1、创建一个名称为 checkbox_form 的html文件
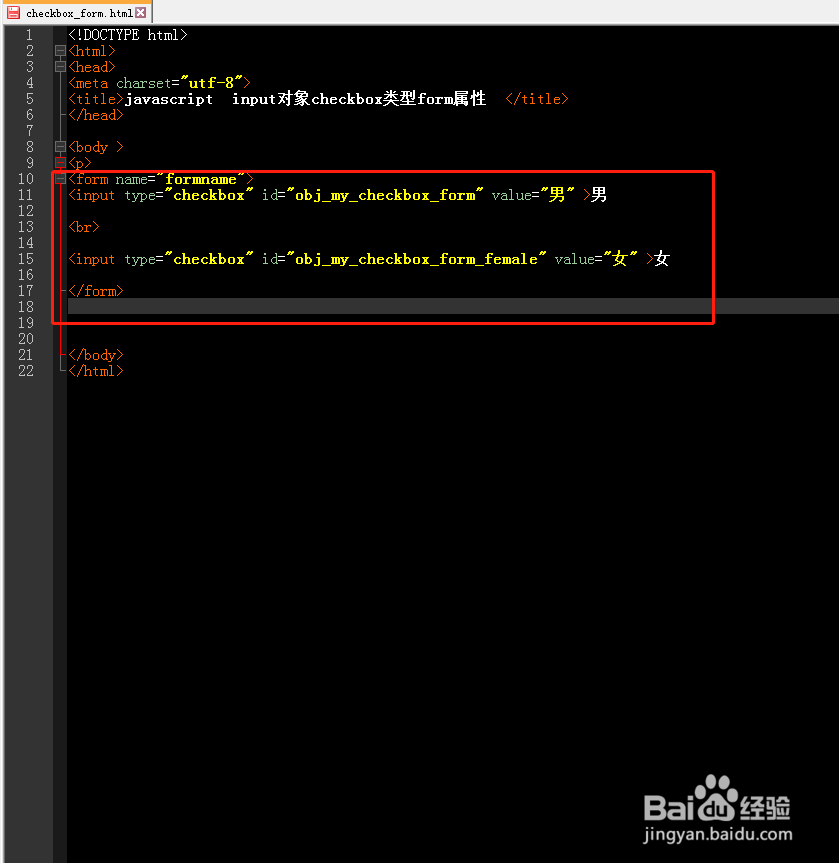
2、添加2个input元素 设置input类型为checkbox分别设置id,添加一个表单,将选择框放入表单之中
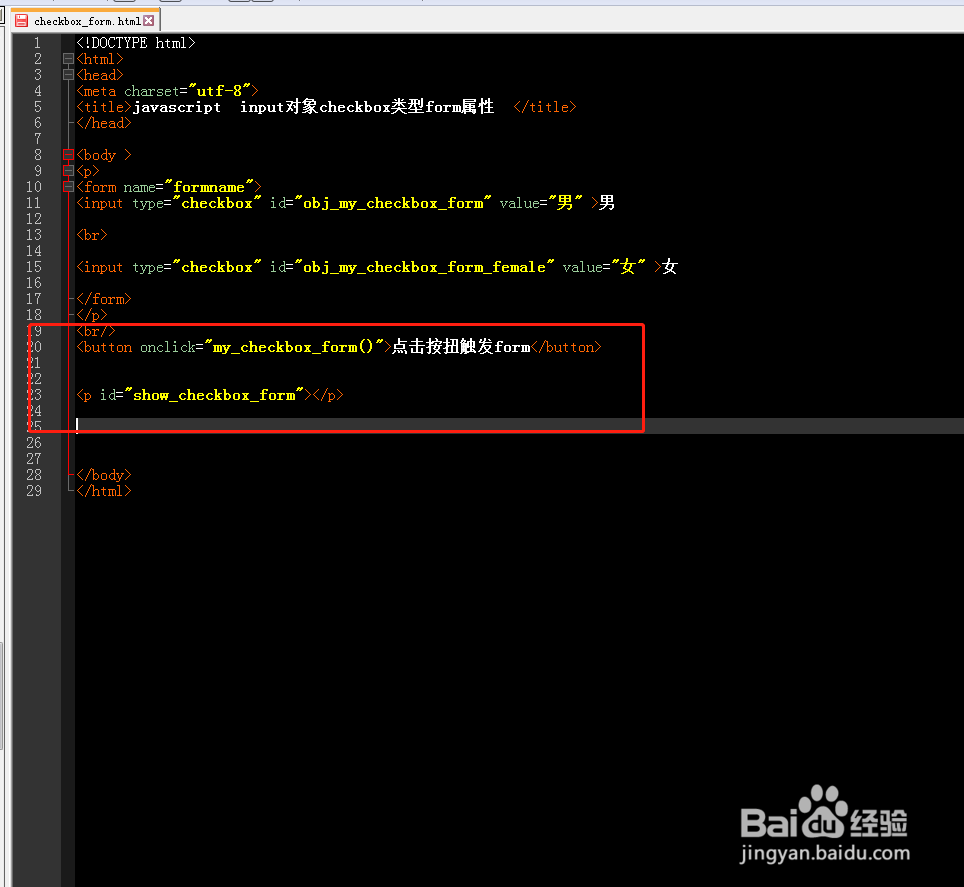
3、添加一个button按钮,在点击事件中加入自定义函数my娄多骋能_checkbox_form添加一p标签,设置id 为 show_checkbox_form
