1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,不需再浪费时间去写。
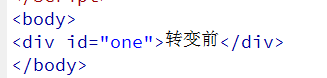
2、【第二步】在body内输入“<div id="one">转变前</div>”,one是可变的,随自己喜好,可以是其他字母单词都可以。
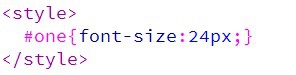
3、【第三步】body标签前或则hea蟠校盯昂d标签内键入:<style> #one{font-size:24px;}</style>,调整一下字体大小(font-size:24px),保存好,回到Dreamweaver界面内摁F12,弹出页面观察页面上的文字:转变前。
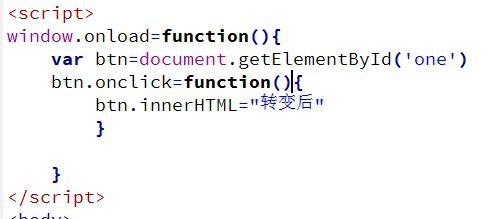
4、【第四步】在Dreamweaver黢茕茚痔界面内相对靠前输入:<script>window.onload=function(){ var btn=do艘早祓胂cument.getElementById('one') btn.onclick=function(){ btn.innerHTML="转变后" } }</script>
5、【第五步】保存,同样方法摁F12,弹出页面,鼠标点击问文字,出现转变。