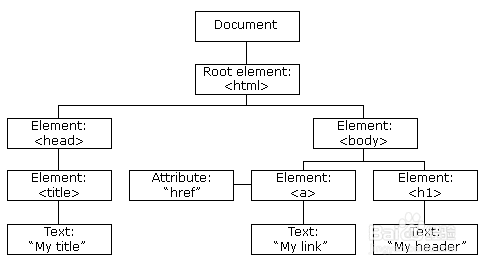
文档中的每一个元素都是一个对象。利用DOM提供的方法能得到任何一个对象。在DOM里有许多不同类型的节点,也有很多类型的DOM节点包含在其他类型的节点;不过在查找节点之前,应该先了解有哪些类型的节点。下面是一张简单的dom结构图,含元素节点、文本节点和属性节点,如图:
工具/原料
webstrom(各种网页编辑器都可以)
浏览器(有调试功能的)
JavaScript查找元素节点
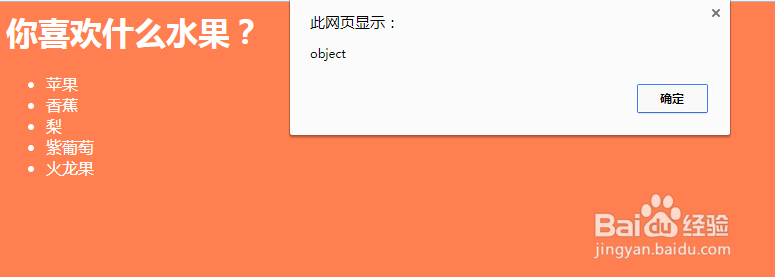
1、getEleme艘绒庳焰ntById()返回一个对象,这个对象对应值document对象里的一个独一无二的元素例子(效果图):后面的html部分代码都通用,如下:<h1>你喜欢什么水果?</h1><ul id="ul1"> <li class="apple" title="apple">苹果</li> <li id="banana" title="banana">香蕉</li><li>梨</li> <li title="grape">紫葡萄</li> <li class="apple" title="Dragon">火龙果</li> <li title="watermelon">西瓜</li> <li class="apple" title="Mango">芒果</li> <li title="cantaloupe">哈密瓜</li> <li>贵妃荔枝</li> <li>龙眼</li></ul>JavaScript:<script> var oDiv1=document.getElementById('ul1') alert(typeof oDiv1);//object</script>
