1、打开unity,新建一个工程,具体如下图
2、在场景中添加一个Image作为背景,命名为ScrollBG,在其下添加GameObject,铺满ScrollBG,在添加一个ScrollBar,安置在右边,具体如下图
3、给ScrollBG添加Mask和ScrollRect组件,并把其下的GameObject,和ScrollBar对应赋值,具体如下图
4、选中GameObject,给其添加一个VerticalLayoutGroup组件,然后进行参数设置,并在其下,添加一个Image,命名为itemImage,设置为蓝色,效果如下图
5、在工程中新建一个脚本,命名为ScrollTest,双击打开脚本进行编辑,具体如下图
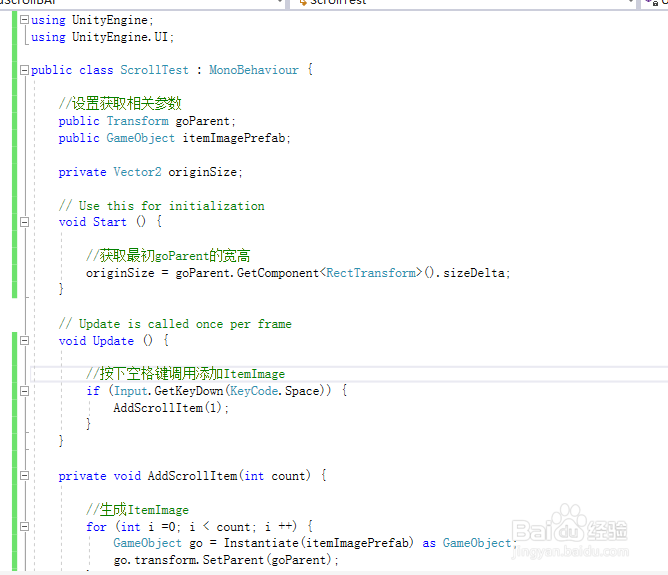
6、ScrollTest脚本的代码和代码说明如下图
7、ScrollTest脚本的具体内容如下:using UnityEngine;using UnityEngine.UI;public class ScrollTest : MonoBehaviour { //设置获取相关参数 public Transform goParent; public GameObject itemImagePrefab; private Vector2 originSize; // Use this for initialization void Start () { //获取最初goParent的宽高 originSize = goParent.GetComponent<RectTransform>().sizeDelta; } // Update is called once per frame void Update () { //按下空格键调用添加ItemImage if (Input.GetKeyDown(KeyCode.Space)) { AddScrollItem(1); } } private void AddScrollItem(int count) { //生成ItemImage for (int i =0; i < count; i ++) { GameObject go = Instantiate(itemImagePrefab) as