4、在javascript中创建一个自定义函数 my_checkbox_form
5、在自定义函数中获取input对象。用form属性获取表单对象,在用表单下的name杨钭维程属性获取表单的名称,添加到p标签中显示出来
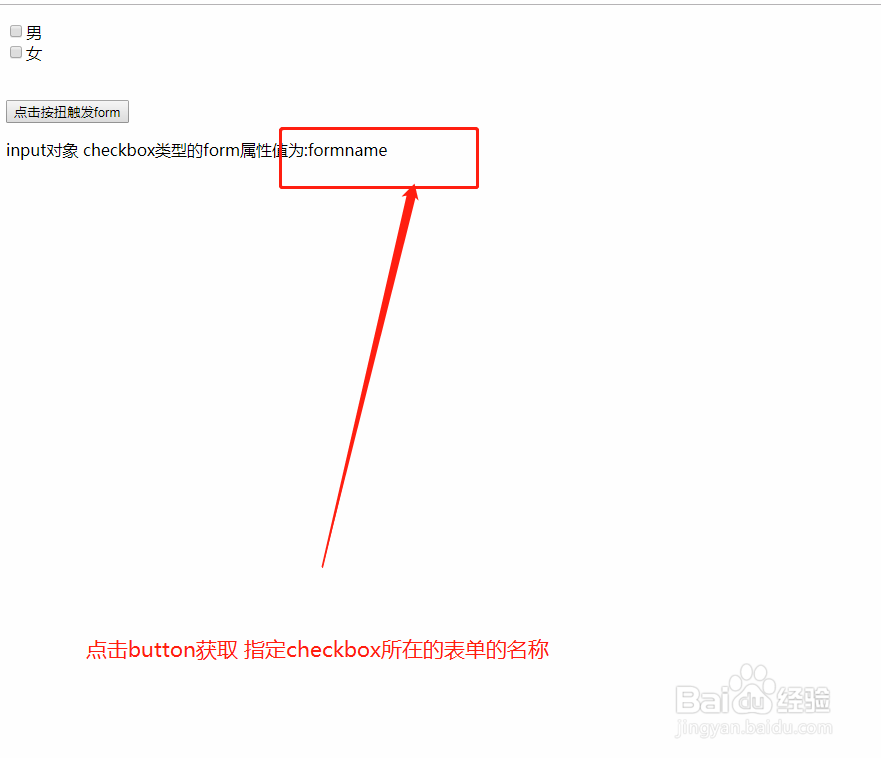
6、在浏览器中打开文件,点击button查看效果显示选择框所在表单的名称