1、新建一个html文件,命名为test.html,用于讲解jquery如何获取标签的class属性值。
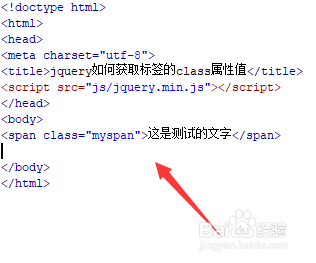
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用span标签创建一行文字,并设置span的clas衡痕贤伎s属性为myspan ,下面将使用jquery方法获得该class属性值。
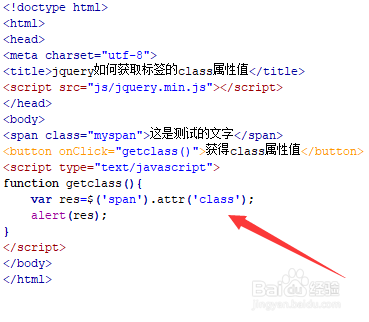
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得class属性值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getclass()函数。
6、在js标签内,创建getclass()函数,在函数内,通过span元素名称获得span对象,使用attr()方法获得span对象的class属性值,将值保存在res变量中,最后,使用alert()方法输出class属性值。
7、在浏览器打开test.html文件,点击按钮,查看获得的值。