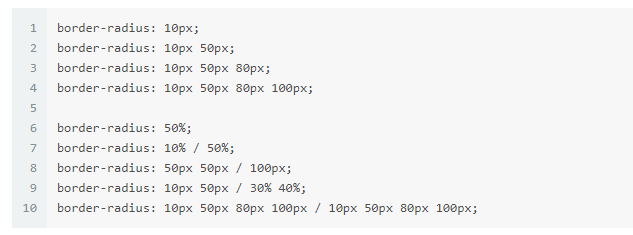
1、bor蟠校盯昂der-radius给元素添加圆角边框,这是一个简写属性,是border-top-right-rad足毂忍珩ius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius简写的一个属性。语法:border-radius: 1-4 length | % / 1-4 length | % 1-4 length;注:border-radius最多可以设置八个值,也可以只设置一个值,下面的设置都是有效的。
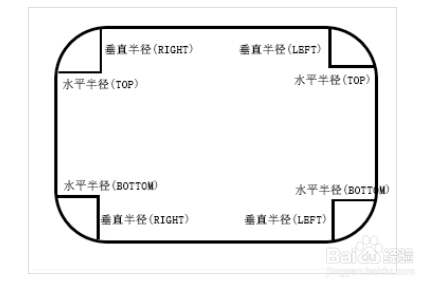
2、语法解释如下图:border颍骈城茇-radius是由border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius简写成的,这个四个属性分别对应元素的四个角,同时每个角有两个方向,所以border-radius最多可以取8个值。根据CSS的取值顺序‘top - right - bottom -left’。设置一个值时,所有的值都相同;设置两个值:top bottom相同,left right相同;设置三个值:top (left right相同) bottom;设置四个值:top left right bottom;border-radius 中出现 ‘/’ 为 水平半径 / 垂直半径。
3、border-radius 是如何画圆角的top-left为例,设置50px的圆角,是从元素top-left的顶点定义为(0,0)然后把圆心平移到(50,50)画圆,所得到的边框。如果top-left设置的值不同,同样平移到坐标点,则画椭圆。其他top-right、bottom-left、bottom-right同理。
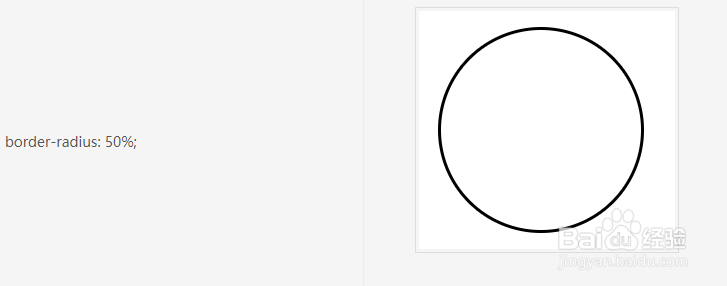
4、border-radius 画圆
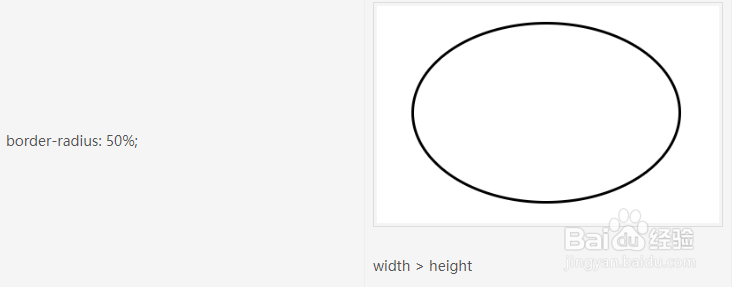
5、border-radius 画椭圆
6、border-radius 画鸡蛋