1、先拖出1个“矩形”、1个“文本框”、1个“热区”及1个“图标:三角”如下图所示:
2、设置“矩形”尺寸220*30设醅呓择锗置“图标:三角”尺寸8*8设置“热区”尺寸220*30;命名:zone设置“文本框”尺寸178*25;命名:option
3、按如下布局,组合成“下拉框”样式:
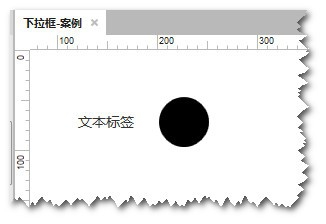
4、新建一个“文本标签”和一个“图标:圆形”
5、设置“文本标签”尺寸200*30;命名:option1;内容:“下拉框设计-选项1";填充:左30、上5、右5、下5;设置“图标:圆形”尺寸6*6;命名:option1;不透明:60%
6、额外设置“文本标签”的“鼠标悬停”效果:颜色为#CCCCCC,不透明度30%
7、按如下图示布局,组合成“选项1”样式:---注意”小圆点“位置
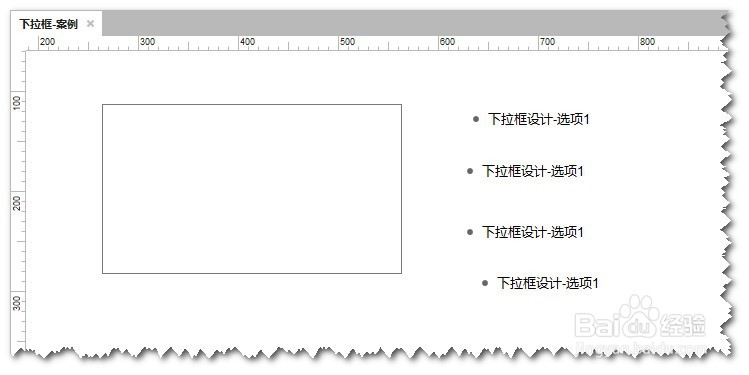
8、“选项1”样式再复制3份,并新建一个“矩形”,如下图所示:
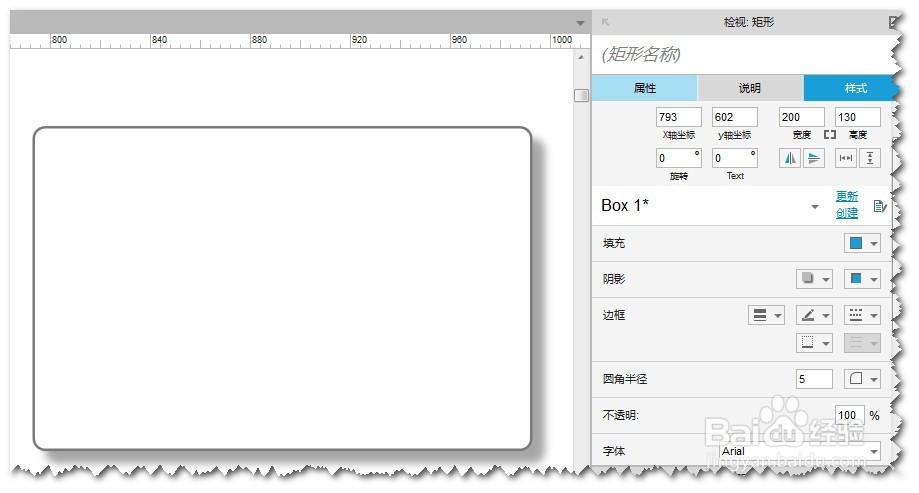
9、设置“矩形”尺寸200*130;阴影;圆角效果如下:
10、按如下图示布局,组合成“选项组”样式,命名为:“option_all”:---注意部分”小圆点“设置为“隐藏”
11、按如下图示,做相关布局设置,隐藏组合”option_all“
12、自制“下拉框”控件布局完成,下面是对各个布局做互动交互~
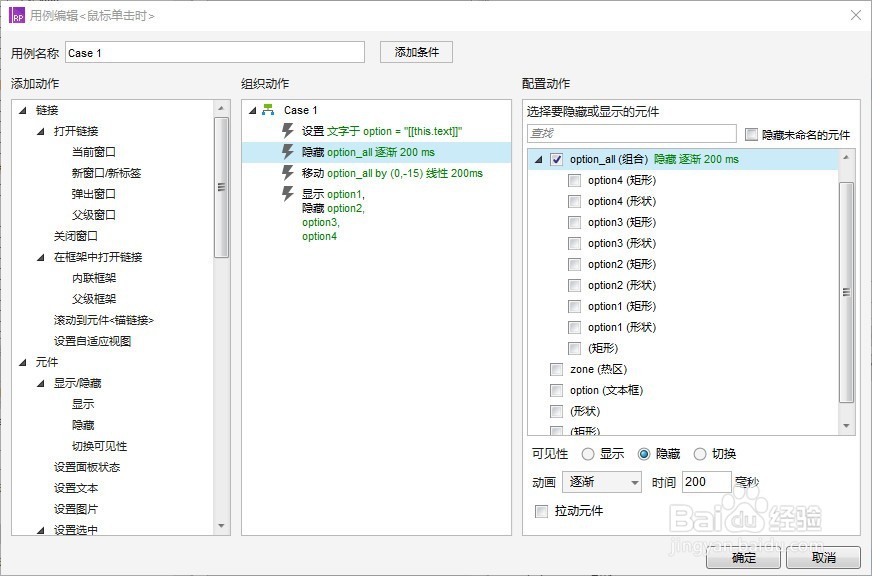
13、首先是“热区:zone”的“鼠标单击时”的动作:
