1、鼠标点击打开HBulider软件,如图所示:
2、点击文件--->新建--Web项目,如图所示:
3、输入web项目名:JQueryDemo,然后点击完成按钮,如图所示:
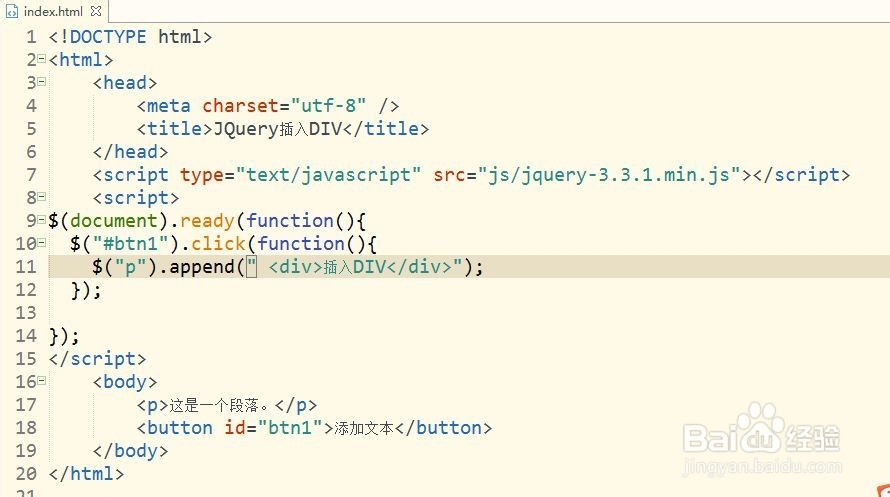
4、然后引入JQuery开发包jquery-3.3.1.min.js,在index.html文件中键入如下代码:<!DOCTYPE html><html> <hea颊俄岿髭d> <meta charset="utf-8" /> <title>JQuery插入DIV</title> </head> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script>$(document).ready(function(){ $("#btn1").click(function(){ $("p").append(" <div>插入DIV</div>"); });});</script> <body> <p>这是一个段落。</p> <button id="btn1">添加文本</button> </body></html>,如图所示:
5、然后点击运行---浏览器运行,如图所示:
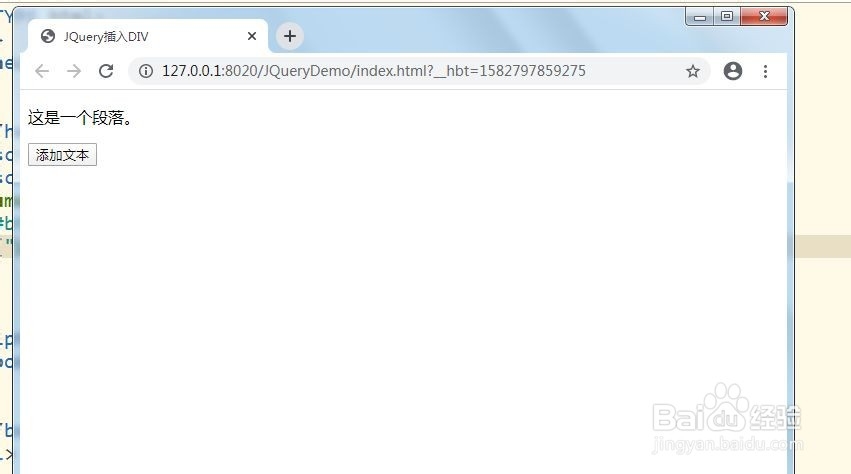
6、运行结果如图所示:鼠标点击添加文本按钮,如图所示:
7、可以看到后台代码已经添加一个DIV标签,如图所示: