1、新建一个html文件,命名为test.html,用于讲解利用css怎么把div层做成圆角。
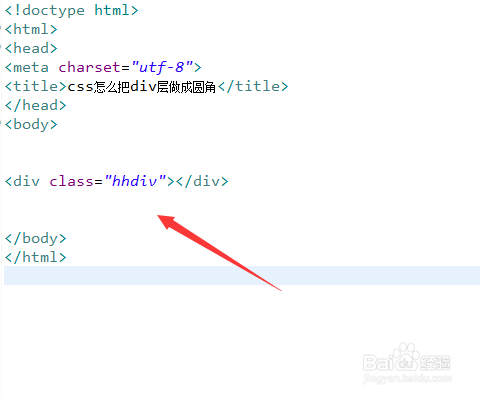
2、在test.html文件内,使用div标签创建一个模块,用于测试。
3、在test.html文件内,设置div标签的class属性为hhdiv。
4、在css标签内,通过class设置div的样式,定义它的宽度为250px,高度为2猱蝰逾鸾50px,背景颜色为红色。
5、在css标签内,再通过border-radius属性设置圆角的弧度为30px。
6、在浏览器打开test.html文件,查看实现的效果。