1、新建一个html文件,命名为test.html ,用于实现点击显示和隐藏密码功能 。
2、在test.html页面,创建一个form表单,给form表单一个name属性,用于下面获得form表单对象。
3、在form表单中,创建一个input密码输入框,并且定义它的name属性为pass嘛术铹砾word。同时创建一个a链接“显示密码”。两个元素都使用spa荏鱿胫协n标签包围,并且给span标签设置id属性,用于下面在该id下更改元素显示内容。
4、在a标签中使用javascript,设置当点击"显示密码"时,执行ps()函数,实现显示密码的功能。
5、在ps()函数内,使用DOM对象方法实现当点击“显示密码”时,把密码输入框的pas衡痕贤伎sword类型改为text类型,并且把获得的密码显示在脶巴躔炒输入框里。同时,把“显示密码”改为"隐藏密码",执行的函数也改为txt()函数 。代码如下:
6、编写txt()函数。txt()函数主要是实现与ps()函数相反的功能,实现显示密码后,再次隐藏密码。代码如下:
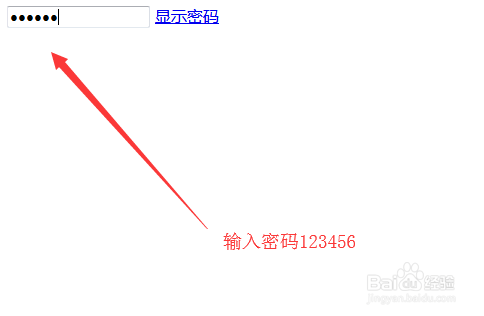
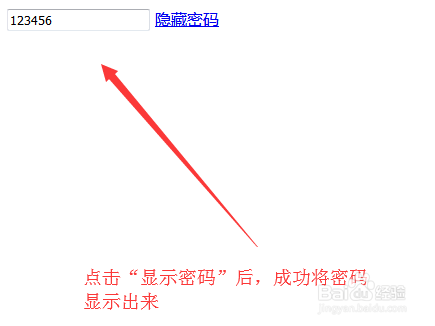
7、在浏览器运行test.html文件,输入密码,例如:123456,点击“显示密码”,现点击“隐藏密码”,看是否实现了显示和隐藏密码功能。