1、准备好需要用到的图标。
2、新建html文档。
3、书写hmtl代码。h1>verify</h1><p>纯前端的验证码插件</p><br><br><h3>普通验证码</h3><div id="mpanel2" > </div><button type="button" id="check-btn" class="verify-btn">确定</button><div id="mpanel3" style="margin-top: 20px"> </div><button type="button" id="check-btn2" class="verify-btn">确定</button><h3>滑动验证码</h3><div id="mpanel1" > </div><div id="mpanel4" style="margin-top:50px;"> </div><h3>点选验证码</h3><div id="mpanel5" style="margin-top:50px;"> </div><div id="mpanel6" style="margin-top:50px;"> </div>
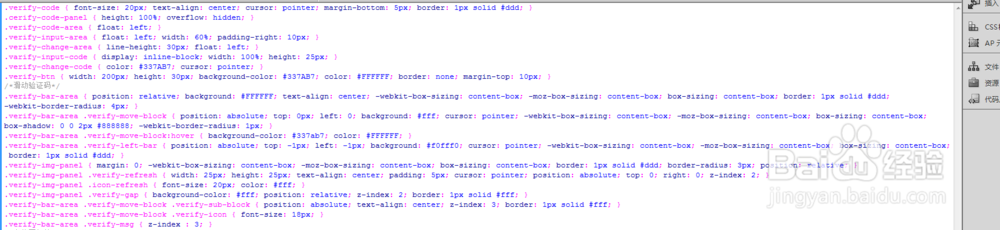
4、书写css代码。.verify-code { font-size: 20px; text-align: center; cursor: pointer; margin-bottom: 5px; border: 1px solid #ddd; }.cerify-code-panel { height: 100%; overflow: hidden; }.verify-code-area { float: left; }.verify-input-area { float: left; width: 60%; padding-right: 10px; }.verify-change-area { line-height: 30px; float: left; }.varify-input-code { display: inline-block; width: 100%; height: 25px; }.verify-change-code { color: #337AB7; cursor: pointer; }.verify-btn { width: 200px; height: 30px; background-color: #337AB7; color: #FFFFFF; border: none; margin-top: 10px; }/*滑动验证码*/.verify-bar-area { position: relative; background: #FFFFFF; text-align: center; -web kit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; border: 1px solid #ddd; -web kit-border-radius: 4px; }.verify-bar-area .verify-move-block { position: absolute; top: 0px; left: 0; background: #fff; cursor: pointer; -web kit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; box-shadow: 0 0 2px #888888; -web kit-border-radius: 1px; }.verify-bar-area .verify-move-block:hover { background-color: #337ab7; color: #FFFFFF; }.verify-bar-area .verify-left-bar { position: absolute; top: -1px; left: -1px; background: #f0fff0; cursor: pointer; -web kit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; border: 1px solid #ddd; }.verify-img-panel { margin: 0; -web kit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; border: 1px solid #ddd; border-radius: 3px; position: relative; }.verify-img-panel .verify-refresh { width: 25px; height: 25px; text-align: center; padding: 5px; cursor: pointer; position: absolute; top: 0; right: 0; z-index: 2; }.verify-img-panel .icon-refresh { font-size: 20px; color: #fff; }.verify-img-panel .verify-gap { background-color: #fff; position: relative; z-index: 2; border: 1px solid #fff; }.verify-bar-area .verify-move-block .verify-sub-block { position: absolute; text-align: center; z-index: 3; border: 1px solid #fff; }.verify-bar-area .verify-move-block .verify-icon { font-size: 18px; }.verify-bar-area .verify-msg { z-index : 3; }
5、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/verify.js" ></script>
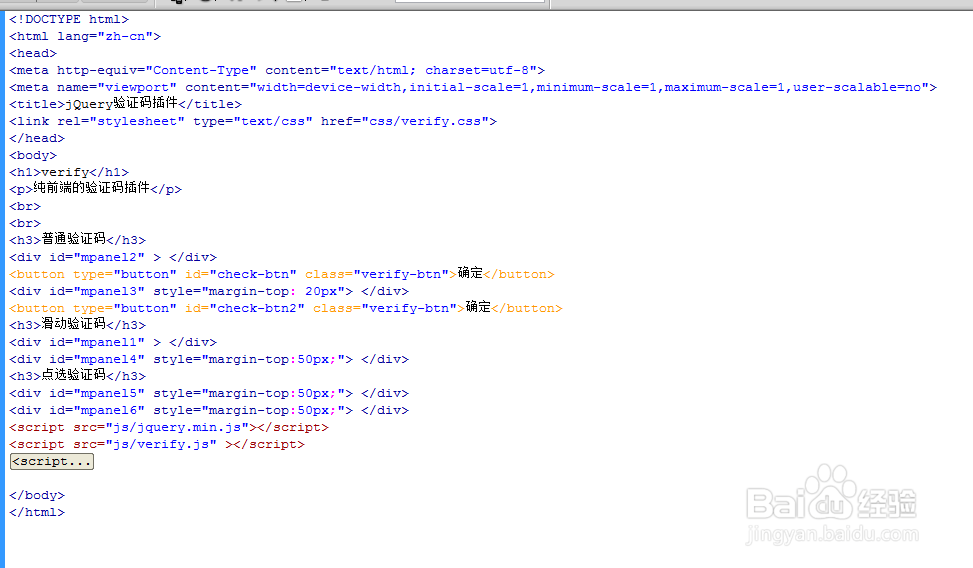
6、代码整体结构。
7、查看效果。