1、新建html文档。
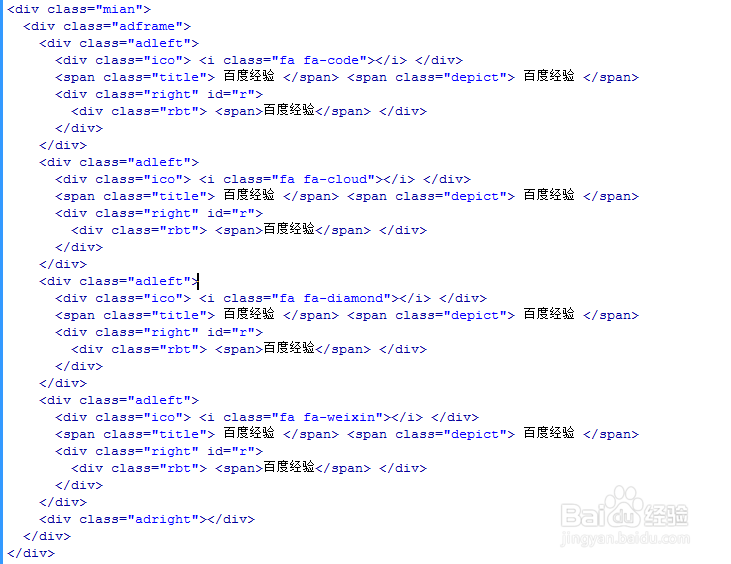
2、书写hmtl代码。<div class="mian"> <div class="adframe"> <div class="adleft"> <div class="ico"> <i class="fa fa-code"></i> </div> <span class="title"> 百度经验 </span> <span class="depict"> 百度经验 </span> <div class="right" id="r"> <div class="rbt"> <span>百度经验</span> </div> </div> </div> <div class="adleft"> <div class="ico"> <i class="fa fa-cloud"></i> </div> <span class="title"> 百度经验 </span> <span class="depict"> 百度经验 </span> <div class="right" id="r"> <div class="rbt"> <span>百度经验</span> </div> </div> </div> <div class="adleft"> <div class="ico"> <i class="fa fa-diamond"></i> </div> <span class="title"> 百度经验 </span> <span class="depict"> 百度经验 </span> <div class="right" id="r"> <div class="rbt"> <span>百度经验</span> </div> </div> </div> <div class="adleft"> <div class="ico"> <i class="fa fa-weixin"></i> </div> <span class="title"> 百度经验 </span> <span class="depict"> 百度经验 </span> <div class="right" id="r"> <div class="rbt"> <span>百度经验</span> </div> </div> </div> <div class="adright"></div> </div></div>
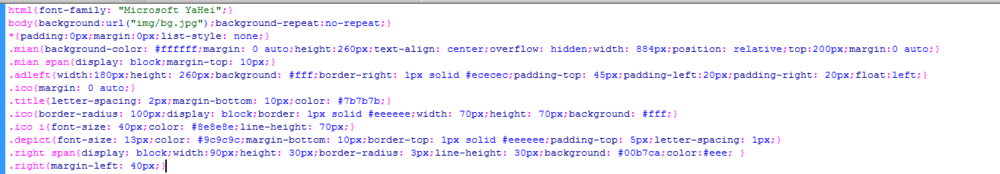
3、书写css代码。html{font-family: "Microsoft YaHei";}body{background:url("img/bg.jpg");background-repeat:no-repeat;}*{padding:0px;margin:0px;list-style: none;}.mian{background-color: #ffffff;margin: 0 auto;height:260px;text-align: center;overflow: hidden;width: 884px;position: relative;top:200px;margin:0 auto;}.mian span{display: block;margin-top: 10px;}.adleft{width:180px;height: 260px;background: #fff;border-right: 1px solid #ececec;padding-top: 45px;padding-left:20px;padding-right: 20px;float:left;}.ico{margin: 0 auto;}.title{letter-spacing: 2px;margin-bottom: 10px;color: #7b7b7b;}.ico{border-radius: 100px;display: block;border: 1px solid #eeeeee;width: 70px;height: 70px;background: #fff;}.ico i{font-size: 40px;color: #8e8e8e;line-height: 70px;}.depict{font-size: 13px;color: #9c9c9c;margin-bottom: 10px;border-top: 1px solid #eeeeee;padding-top: 5px;letter-spacing: 1px;}.right span{display: block;width:90px;height: 30px;border-radius: 3px;line-height: 30px;background: #00b7ca;color:#eee; }.right{margin-left: 40px;}