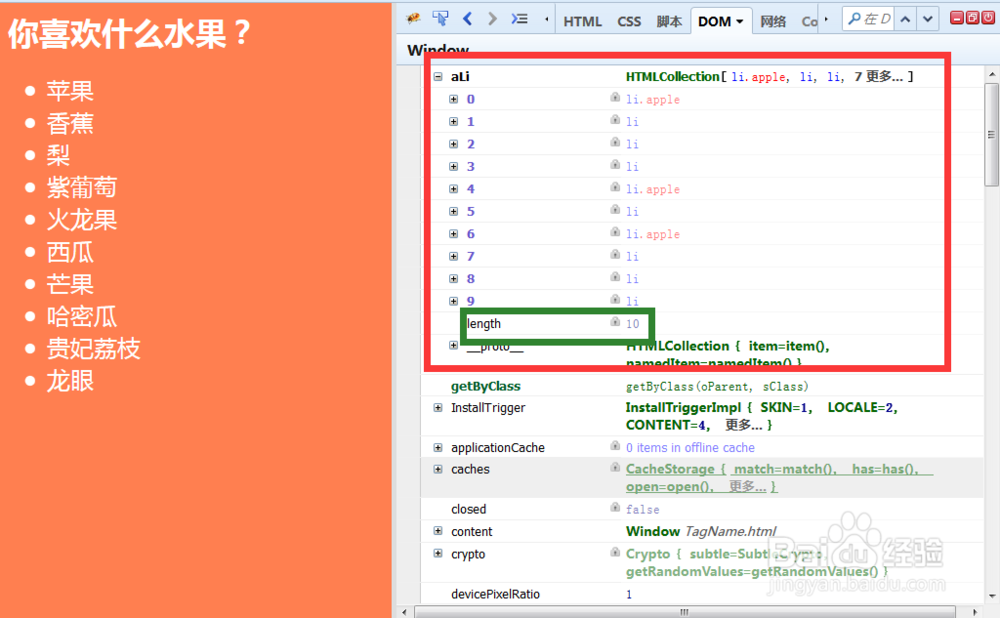
2、一般来说不需要为文档里的每一个元素都定义一个id值,DOM提供了另一个方法来获取哪些没有id属性的对象 ——getElementsByTagName()该方法返回一个对象数组,每个对象分别对应着文档里有着给定标签的一个元素。例子:<script> var aLi=document.getElementsByTagName('li'); alert(aLi.length);</script>
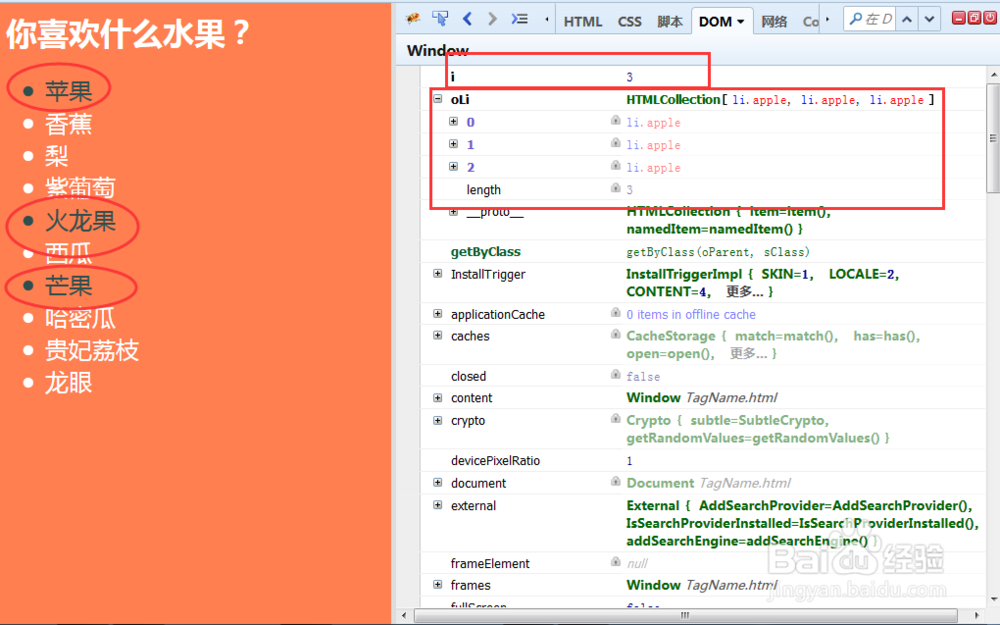
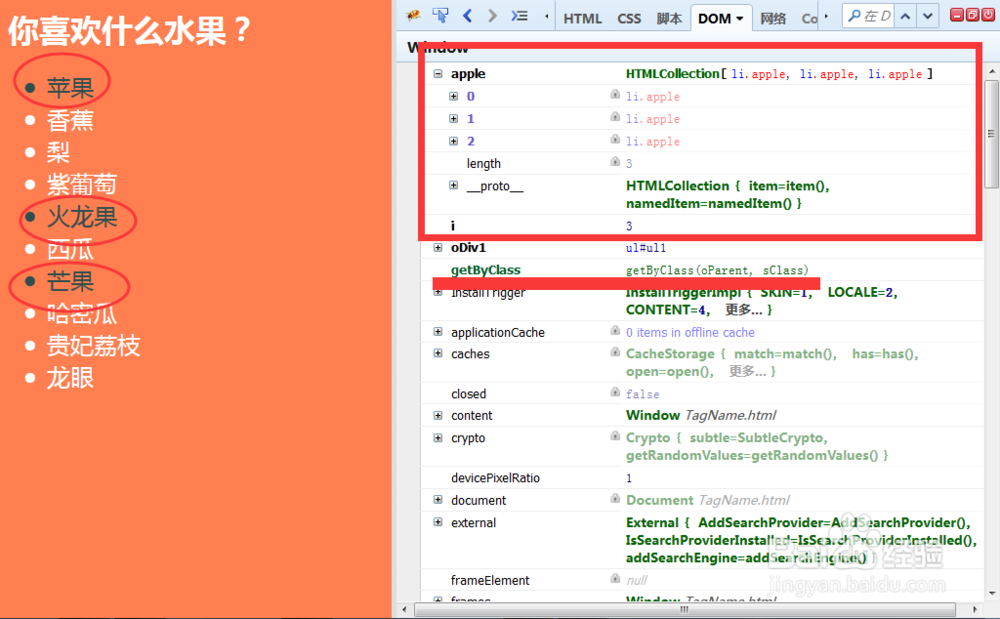
3、getElementsByClassName()HTML5中新增了一个令人期待已久的方法:getElementsByClassName,这个方法可以通过class属性中的类名来访问元素;这个方法的返回值也和getElementsByTagName类似,都是一个具有相同类名的元素的数组。例子:<script> var oLi=document.getElementsByClassName('apple'); alert(oLi.length);//3 for(var i=0;i<oLi.length;i++){ oLi[i].style.color='darkslategray';//修改类名为apple的字体颜色 }</script>