14、动作1:---显示组合“option_all”:动画效果:逐渐;时间:300毫秒;置于顶端;弹出效果---
15、动作2:---移动“组合:option_all”到指定位置(x,y)---
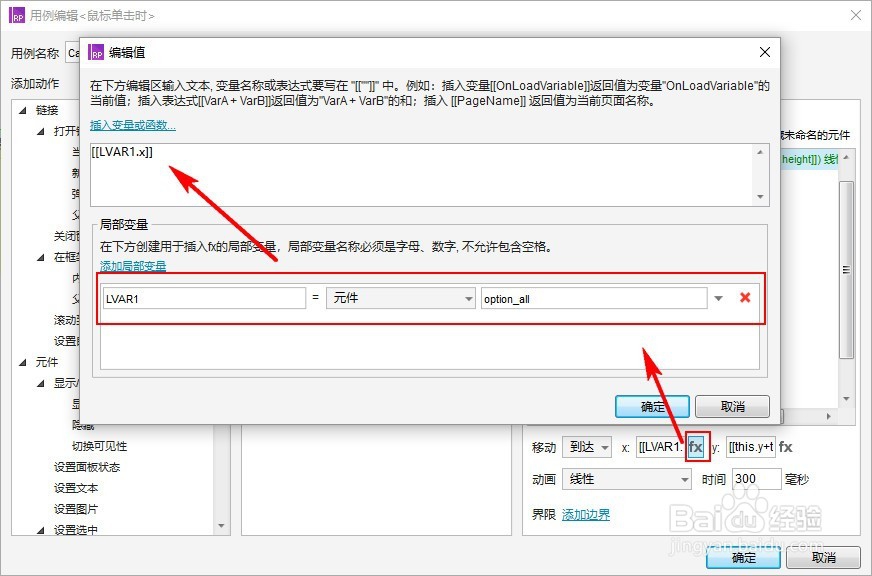
16、设置“元件:option_all”为局部变量LVAR1所以X坐标值:[[LVAR1.x]]
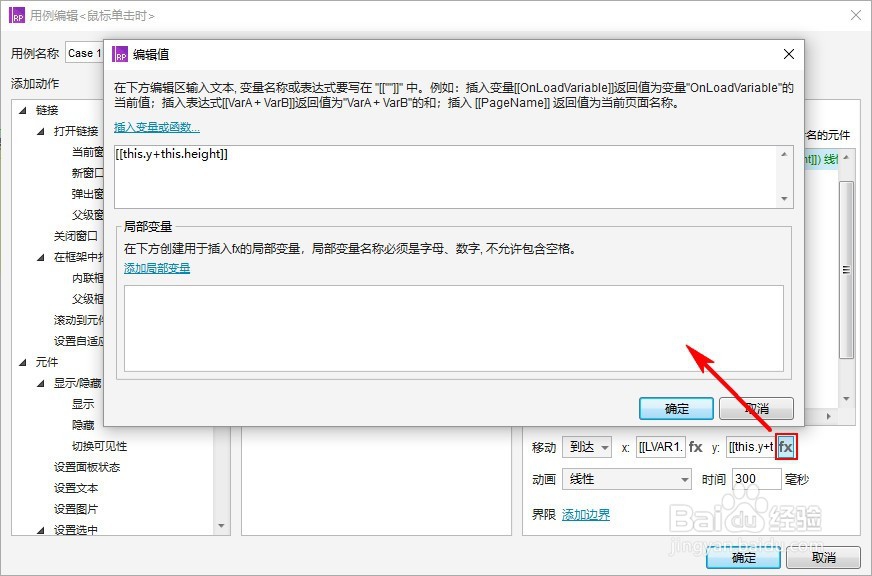
17、Y坐标值:[[this.y+this.height]]
18、其次是”矩形:option1“的交互:
19、动作1:---设置”文本框:option“内容:[[this.text]]---(议陬涸渎即把此”矩形:option1“的文本内容复制到”文本框:option“)
20、动作2:---隐藏“组合:option_all”:动画效果:逐渐;时间:200毫秒;---
21、动作3:---移动“组合:option_all”:在垂直位置上移-15;动画效果:逐渐;时间:200毫秒;---
22、动作4:---显示“图标:option1”隐藏“图标:option2”、“图标:option3”、“图标:option4”---
23、”矩形:option2“、”艏婊锬曛矩形:option3“、”矩形:option4“的交互类似,无非需要注意的是隐藏“图标:小圆点”的顺序,不要搞错啦~
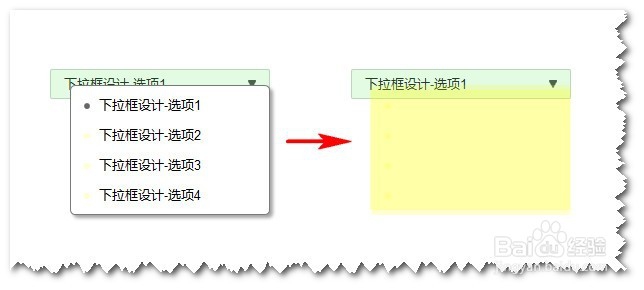
24、全部设置完后,验证下效果吧……
25、觉得不错的话,请投个票,加个赞哦~