4、书写并添加js代码。<script src="js.js"></script><script> FeiChao.Organ();</script>
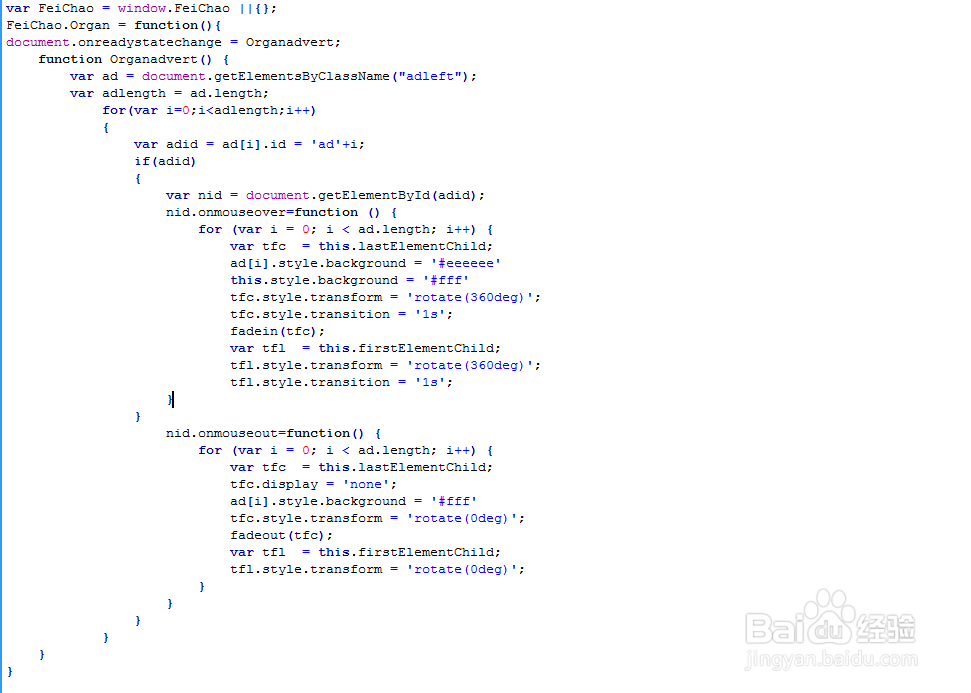
5、书写并添加<script src="js.js"></script>码。<script>var FeiChao = window.FeiChao ||{};FeiChao.Organ = function(){document.onreadystatechange = Organadvert; function Organadvert() { var ad = document.getElementsByClassName("adleft"); var adlength = ad.length; for(var i=0;i<adlength;i++) { var adid = ad[i].id = 'ad'+i; if(adid) { var nid = document.getElementById(adid); nid.onmouseover=function () { for (var i = 0; i < ad.length; i++) { var tfc = this.lastElementChild; ad[i].style.background = '#eeeeee' this.style.background = '#fff' tfc.style.transform = 'rotate(360deg)'; tfc.style.transition = '1s'; fadein(tfc); var tfl = this.firstElementChild; tfl.style.transform = 'rotate(360deg)'; tfl.style.transition = '1s'; } } nid.onmouseout=function() { for (var i = 0; i < ad.length; i++) { var tfc = this.lastElementChild; tfc.display = 'none'; ad[i].style.background = '#fff' tfc.style.transform = 'rotate(0deg)'; fadeout(tfc); var tfl = this.firstElementChild; tfl.style.transform = 'rotate(0deg)'; } } } } }}//fadeinfunction fadein(el){ el.style.opacity = 0; el.style.display = ""; var last = +new Date(); var tick = function() { el.style.opacity = +el.style.opacity + (new Date() - last); last = +new Date(); if(+el.style.opacity >0) { (window.requestAnimationFrame && requestAnimationFrame(tick) || setTimeout(tick,16)); } }}function fadeout(el){ el.style.opacity = 1; el.style.display = ""; var last = +new Date(); var tick = function() { el.style.opacity = +el.style.opacity + (new Date() - last); last = +new Date(); if(+el.style.opacity <1) { (window.requestAnimationFrame && requestAnimationFrame(tick) || setTimeout(tick,16)); } }}</script>
6、代码整体结构。
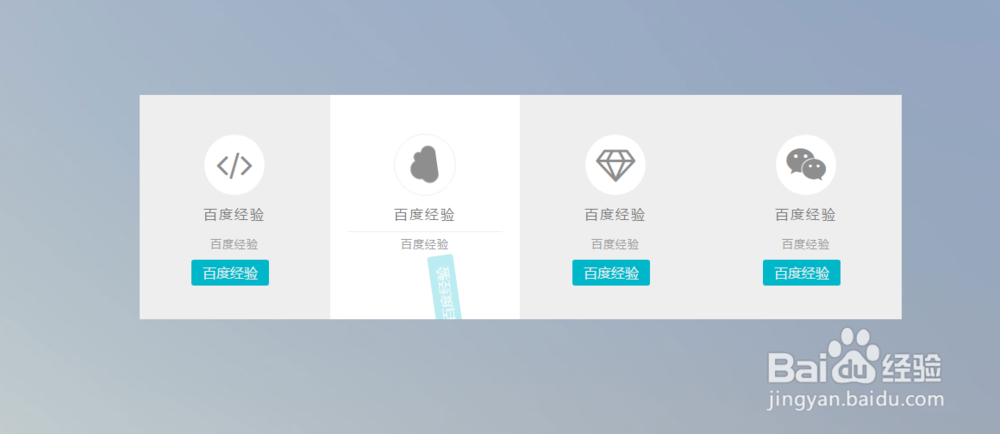
7、查看效果。