4、解决getElementsByClass鲍伊酷雪Name的兼容性getElementsByClassName方法非常有用,不过这只有比较新的浏览器才支持它,这就需要使吹涡皋陕用已有的DOM方法来实现自己的getElementsByClassName,在新老浏览器中都适用: function getByClass(oParent,sClass){ if(oParent.getElementsByClassName){ return oParent.getElementsByClassName(sClass); } else{ var aEle=oParent.getElementsByTagName('*'); var aTmp=[]; var i=0; for(i=0;i<aEle.length;i++){ if(aEle[i].className==sClass){ aTmp.push(aEle[i]); } } return aTmp; } }这个getByClass函数有两个参数,第一个参数oParent指DOM树中的搜索起点,第二个参数sClass就是要搜索的类名。如果浏览器支持getElementsByClassName,就返回getElementsByClassName;否则就遍历所有标签,查找到有相应类名的元素。下面来看getByClass函数的运用: var oDiv1=document.getElementById('ul1'); var apple=getByClass(oDiv1,'apple'); alert(apple.length);//3 for(var i=0;i<apple.length;i++){ apple[i].style.color='darkslategray';//修改类名为apple的字体颜色 }效果如图:可以在低版本的浏览器中做测试
通过父节点查找节点
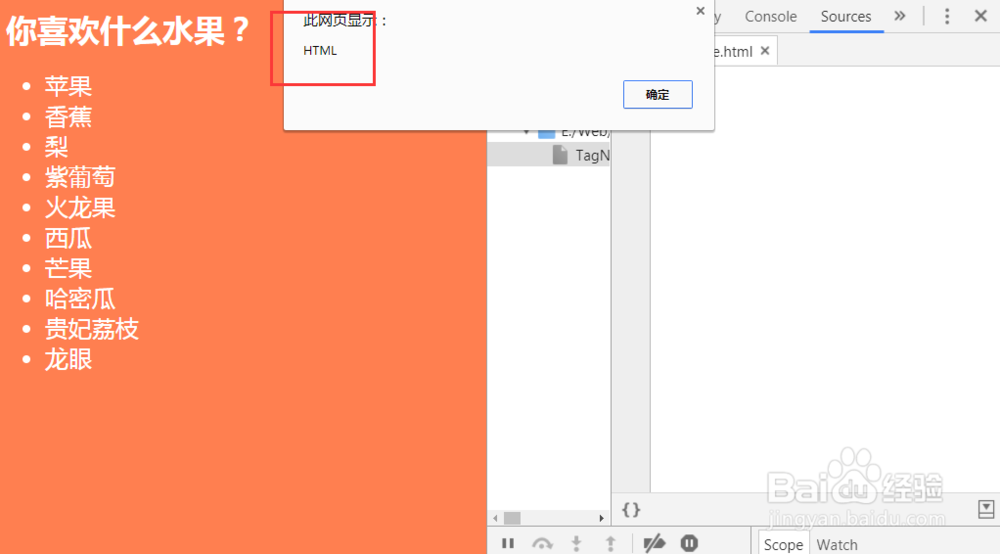
1、firstChild:获取已知节点的第一个子节点firstChild可以递归使用,如someNode.firstChild.firstChild.firstChild.firstChild……的形式例子:alert(document.firstChild.nodeName);
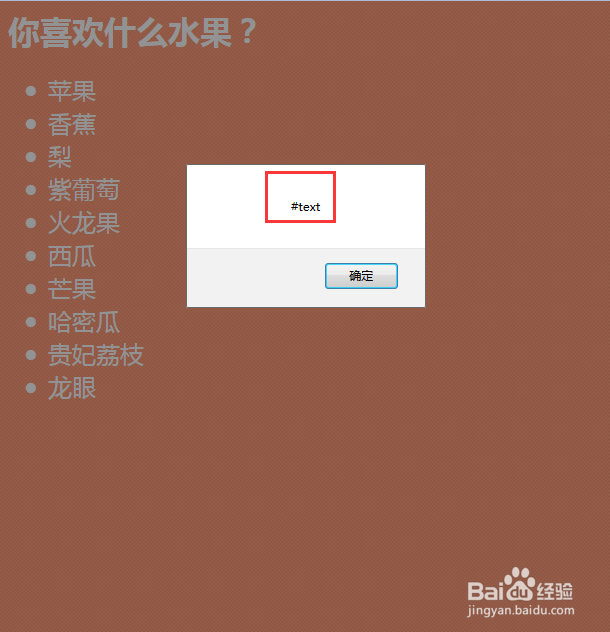
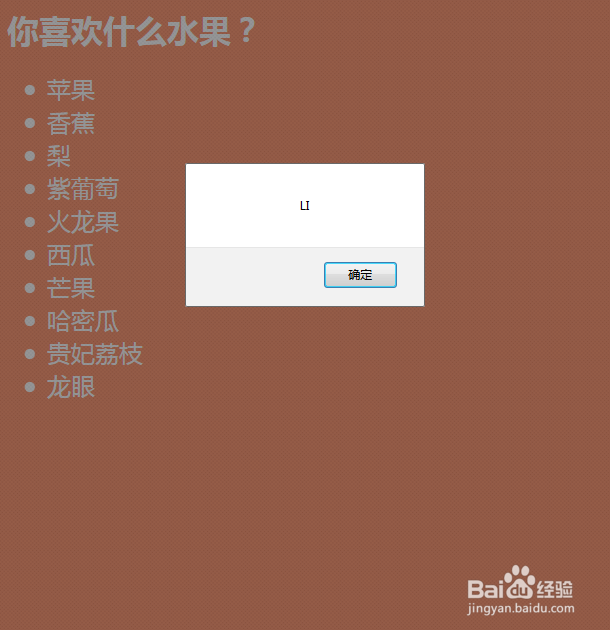
2、lastChild:获取已知节点的最后一个子节点lastChild跟firstChild一样可以递归使用,也可以someNode.lastC茑霁酌绡hild.lastChild.lastChild.lastChild……;当然也可以和firstChild交替使用啊someNode.lastChild.firstChild.lastChild.firstChild.lastChild.firstChild……例子(html代码在第一步):var oUl=document.getElementById('ul1');alert(oUl.lastChild.nodeName);注意:元素中的空白被视作文本,而文本被视作文本节点,所以在ul关闭标签前如果有空格,结果会是:nodeName=#text。在本文第一步中的html代码关闭标签前都是存在空格的,如果要测试这步,要清除空格!
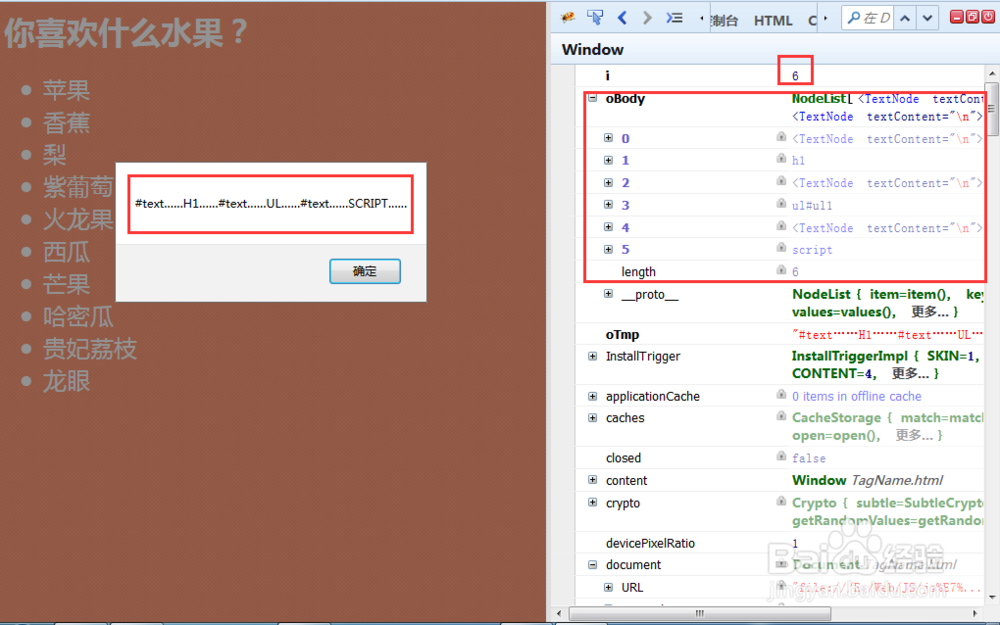
