1、首先引入2张图片素材,请大家下载使用,如下:
2、首先写一个div元素,在里面放几个a标签,用来做导航元素,代码如下: <div class="nav"> <a href="#">首页</a> <a href="#">新闻中心</a> <a href="#">合作用户</a> <a href="#">人才计划</a> </div>效果图如下:
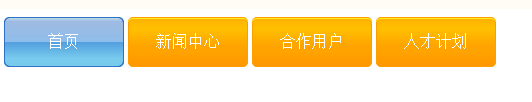
3、给a元素设置宽高,与图片的宽高保持一致,行高设置成与高度一样,使文字垂直居中,text-align:center使文字水平居中,并设置背景图片,代码如下: .nav a{ width: 120px; height: 50px; line-height: 50px; text-align: center; display: inline-block; background-image: url(../img/bg.png); color: #fff; text-decoration: none; }效果图如下:
4、添加鼠标经过效果,当鼠标停留在a标签上,把背景图片使用另外一张图片替换,这样就实现了切换效果,代码如下: .nav a:hover { background-image: url(../img/bgc.png); }效果图如下:
5、最后,提供给大家全部源代码,如下:争犸禀淫<!DOCTYPE html><html><head><meta charset="UT僻棍募暖F-8"><title>Document</title><style type="text/css">.nav a{ width: 120px; height: 50px; line-height: 50px; text-align: center; display: inline-block; background-image: url(../img/bg.png); color: #fff; text-decoration: none;}.nav a:hover { background-image: url(../img/bgc.png);}</style></head><body> <div> <a href="#">首页</a> <a href="#">新闻中心</a> <a href="#">合作用户</a> <a href="#">人才计划</a> </div></body></html>