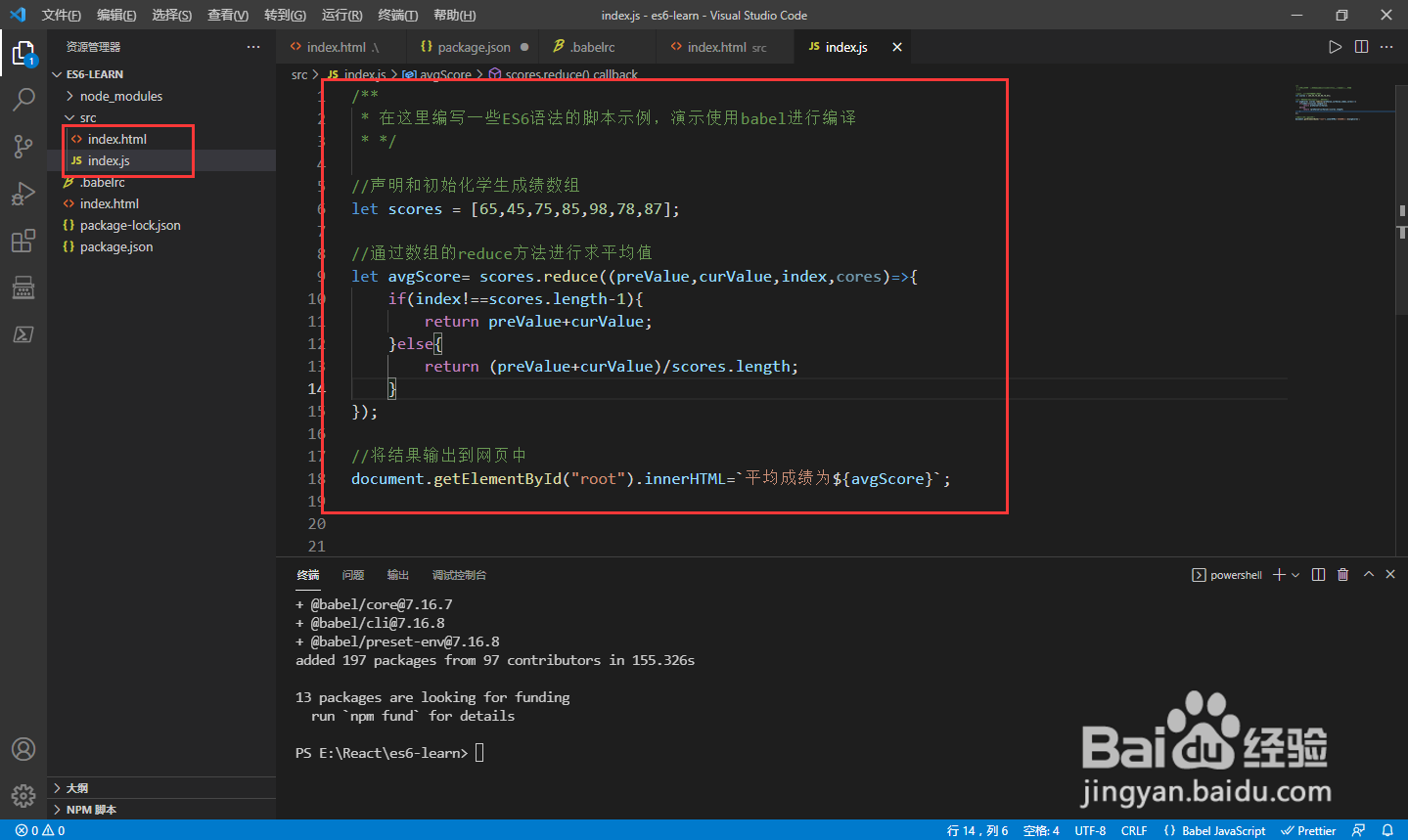
5、在根目录下创建一个src目录,下面创建一个index.js文件,里面我们可以编写一些包含ES6语法的js脚本(比如使用了let变量,箭头函数及模板语法等),如下图所示:
6、在命令终端执行命令npm run