1、无序列表无序列表中每一个表项的前面是项目符号(如■ 、 ● 等)。建立无序列表使用<UL>标记和<LI>表项标记。格式为:<UL type=符号类型> <LI type=符号类型> 第一个列表项 <LI type=符号类型> 第二个列表项 …… ……</UL>
2、<LI>标记:是单标记,即一个表项的开始,就是前一个表项的结束。Type: 指定每个表项左端的符号类型,可为disc(实心圆点●)、circle(空心圆点○)、square(方块□),还可以自己设置图片, 如<LI img src=mygraph.gif>默认为实心圆点。
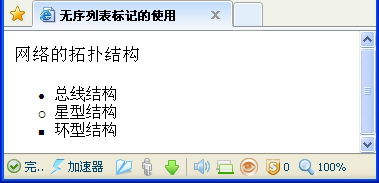
3、例 无序列表标记的使用&盟敢势袂lt;HTML><HEAD> <TITLE>无序列表标记的使用<稆糨孝汶;/TITLE></HEAD><BODY> <FONT size=4>网络的拓扑结构</FONT> <UL><LI>总线结构<LI type="circle">星型结构<LI type="square">环型结构</UL></BODY></HTML>
4、有序列表使用<OL>标记可以建立有序列表,表项的标记仍为LI,格式为: <OL type=符号类型> <LI type=符号类型>第一个表项 <LI type=符号类型>第二个表项 …… …… </OL>
5、type属性可设定5种序号:数字(type=1)、大写英文字母(type=A)、小写英文字母(type=a)、大写罗马字母(type=I)、小写罗马字母(type=i),缺省的序号标记是数字。
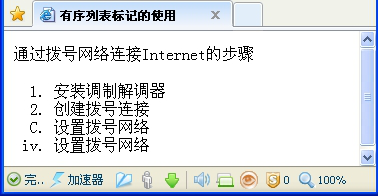
6、例 有序列表标记的使用&盟敢势袂lt;HTML><HEAD> <TITLE>有序列表标记的使用<稆糨孝汶;/TITLE></HEAD><BODY>通过拨号网络连接Internet的步骤<OL><LI>安装调制解调器<LI>创建拨号连接<LI type="A">设置拨号网络<LI type="i">设置拨号网络</OL></BODY></HTML>
7、列表的嵌套 列表嵌套能将制作的网页页面分割为多层次,比如图书的目录,让人觉得有很强的层次感。有序列表和无序列表不仅能自身嵌套,而且也能互相嵌套。
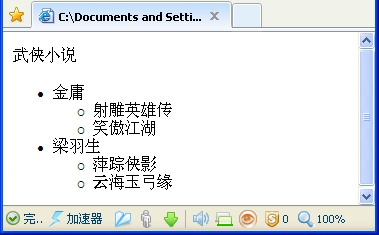
8、无序列表中套无序列表
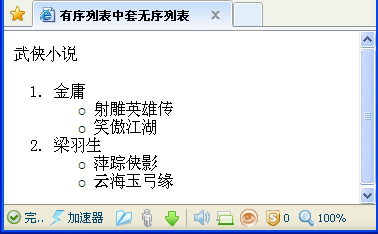
9、有序列表中套无序列表