1、打开HBuilderX工具,创建一个We水瑞侮瑜b项目,并在项目中创建HTML5页眉,导入print js文件和jquery核心文件
2、在<body></body>标签元素内,插入一个div,并在div内插入一个table
3、在table标签上方插入一个button,设置id属性;利用jquery初始化函数,添加按钮点击事件
4、在<style></style>标签内,设置整体body和table样式,如字体、边框等
5、保存代码并使用浏览器预览,可以看到一个按钮和一个表格
6、点击打印按钮,弹出一个打印窗口,可以在左侧预览,出现页眉和页脚
7、返回到HBuilderX,添加一个style,设置media为print,添加@page属性
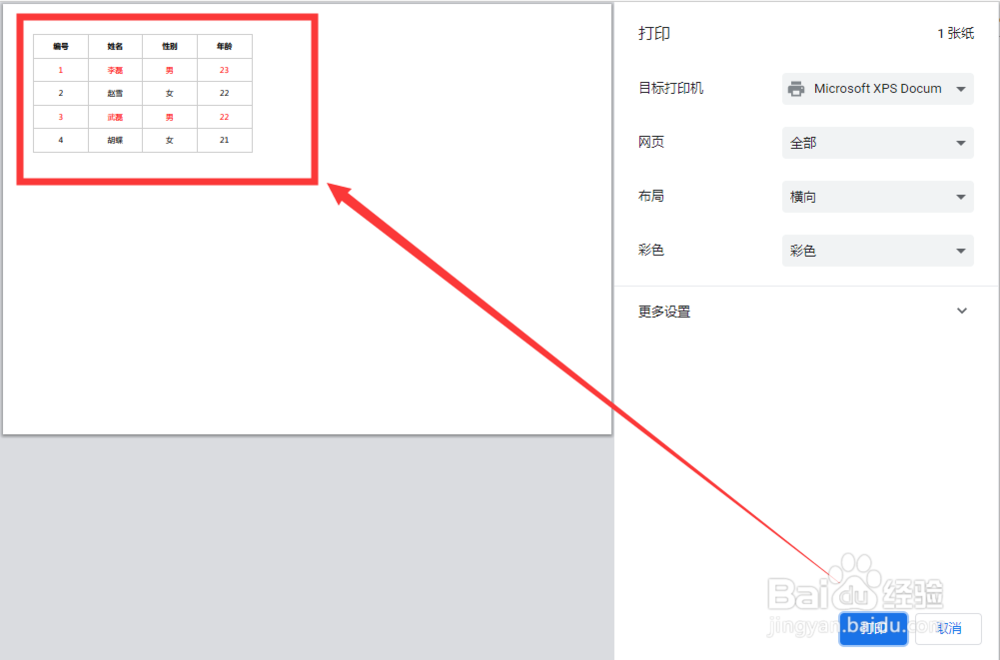
8、再次保存并预览界面,点击打印按钮,可以发现页眉页脚都去掉了