build可以发现根目录下按照我们在package.json中配置的输出目录名,创建了名为dist的目录,下面有一个js文件,如下图所示:
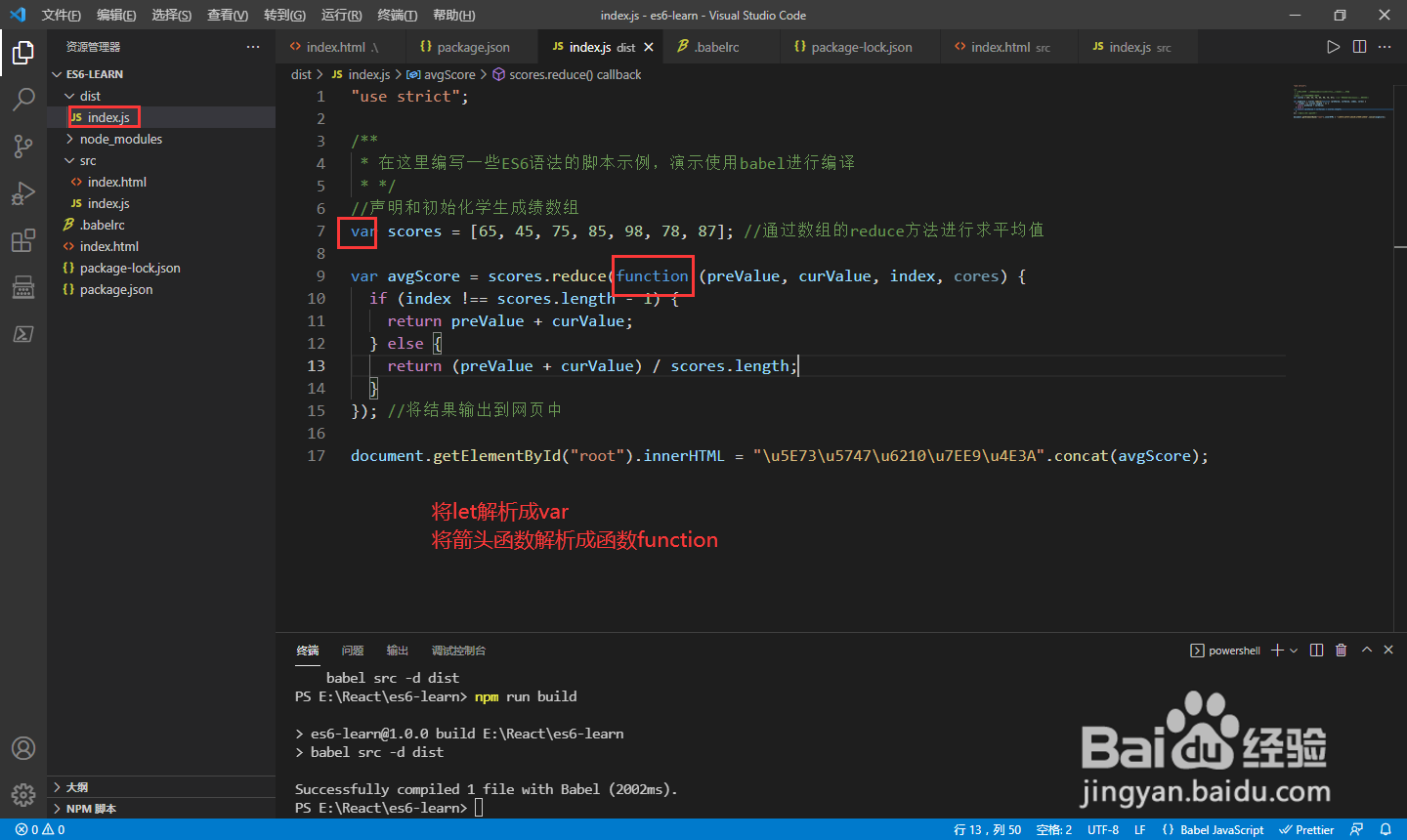
7、我们打开dist目录下的js文件,可以看到原先我们使用的ES6 let和箭头函数以及模板字符串都被编译转换成ES5语法,如下图所示: