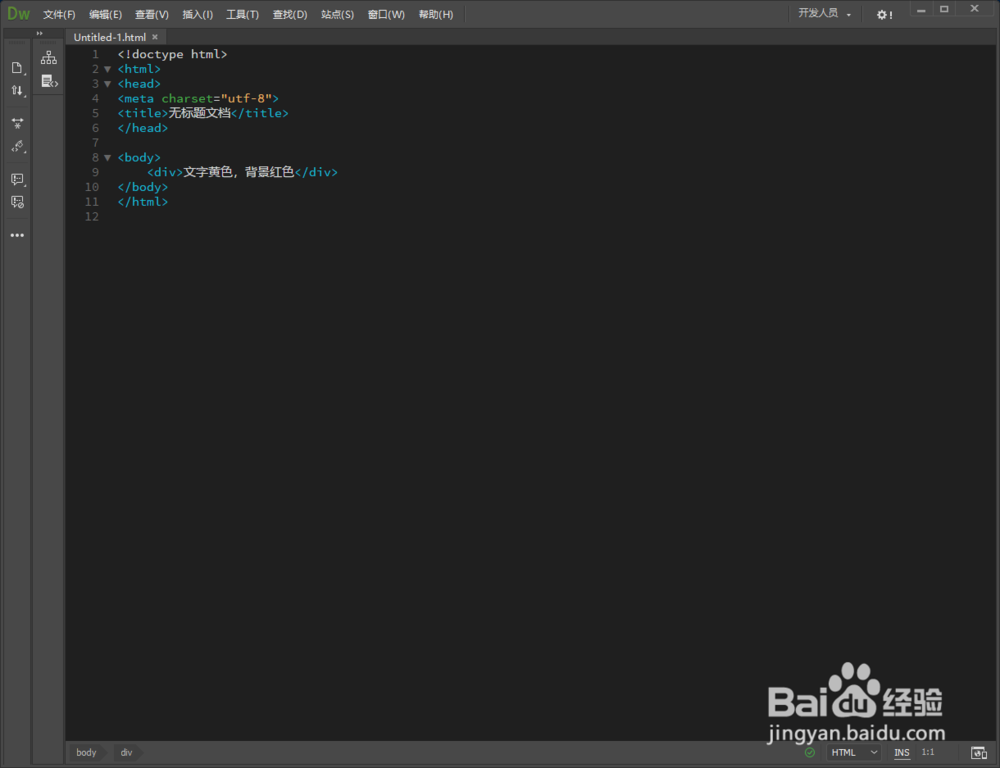
1、打开Dreamweaver,并新建一个html。在body中输入一个div标签【<div>文字黄色,背景红色</div>】
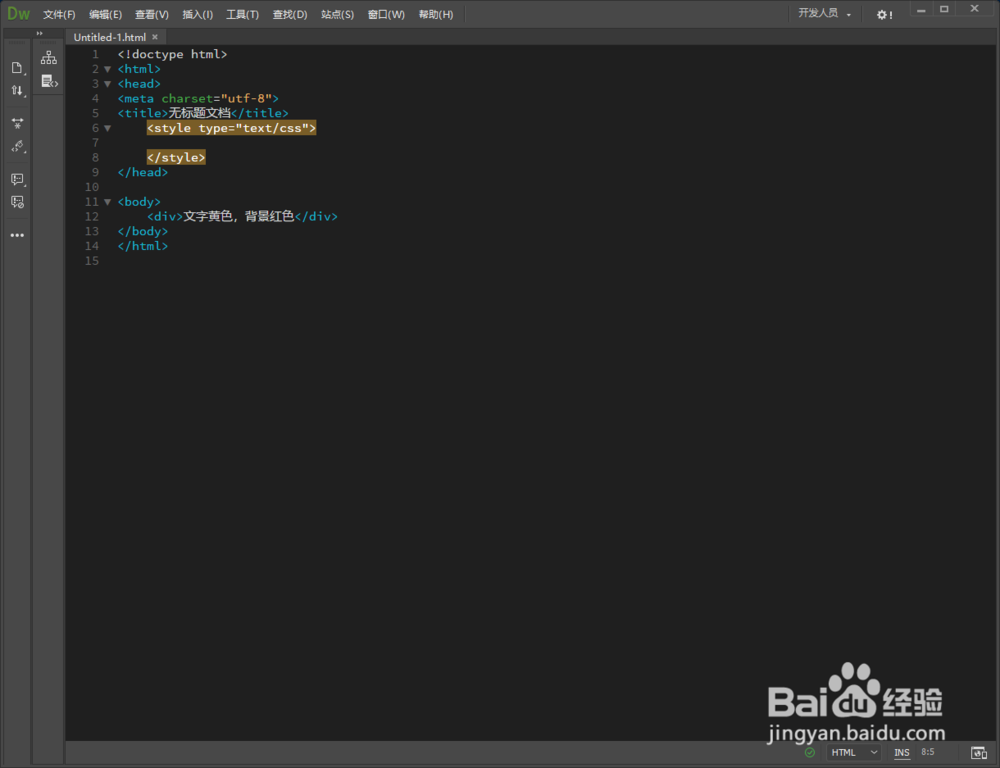
2、在head中写如引入css的代码【<style type="text/css"></style>】。
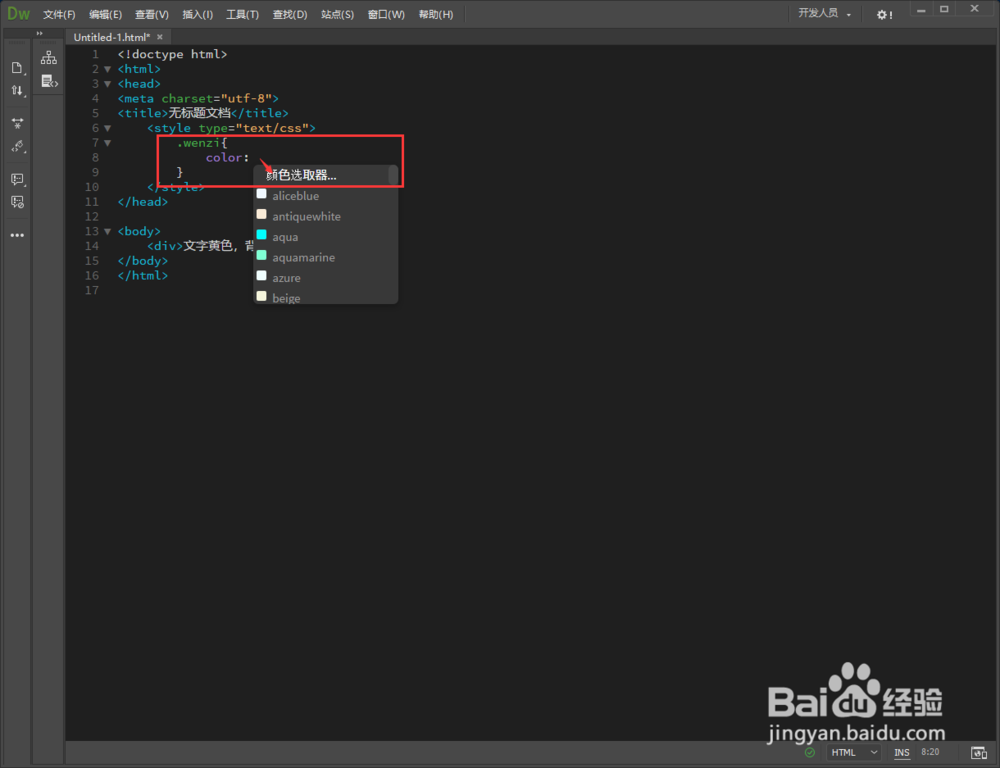
3、在style中插入一个css样式命名为wenzi【.wenzi{color: ;}】这是会出现一个下拉框,点击【颜色选取器】。
4、在颜色选区器中选择黄色。
5、这是可以看到colo筠续师诈r后就会自动输入一个黄色的色值。如果你知道色值,可以直接输入哦。【.wenzi{color: #F0FF00;}】。输入后按F12预览网页,可以看到文字变成了黄色。
6、然后我们继续添加一个背景样式【background: #FF0004;】。刷新网页可以看到背景变成红色的啦。
7、我们还可以给DIV设置下宽度和内边距,让文字与背景有一定的空间。这样就可以啦。【width: 200px;padding: 10px 10px;】