1、新建一个html文件,命名为test.html,用于讲解css如何只设置一个html元素的上下边框。
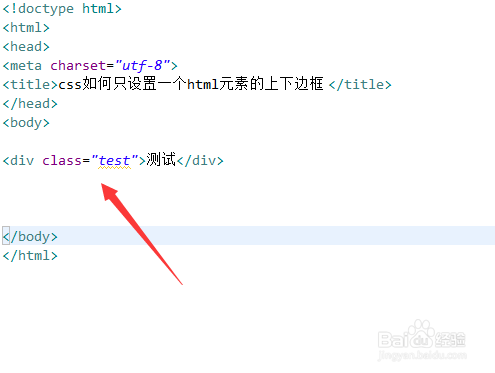
2、在test.html文件中,使用div标签创建一个模块。
3、在test.html文件中,给div标签添加class属性,设置为test。
4、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。
5、在css标签内,再使用border-top属性设置div的上边框样式,使用border-bottom属性设置div的下边框样式。
6、在浏览器打开test.html文件,查看结果。