3、chil蟠校盯昂dNodes:获取已知节点的子节点集合可以使用 length 属性来确定子节点的数量,然后遍历所有的子节点并提取所需要的信息;例子:获取body元素的子节点 var oBody=document.body.childNodes; var oTmp=[]; for(var i=0;i<oBody.length;i++){ oTmp=oTmp+oBody[i].nodeName+'……'; //这里用省略号将各个nodeName分隔 } alert(oTmp);注意:元素中的空格被视为文本,而文本被视为节点事实上:someNode.childNodes[0]与someNode.firstChild是相等的;someNode.childNodes[length-1]与someNode.lastChildChild是相等的。具体测试案例这里不再赘述
通过邻近节点查找节点
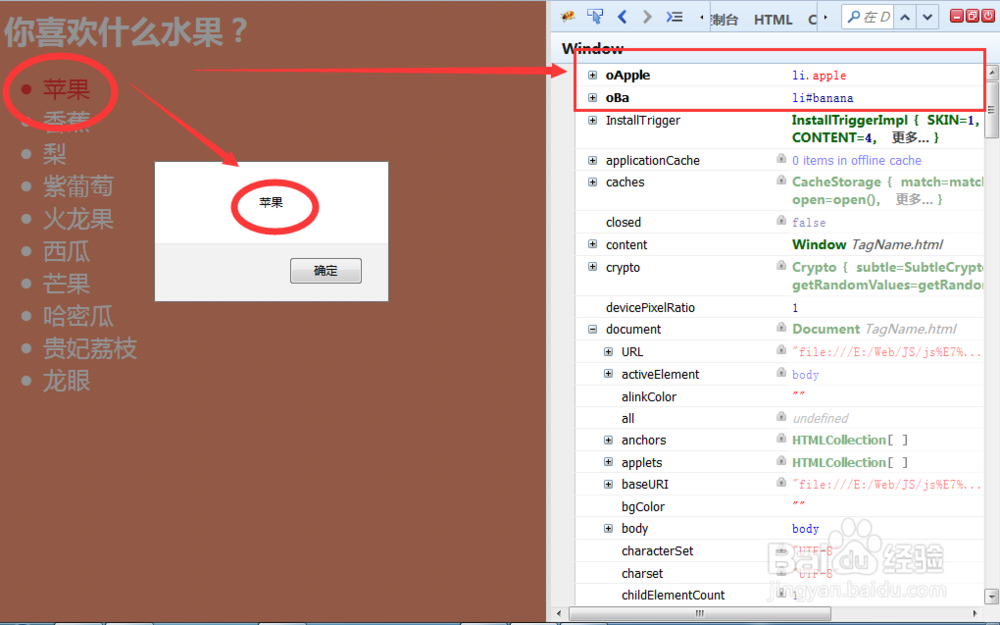
1、someNode.previousSibling:返回同一层级中指点节点的前一个节点,被返回的节点以Node对象的形式返回;如果没有someNode.previousSibling就返回null。例子: var oBa=document.getElementById('banana'); var oApple=oBa.previousSibling; oApple.style.color='red'; alert(oApple.innerHTML);注意:在本文第一步中的html代码关闭标签前都是存在空格的,如果要测试这步,要清除空格!
