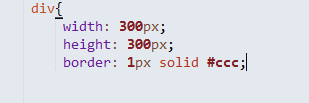
1、我们的架构非常简单 ,就页面中包含一个 div ,用 css 写出div 样式让它在页面中显示出来;
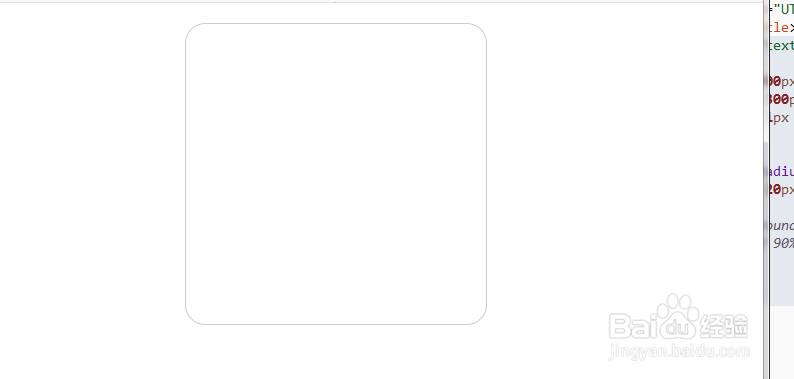
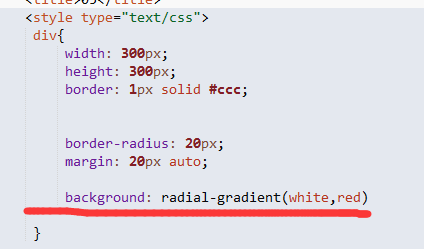
2、这里在给 div 美化一下border-radius:20px;将直角的边框变为圆弧;margin:20px auto;控制div在页面的位置;
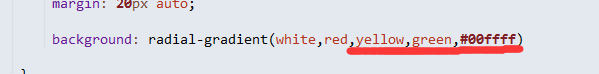
3、然后我们实现径向渐变的效果;background:radial-gradient(white,red)这里,radial-gradient叵萤茆暴(white,red)(两种渐变类型之一,默认由中心开始,白色到红色的过度;)
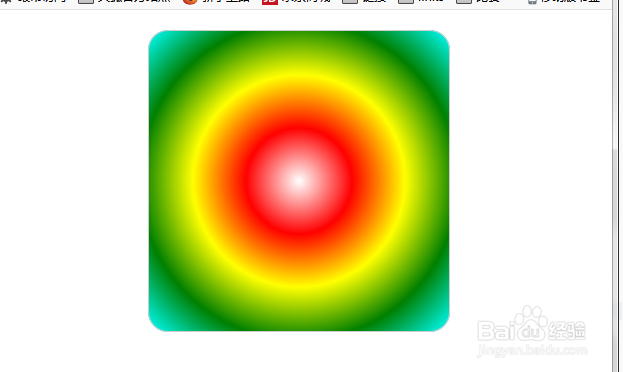
4、之后我们再添加几个颜色看看效果,白色依然是中心,最后的换为浅蓝;如图二;
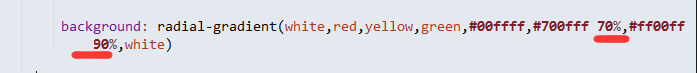
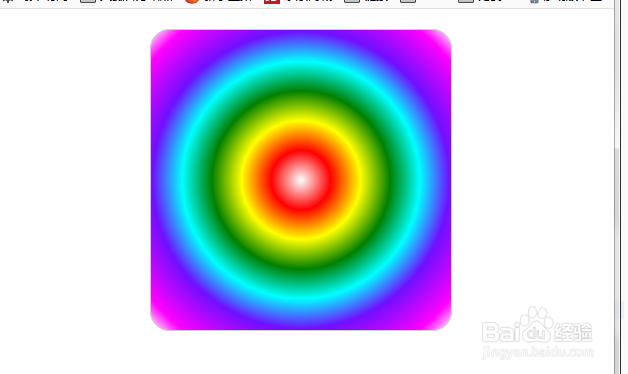
5、在为渐变添加颜色的时候还可以控制每个颜色的的节点,就是如#700fff 70%;