1、新建一个html文件,命名为test.html,用于讲解在CSS里怎样让列表前面的项目符号显示出来。
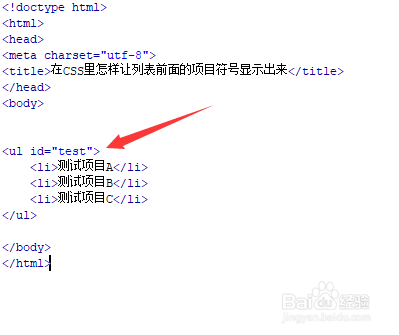
2、在test.html文件内,使用ul、li标签创建一个项目列表,用于测试。
3、在test.html文件内,给ul标签添加一个id属性,用于下面通过该id设置列表的样式。
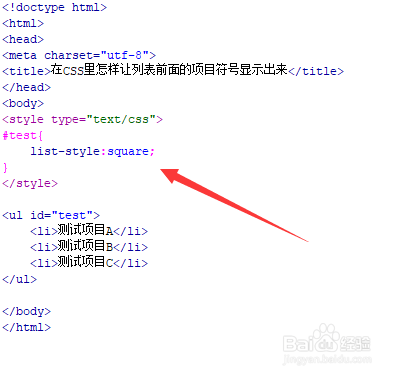
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id设置ul列表的样式,使用list-style属性设置项目符号为正方形。
6、在浏览器打开test.html文件,查看实现的效果。