GameObject; go.transform.SetParent(goParent); } //调整ScrollRect边框大小 //获取当前的ItemImage的实际个数 int itemImageCount = goParent.childCount; //计算当前实际生成ItemImage所需要的goParent的高度 float ScrollRectY = itemImageCount * ((itemImagePrefab.GetComponent<RectTransform>().sizeDelta.y) + goParent.GetComponent<VerticalLayoutGroup>().spacing); //比原先小则,保持原有尺寸不变,反之,高度设置为所需要的 if (ScrollRectY <= originSize.y) { goParent.GetComponent<RectTransform>().sizeDelta = originSize; } else { goParent.GetComponent<RectTransform>().sizeDelta = new Vector2(originSize.x, ScrollRectY); } }}
8、脚本编译正确,回到Unity界面,在场景中添加一个GameObject挂载脚本,给脚本对应赋值,具体如下图
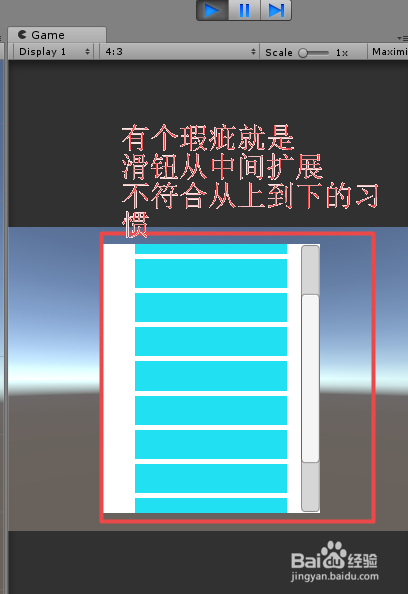
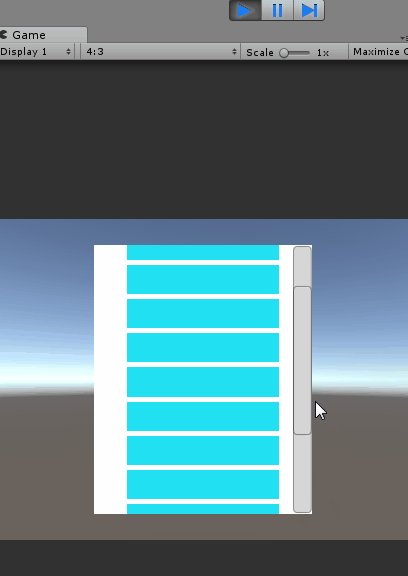
9、运行场景,按下Space空格键,ItemIamge正常生成,滑钮大小和内容画布高度随ItemIamge数量变化,具体如下图,但是滑钮的显示起初在中央,算是个瑕疵,与从上到下的使用习惯不同,具体如下图
10、选中ScrollBG其下的GameObject,调整其Pivot位于中上方,具体如下图
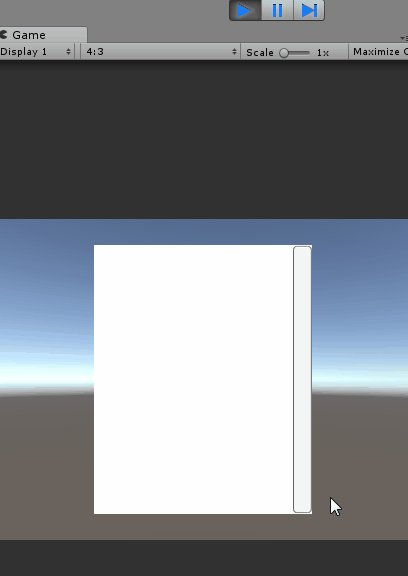
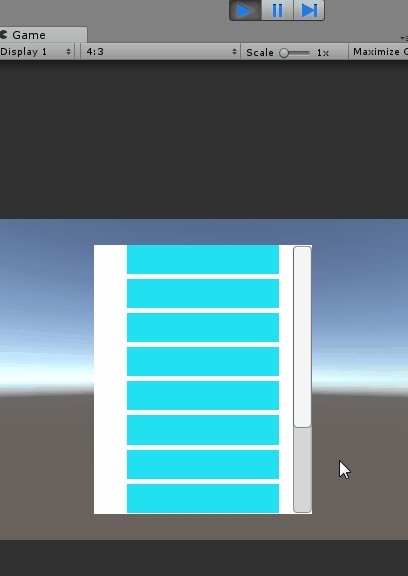
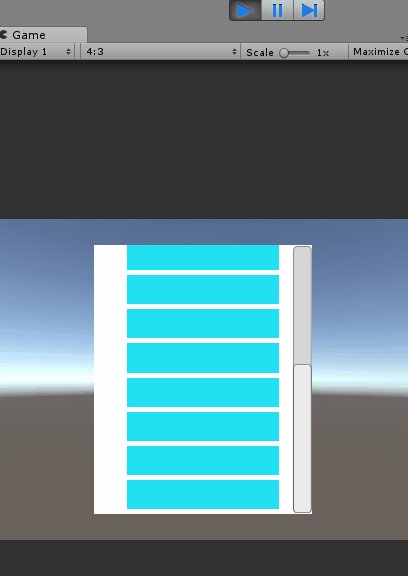
11、运行场景,空格键生成ItemImage,滑钮也符合使用习惯从上到下了,具体如下图