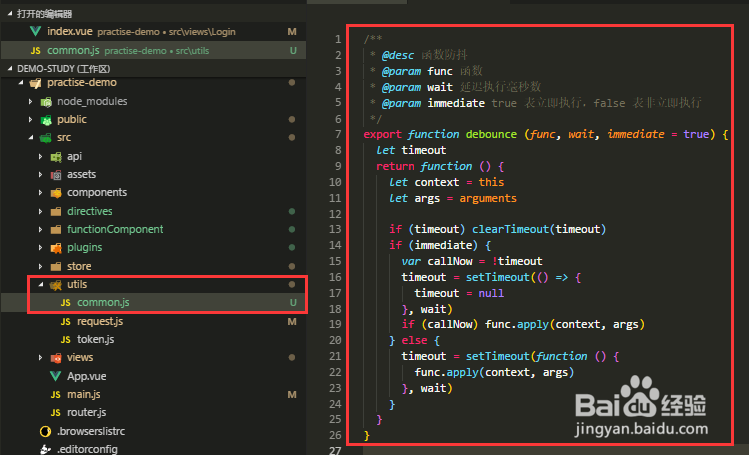
1、首先在vue项目的src文件夹下,创建一个文件夹utils,用来存放一些公共的方法或者js文件,utils中新建一个common.js的文件,此处写我们的防抖或者节流函数。
2、然后在src目录下新建一个directives目录,里面再创建一个index.js,用来存放项目中的全局指令。
3、directives下的index.js先引入Vue构造器和debounce函数,然后创建Vue的全局指令,在bind钩子函数中获取到do罪焐芡拂m元素el,并为其增加click事件监听器和经过debounce处理后的函数。
4、最后在main.js主入口中,引入directives中的内容,即完成全局自定义指令的注册。
5、注册完成后,即可在需要应用防抖的地方使用自定义指令。需要注意的是,使用v-debounce=“getCount(param)”这种写法时,相当于将this.getCount(param)的函数执行结果返还给了binding.value,导致后面报错。所以如果应用防抖的函数里面需要传参,应该在函数外面再包裹一层,如包裹成数组或者对象。示例:v-debounce="[() => { getCount(4) }, 500]"
6、最后测试一下,防抖应用没问题。