1、jQuery Easy曷决仙喁UI是一个基于jquery的集成了各种用户界面的框架,使用easyui我们不需要写太多javascript代码,一般情况下我们只需要使用一些html标此暄跬烷记来定义用户接口,easyui将我们需要的功能都已经封装好了,我们只要来调用easyui给我们提供的接口就可以了,今天我们来学习下easyui中的DataGrid
2、我们可以在easyui-datagrid中显示数据,显示数据从大类上我们也分为两种,一种是datagrid显示的数据不是来自于数据库,另一种就是将数据库的内容进行显示.
3、这一种是直接将写好的内容放到前台界面上写,所以相对来说比较简单,我们来看下前台代码的书写.
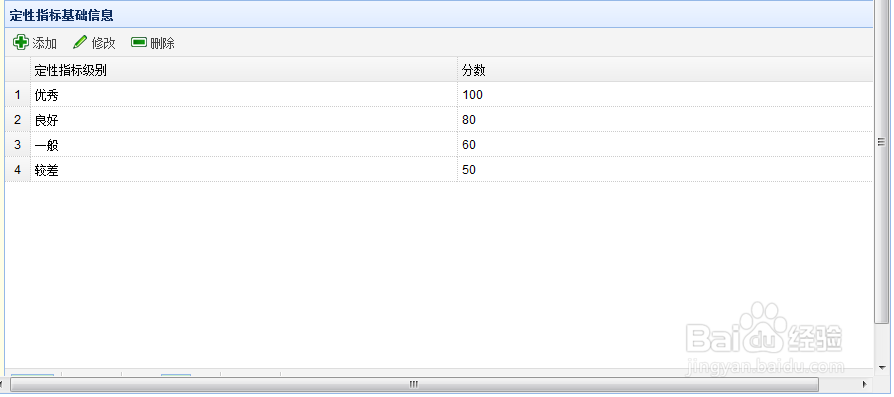
4、下面这是效果图
5、第二种这种是将我们数据库中的内容显示到前台,我们经过一般处理程序从数据库中将数据提取出来,然后将数据显示到DataGrid中。在这里需要注意的是,我们从数据库中取出来的内容是漉胜衲仰表格形式的dataset或datatable,而前台DataGrid接收的数据是固定格式的Json格式数据,所以我们需要将表格形式的数据转化为DataGrid需要的固定格式的Json格式数据
6、下面我们来看下怎么样将数据库中的数据显示到前台的具体过程,首先是前台页面的书写:
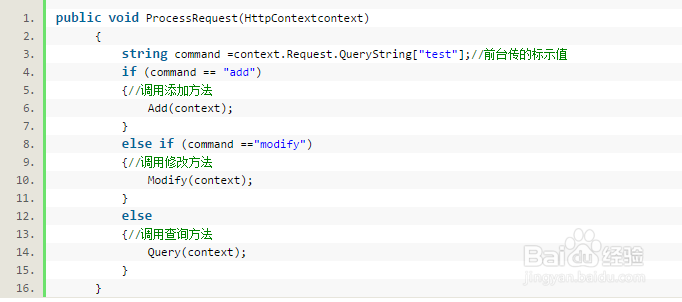
7、表格属性里的的URL就是与一般处理程序交互用的。。下面我们来看一般处理程序的书写,一般处理程序要首先接收由前台传过来的信息。
8、然后的话才是我们从一般处理程序来向数据库获取要显示的数据库数据
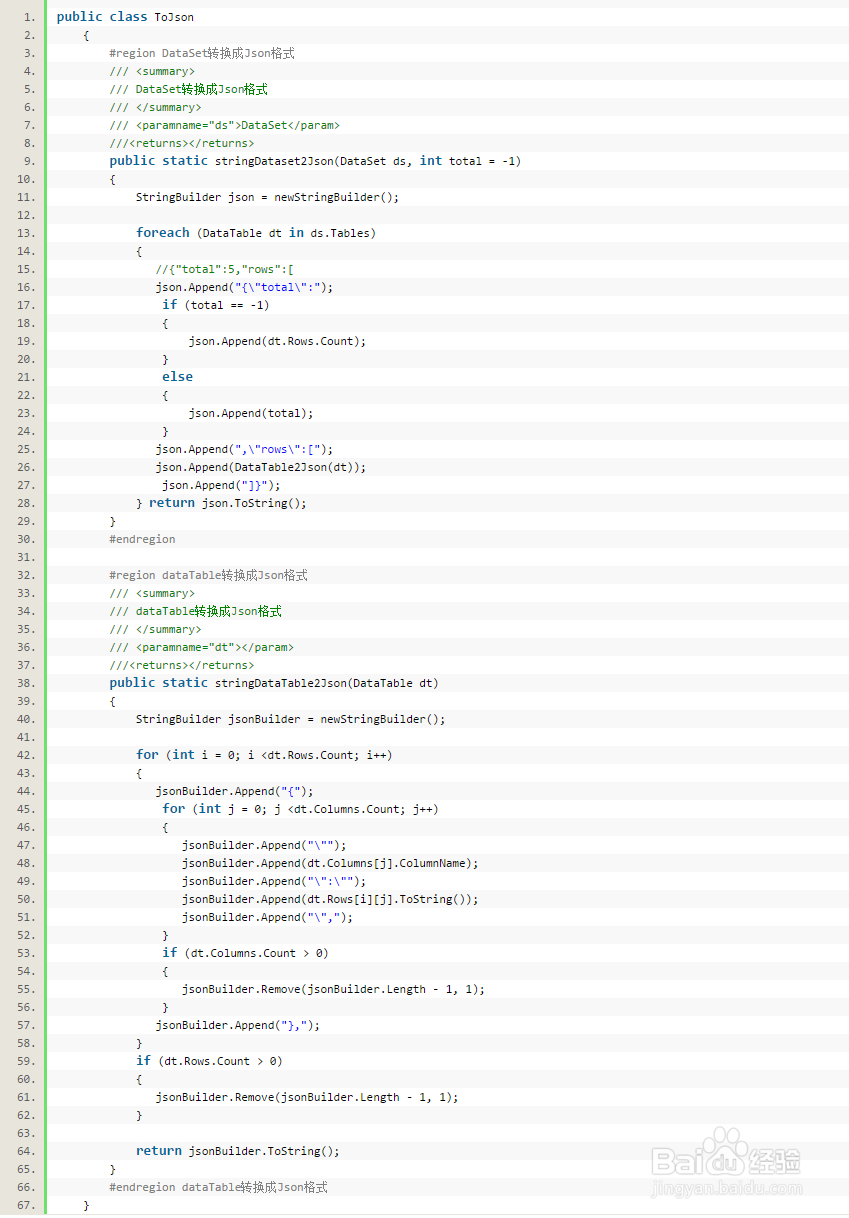
9、然后我们来看下DataSet数据转化为Json数据的方法
10、到这里我们就可以成功的将数据库中的数据显示到前台的DataGrid了。下面我们来看下效果
11、到这里我们就可以将数据库中的数据在前台显示了。