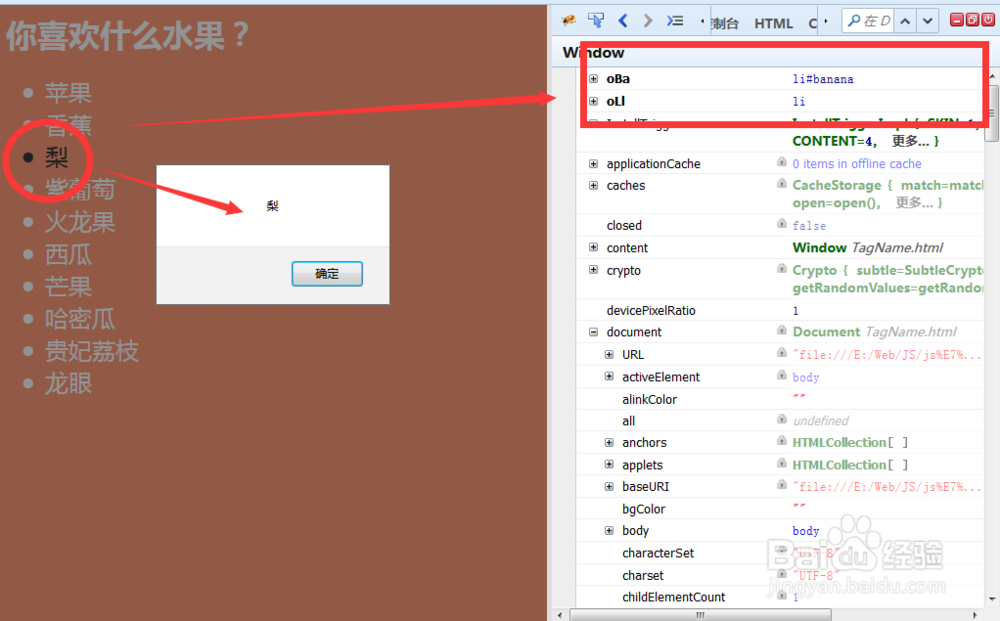
2、someNode.nextSibling:返回在同层级中指定节点之后紧跟的节点,被返回的节点以Node对象的形式返回;如果没有someNode.nextSibling 节点,则返回值为 null。例子: var oBa=document.getElementById('banana'); var oLl=oBa.nextSibling; oLl.style.color='black'; alert(oLl.innerHTML);注意:在本文第一步中的html代码关闭标签前都是存在空格的,如果要测试这步,要清除空格!
通过子节点查找父节点
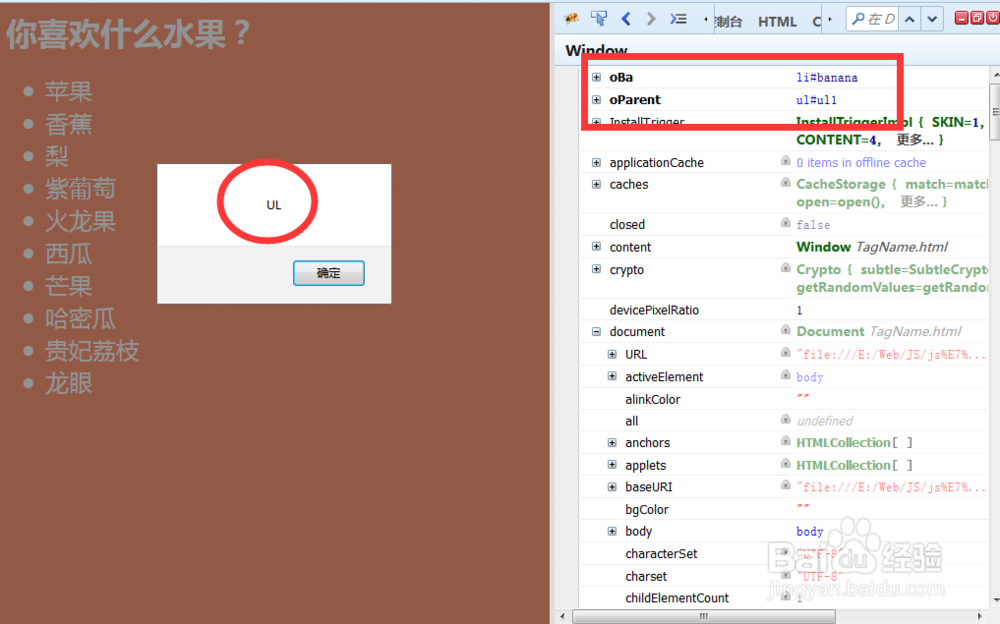
1、someNode.parentNode:返回指定节点的父节点,被返回的节点以 Node 对象的形式返回,如果指定节点没有父节点,则返回 null。例子:var oBa=document.getElementById('banana');var oParent=oBa.parentNode;alert(oParent.nodeName);
JavaScript查找属性节点
1、getAttribute 获取属性getAttribute与此前介绍的那些方法有所不同,getAttribute方法不属于document对象,所以不能通过document对象调用;它只能通过元素节点对象调用。例子: var oUl=document.getElementById('ul1'); var aLi=oUl.getElementsByTagName('li'); for(var i=0;i<aLi.length;i++){ alert(aLi[i].getAttribute('title')); }依次弹出li的title值,对应没有title属性的li元素相对应的弹出null,这里只截一张图说明